夺命雷公狗TP3.2.3商城15-----无限极分类修改
我们回到控制器下,修改下edit

public function edit(){ $id = I('id'); $mod = D('cate'); $vos = $mod -> find($id); $this -> assign('vos',$vos); $this -> display(); }
然后我们到模版中,现将他的名字显示出来:

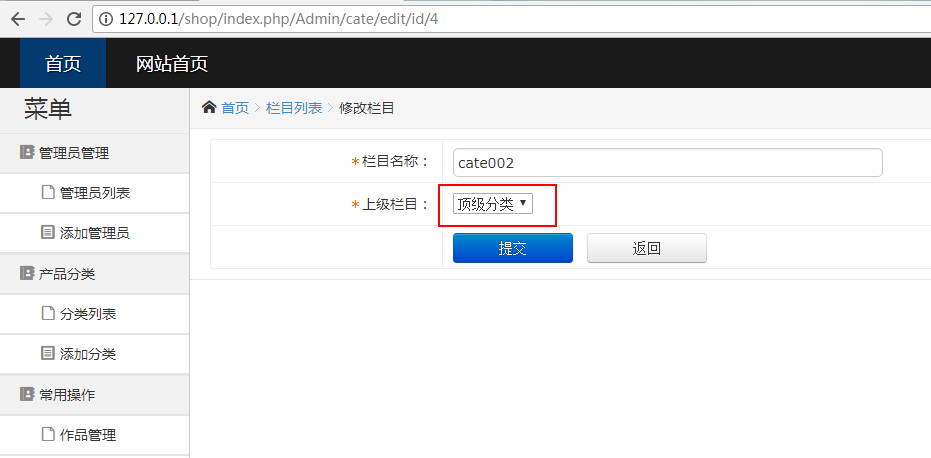
然后测试看看效果如何:

测试成功,但是上级栏目还没好,所以我们需要回到控制器中用模版里面的方法来取出所有的数据:

public function edit(){ $id = I('id'); $mod = D('cate'); $vos = $mod -> find($id); $this -> assign('vos',$vos); $data = $mod -> cateTree(); $this -> assign('data',$data); $this -> display(); }
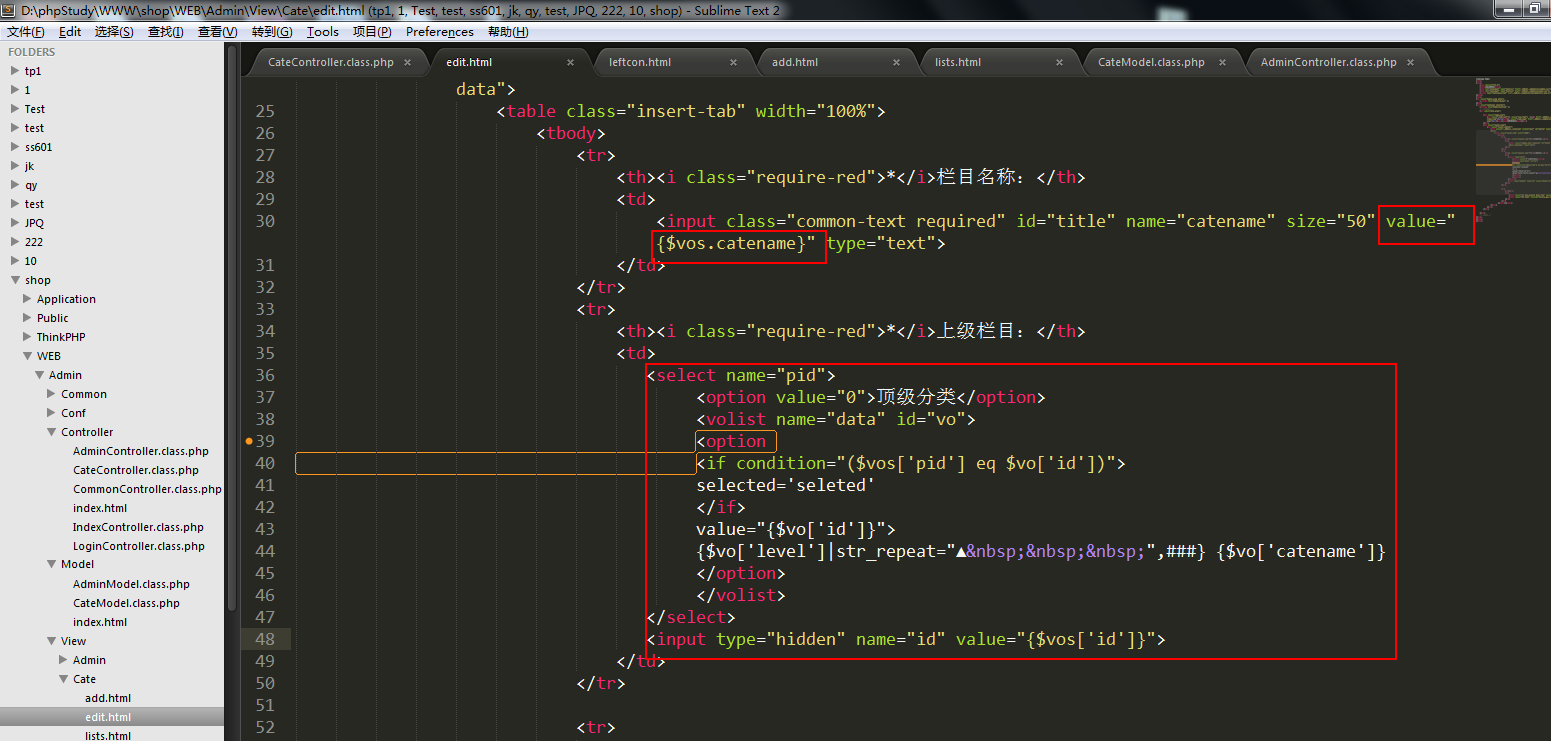
然后在来到模版中:

<table class="insert-tab" width="100%"> <tbody> <tr> <th><i class="require-red">*</i>栏目名称:</th> <td> <input class="common-text required" id="title" name="catename" size="50" value="{$vos.catename}" type="text"> </td> </tr> <tr> <th><i class="require-red">*</i>上级栏目:</th> <td> <select name="pid"> <option value="0">顶级分类</option> <volist name="data" id="vo"> <option <if condition="($vos['pid'] eq $vo['id'])"> selected='seleted' </if> value="{$vo['id']}"> {$vo['level']|str_repeat="▲ ",###} {$vo['catename']} </option> </volist> </select> <input type="hidden" name="id" value="{$vos['id']}"> </td> </tr> <tr> <th></th> <td> <input class="btn btn-primary btn6 mr10" value="提交" type="submit"> <input class="btn btn6" onclick="history.go(-1)" value="返回" type="button"> </td> </tr> </tbody></table>
然后我们来测试看看:

这一步没问题了,下一步就回到控制器写 edit 的方法了,因为数据要post 过来处理:

public function edit(){ $id = I('id'); $mod = D('cate'); if(IS_POST){ $datas['id'] = I('id'); $datas['catename'] = I('catename'); $datas['pid'] = I('pid'); if($mod -> create($datas)){ if($mod->save($datas) !== false){ //!==false 这样主要是为了防止用户什么都没改就提交 $this -> success('修改栏目成功'); }else{ $this -> error('修改栏目失败'); } }else{ $this -> error($mod -> getError()); } return; } $vos = $mod -> find($id); $this -> assign('vos',$vos); $data = $mod -> cateTree(); $this -> assign('data',$data); $this -> display(); }
效果绝对给力。。。




