微信小程序-开发时遇到的问题-问题汇总(2)
25、 转义字符必须在text中使用,并且decode默认是false,设置为true才能生效
<text decode='true '>></text>
26、时间戳 转换为 日期格式
Index.js:
etime:utils.formatTimeTwo(data.data.etime,'Y-M-D')
Until.js:
function formatTimeStamp(number, format) {
var formateArr = ['Y', 'M', 'D', 'h', 'm', 's'];
var returnArr = [];
var date = new Date(number * 1000);
returnArr.push(date.getFullYear());
returnArr.push(formatNumber(date.getMonth() + 1));
returnArr.push(formatNumber(date.getDate()));
returnArr.push(formatNumber(date.getHours()));
returnArr.push(formatNumber(date.getMinutes()));
returnArr.push(formatNumber(date.getSeconds()));
for (var i in returnArr) {
format = format.replace(formateArr[i], returnArr[i]);
}
return format;
}
module.exports = {
formatTimeStamp,//时间戳转换为 时间格式
}
27、日期格式 转换为 时间戳
Index.js:
etime:utils.formatTime(data.data.etime)
Until.js:
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return `${[year, month, day].map(formatNumber).join('/')} ${[hour, minute, second].map(formatNumber).join(':')}`
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : `0${n}`
}
module.exports = {
formatTime,//时间格式转换为时间戳
}
28、微信登录流程
29、input 内容获取及修改
Index.wxml:
<input type="text" maxlength="10" bindinput='getNameValue' value="{{nickname}}" placeholder="请输入姓名"/>
Index.js:
getNameValue:function(e){
this.setData({
nickname:e.detail.value
})
},
// 昵称
if(that.data.nickname == "" || that.data.nickname == undefined || that.data.nickname == null){
wx.showToast({
title: '姓名不能为空',
icon: 'none',
duration: 1000
})
return false;
}
30、小程序 分享好友,调用分享功能
<button open-type='share'>分享好友</button>
Detail.js:
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
let that = this;
// 获取缓存的 Uid
var Uid = wx.getStorageSync('Uid');
that.setData({
uid:Uid
})
console.log('uid:'+that.data.uid);
return {
title: '我的保障卡',
path: '/pages/index/index?otheruid='+that.data.uid,
}
},
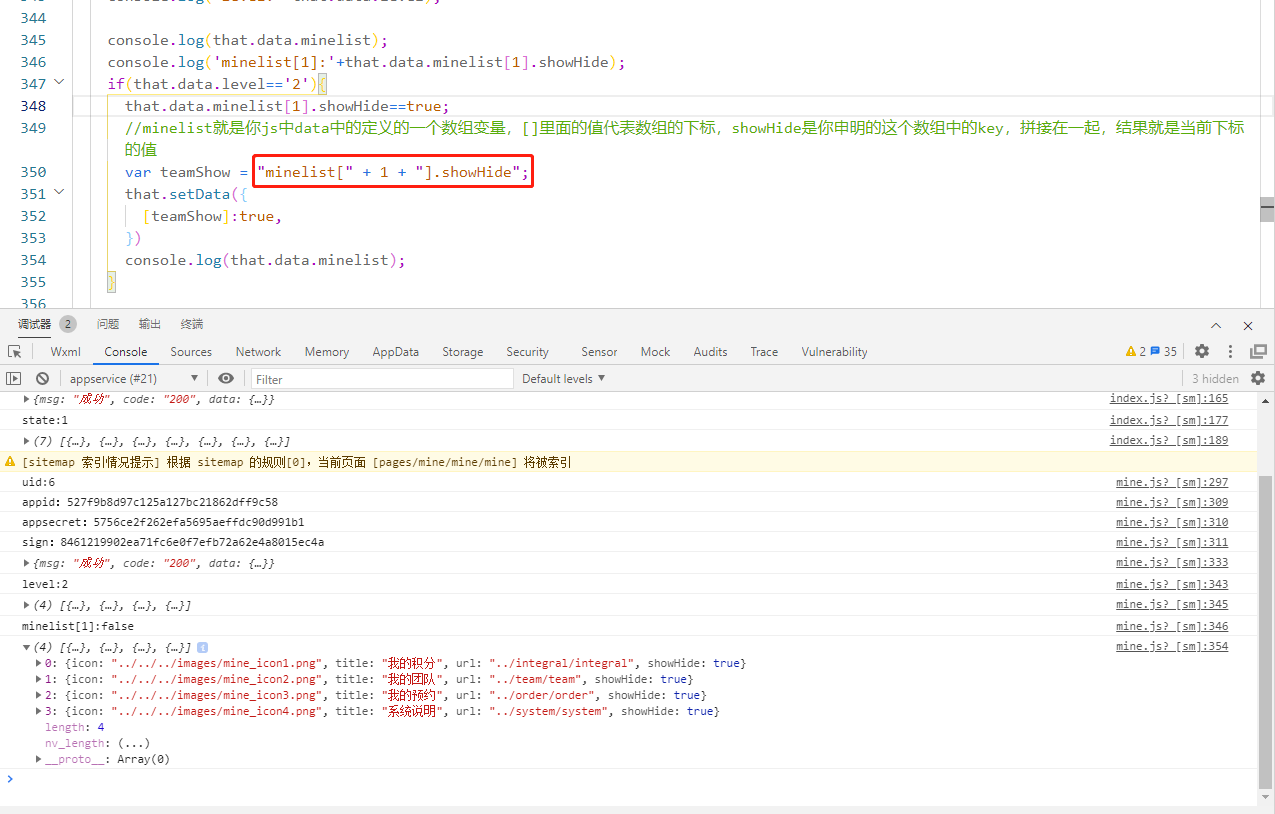
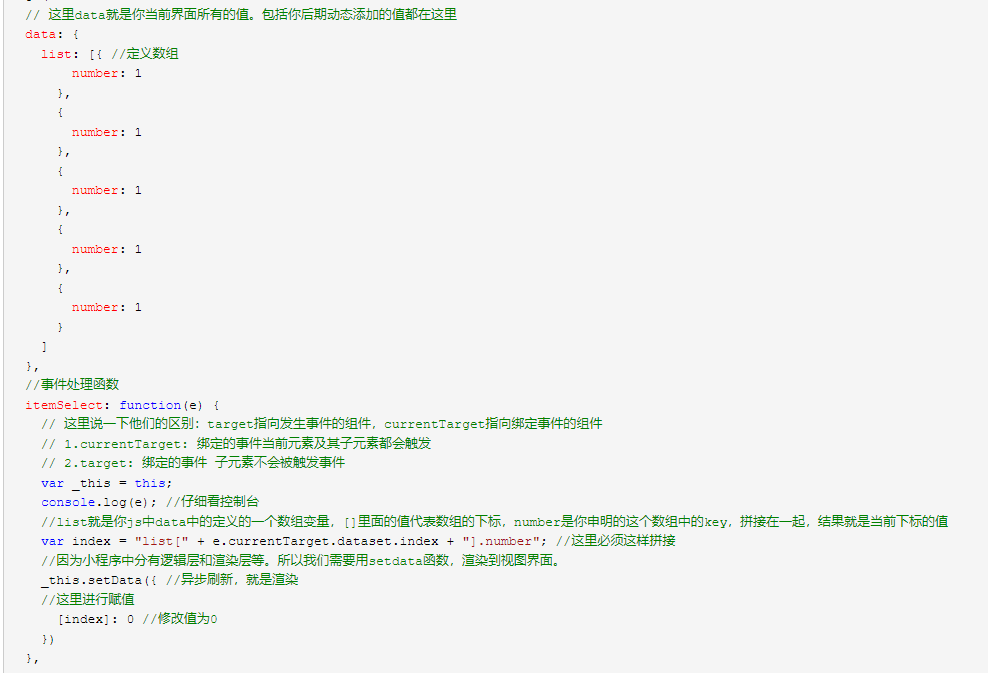
31、小程序 修改data 下的 数组 里的某个值
data: {
minelist:[
{
icon:'../../../images/mine_icon1.png',
title:'我的积分',
url:'../integral/integral',
showHide:true,
},
{
icon:'../../../images/mine_icon2.png',
title:'我的团队',
url:'../team/team',
showHide:false,
},
{
icon:'../../../images/mine_icon3.png',
title:'我的预约',
url:'../order/order',
showHide:true,
},
{
icon:'../../../images/mine_icon4.png',
title:'系统说明',
url:'../system/system',
showHide:true,
}
]
},
//minelist就是你js中data中的定义的一个数组变量,[]里面的值代表数组的下标,showHide是你申明的这个数组中的key,拼接在一起,结果就是当前下标的值
var teamShow = "minelist[" + 1 + "].showHide";
that.setData({
[teamShow]:true,
})
console.log(that.data.minelist);


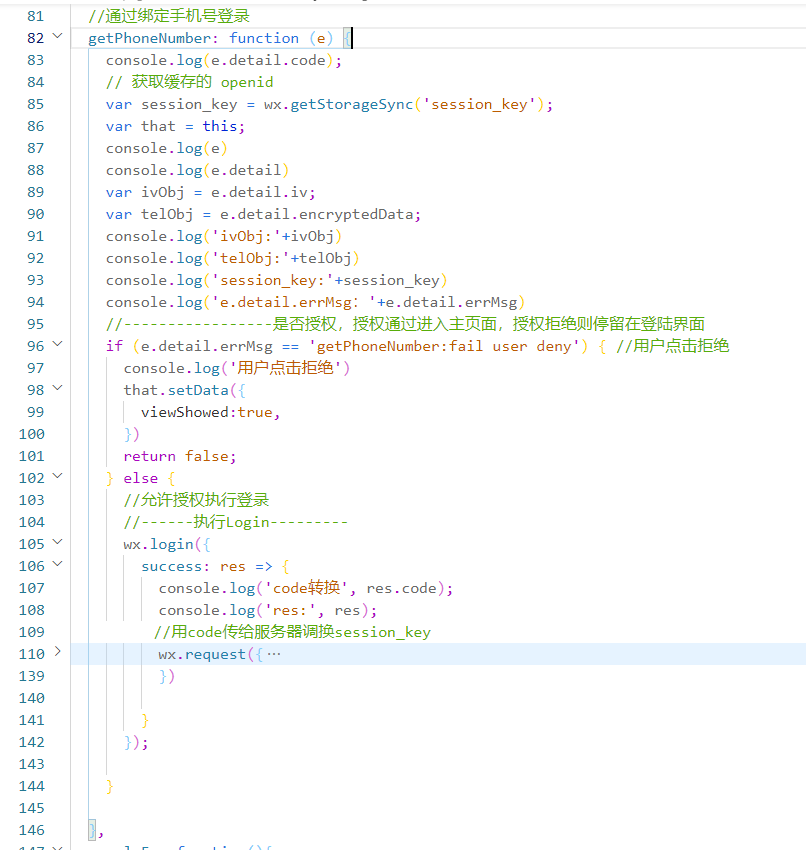
32、小程序 手机号获取
Index.wxml:
<button class='btn-cancle' open-type='getPhoneNumber' bindgetphonenumber="getPhoneNumber">确认</button>
Index.js:
getPhoneNumber: function (e){
console.log(e.detail.code);
}

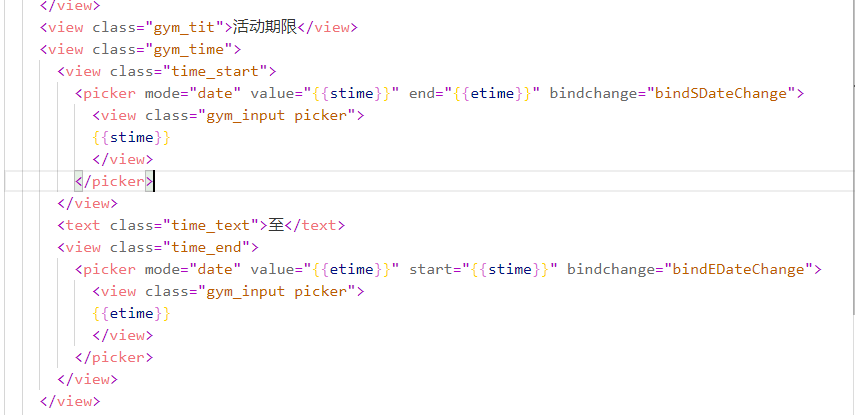
33、日期弹框调用

34、textarea 限制文字个数及文字实时变化功能
Wxml:
<textarea name="" id="" cols="30" rows="10" placeholder="请输入内容…" bindinput="textTap"></textarea>
Js:
Data:{
noteMaxLen: 100,//详细内容的字数限制
currentNoteLen: 0,//输入的字数
},
textTap:function(e){
var value = e.detail.value,
len = parseInt(value.length);
let that = this;
this.setData({
currentNoteLen: len
});
}
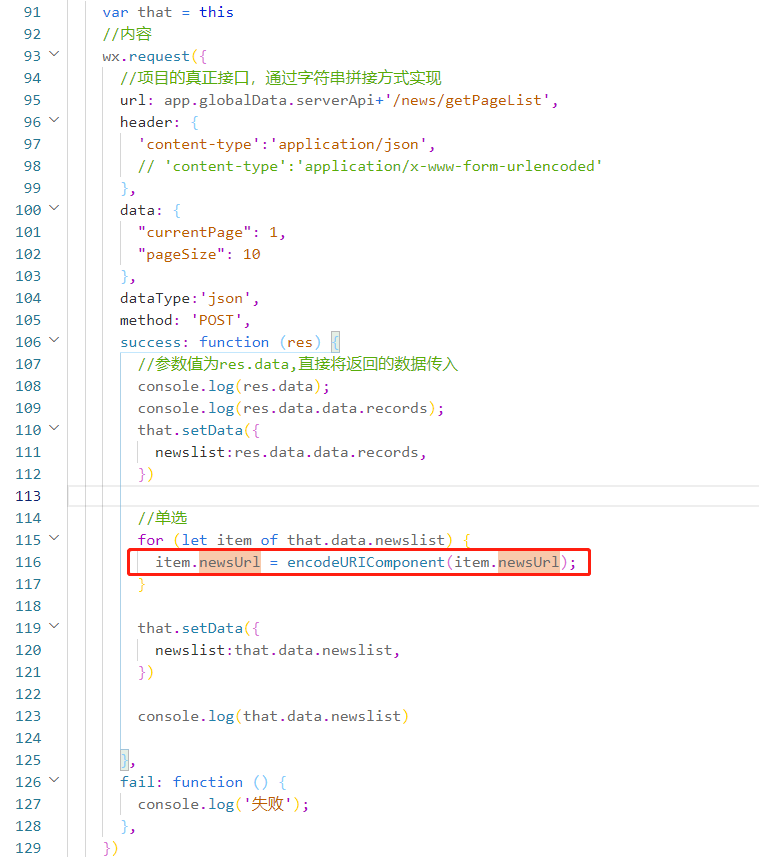
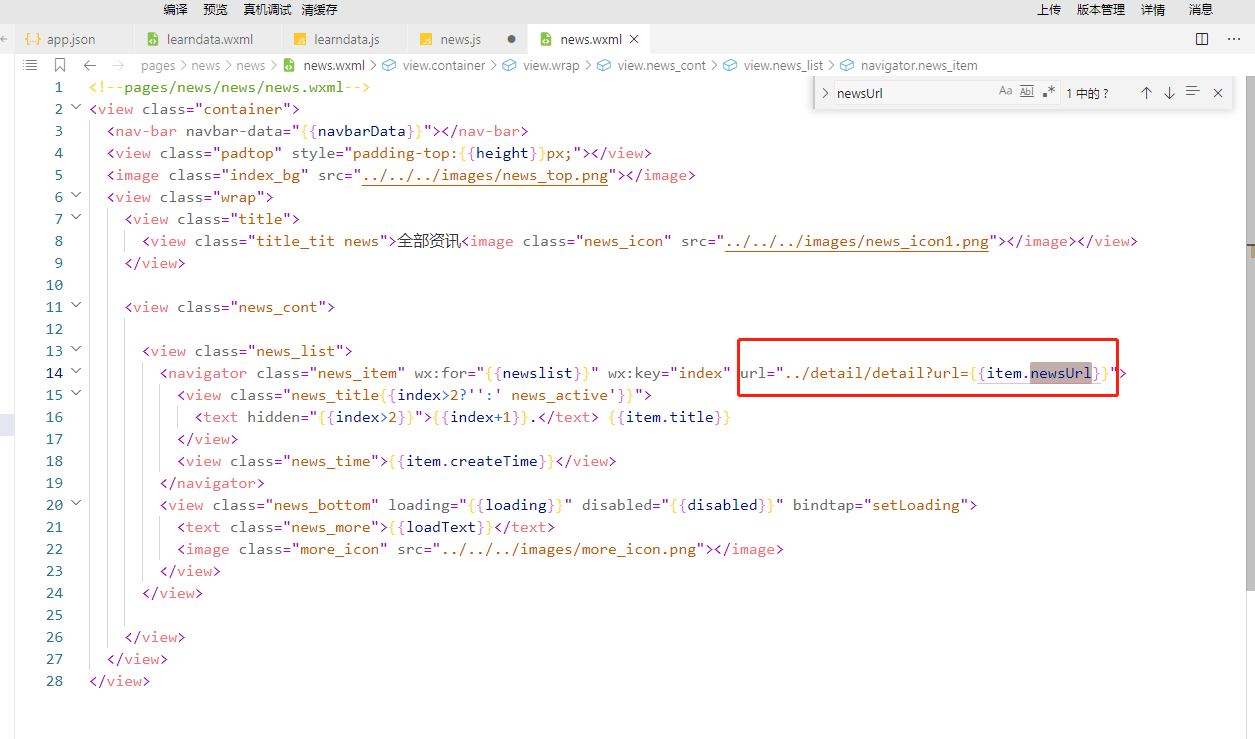
35、web-view 小程序 跳转 公众号文章,需绑定 业务域名,如果是其他业务域名 需校验文件
跳转链接 不能未 公众号 合集,否则会报错
encodeURIComponent()
encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。
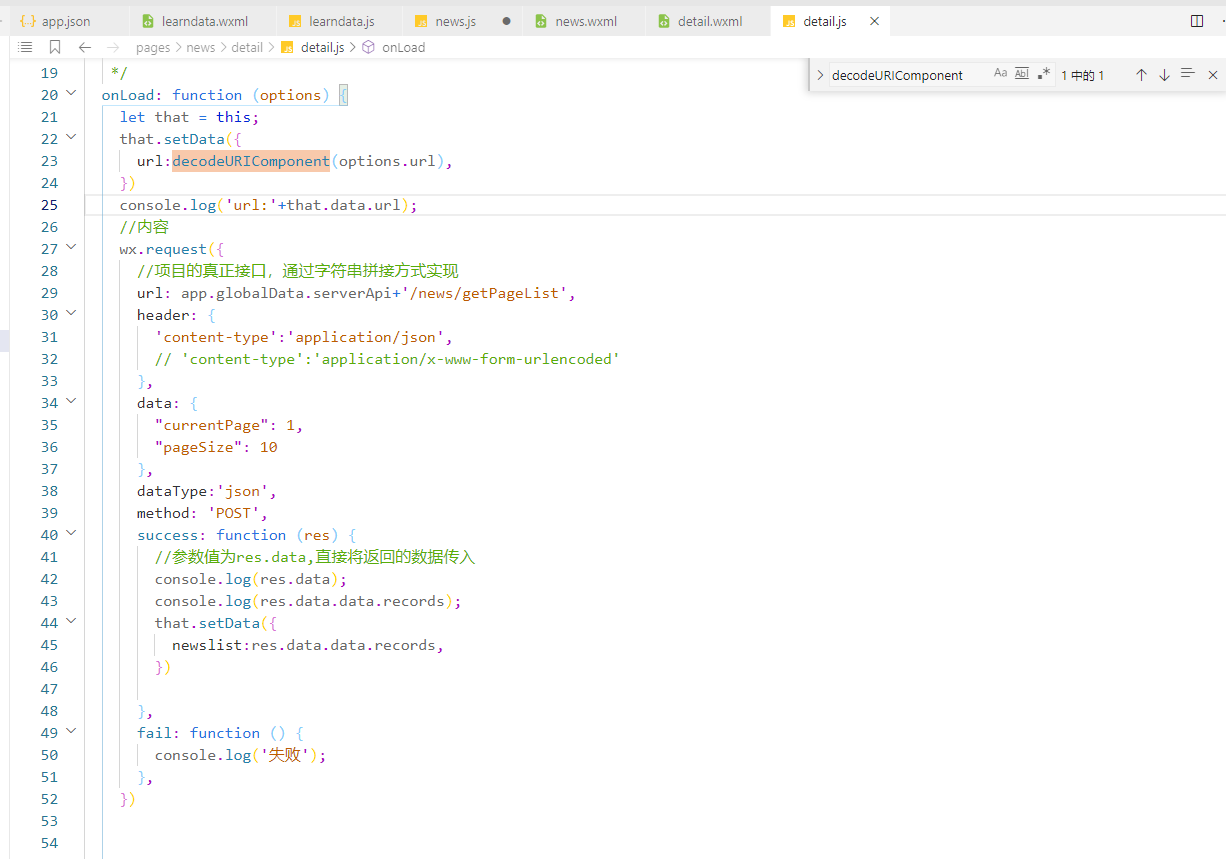
decodeURIComponent()
decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码
News.js:


Detail.js


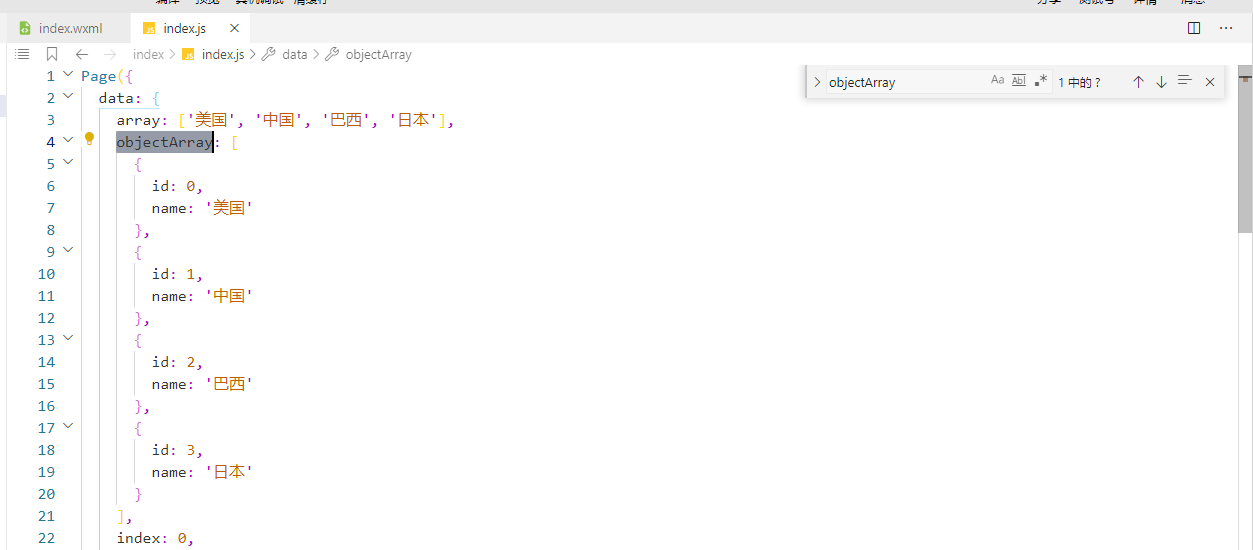
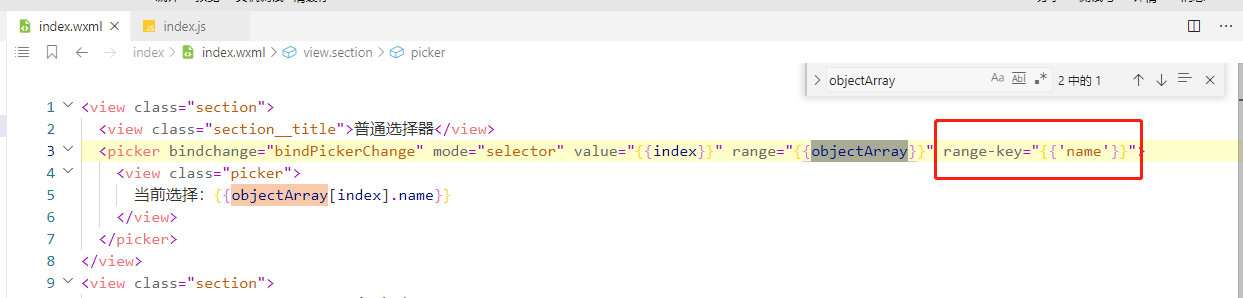
36、Piker - range 为 objectArray [{},{},{}]
range-key="{{'name'}}" 需单引号加持


37、倒计时:小程序 倒计时
index.Wxml:
<view>{{ countDown.day }}天{{ countDown.hour }}时{{ countDown.minute }}分{{ countDown.second }}秒</view>
Js:
data: {
activityTime: 0,
countInterval: null,
countDown: {
day: '00',
hour: '00',
minute: '00',
second: '00',
},
},
onLoad: function () {
this.countDownFn(1000000);
},
num(num) {
return num < 10 ? `0${num}` : `${num}`;
},
countDownFn(intDiff) {
let delta = intDiff / 1000;
this.data.countInterval = setInterval(() => {
let day = 0;
let hour = 0;
let minute = 0;
let second = 0;
const DMS = 24 * 60 * 60;
day = this.num(Math.floor(delta / DMS));
const h1 = delta / 3600;
const h2 = day * 24;
hour = this.num(Math.floor(h1 - h2));
const m1 = delta / 60;
const m2 = day * 24 * 60;
const m3 = hour * 60;
minute = this.num(Math.floor(m1 - m2 - m3));
const s1 = day * 24 * 3600;
const s2 = hour * 3600;
const s3 = minute * 60;
second = this.num(Math.floor(delta - s1 - s2 - s3));
this.setData({
countDown : {
day,
hour,
minute,
second,
}
});
delta -= 1;
if (delta < 0) {
clearInterval(this.data.countInterval);
this.setData({
countInterval:null,
countDown: {
day: '00',
hour: '00',
minute: '00',
second: '00',
}
});
}
}, 1000);
},
38、小程序 获取某个元素的高度
在页面渲染完成OnReady回调,获取元素高度时,如果不加定时器,获取的元素的高度还是没渲染完异步数据前的高度。故需要加定时器
index.wxml
<view class="fixed_top">{{topHei}}</view>
index.js
data: {
topHei: '',
},
onReady: function () {
let that = this;
setTimeout(() => {
let query = wx.createSelectorQuery();
query.select('.fixed_top').boundingClientRect(rect=>{
console.log(rect);
let topHei = rect.height;
console.log(topHei);
that.setData({
topHei:topHei,
})
}).exec();
}, 300)
},






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2017-04-25 js基础总结
2017-04-25 常用css代码