07.声明

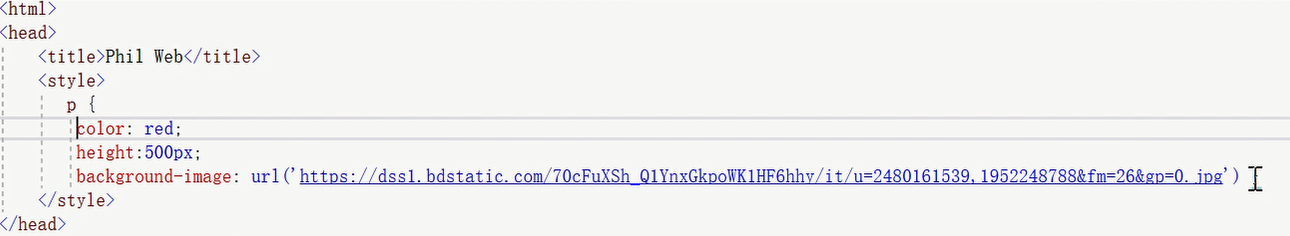
颜色

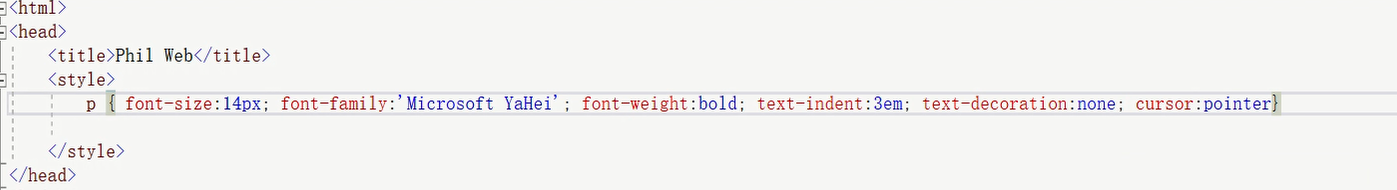
字体

font-weight 粗细 text-index 缩进 test-decoration:描述 cursor: pointer鼠标放在字体上显示小手图标
区块

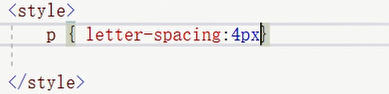
字的间距

align-对齐
尺寸

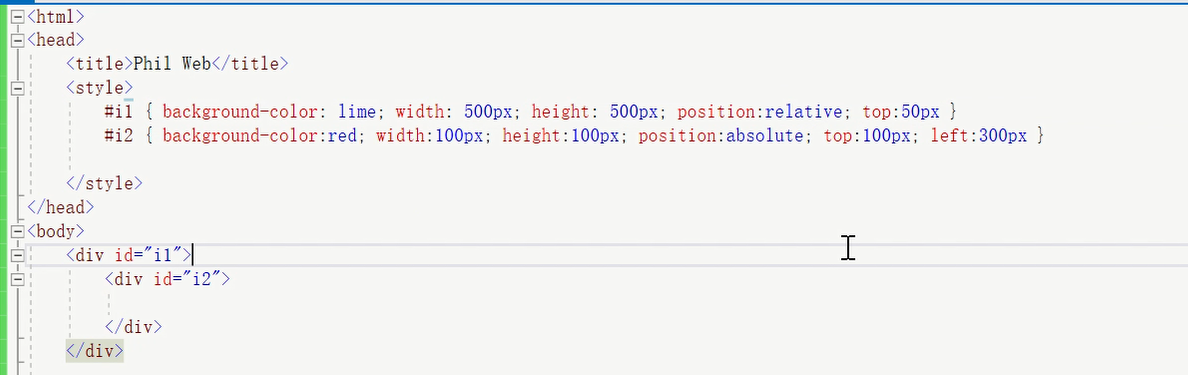
定位

relative 就是以父级背景的间距为准,原本是以浏览器为准的

fixed不关乎任何元素的绝对定位,只相对于浏览器的窗口定位
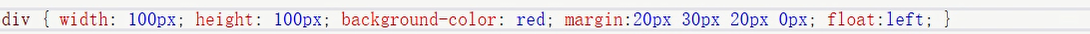
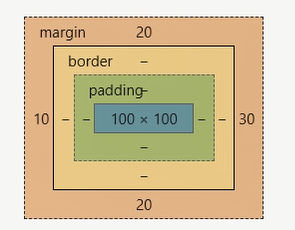
🚩盒子模型

外边距

4个参数,用空格隔开 分别是 上 右 下 左

通过审查元素可以看到盒子模型 -F12
边框

solid 代表实现 边框是往外扩的 如果宽为100ps加上边框就是110px
内边距 padding
和外边距差不多 ,若只有一个参数,就代表上下左右都是10px



 浙公网安备 33010602011771号
浙公网安备 33010602011771号