bootstrap的学习
什么是bootstrap?
bootstrap是一个快速开发web应用程序和网站的前端框架。通俗理解可以把bootstrap当做一个开发的模板,比如要写一个app,我们首先想到的是在网上找一个类似的模板,在模板的基础上修改,这样我们就可以很快的写出一个漂亮的app,bootstap就可以形象的比喻成这个模板。
使用bootstrap,我们首先需要先引入以下三个文件:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
bootst css的相关设计
1、bootstrap用了HTML5元素。为了避免在游览器上显示不一致的问题,需要在项目开头引入下面的代码:
<!DOCTYPE html> <html> ...... </html>
2、bootstrap 3 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在head之中添加viewmeta标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width属性是控制设备的宽度;
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
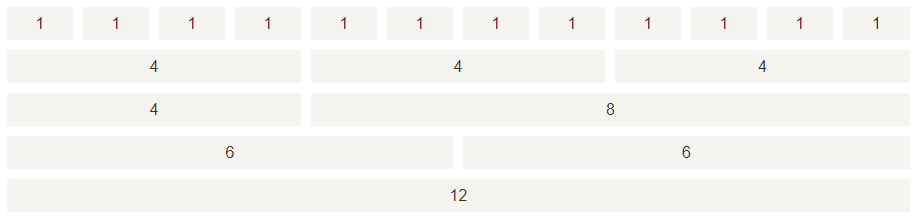
3、bootstrap的网格
bootstrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或者窗口的改变而改变,系统最多可分12列。

下面是网格系统的基础代码:
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
4、bootstrap的排版
内联子标题:
如果需要需要向标题旁边加一个小标题,就可以用到内联子标题,只需要在元素的两旁添加<small>标签,或者添加.small class
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
引入主体副本:
为了强调文本,怎可以添加class = "lead“,这样可以得到更大更粗、行更高的文本。如下所示:
<h2>引导主体副本</h2> <p class="lead">这是一个演示引导主体副本用法的实例。</p>
文本缩写:
某些情况下,不能显示一个信息的全部内容,这时就可以用到缩写,当鼠标放到缩写的文本上面时会显示全部的信息
<abbr title="World www www">WWW</abbr><br> <abbr title="Real www www www" class="initialism">RSS</abbr>
5、表格
bootstrap提供了一个清晰的创建表格布局。
<table>标签:为表格添加基础样式
<thead>标签:表格标题的容器元素
<tbody>标签:表格主题中的表格行的容器元素
<tr>标签:一组出现在单行上的表格单元个的容器元素、
<td>标签:默认表格的单元格
<th>标签:特殊的表格单元格,用来标识行或列
<caption>标签:关于表格存储内容的描述或总结
具体的类的样式,等到用的时候可以在查.。
<table class="table"> <caption>基本的表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>www</td> <td>mmm</td> </tr> <tr> <td>fff</td> <td>ddd</td> </tr> </tbody> </table>
boostrap布局组件
bootstrap的布局中包含有很多内容,包含导航栏的设计、按钮的下拉菜单、分页、进度条等功能的设计,这些设计如果我们自己写,可能要花费很长的时间,如果用了bootstrap布局组件,就能很快实现这些功能。


