03.标签
概述

标签都是成对出现的
基础标签

head元素可以引用脚本,可以当标题,head的内容一般不让用户看到
body承载了网页实际的元素,就是用户看到的页面效果
head标签

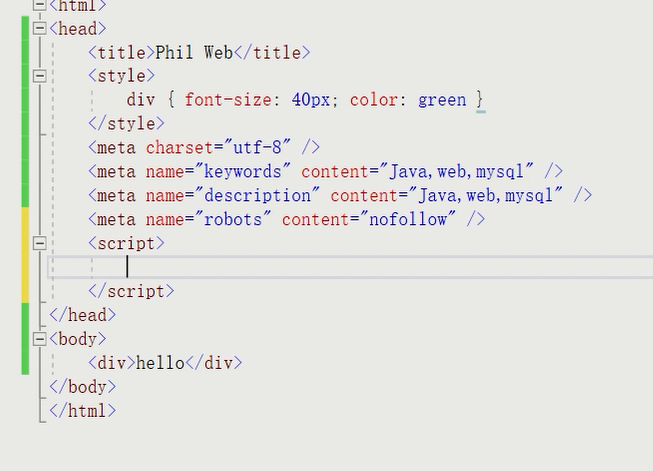
style标签放css元素 ,meta 定义一些规则 , charset是编码格式 keywords 关键词
description 描述 robots = nofollow 是不让百度收录网站
块级元素
独占一行,从上到下排布
都是块级元素
行内元素
也称内联元素,和其他元素在一行里
不可在行内元素里面放块级元素,但是可以反过来
DOM(js的时候详细讲)

DOM是所有标签的节点,DOM的关系是 父 子 同胞
常用标签
一共有一百来个标签,常用20到30个
前端学习网站
w3shcools



 浙公网安备 33010602011771号
浙公网安备 33010602011771号