AJAX-----15HTML5实现进度条上传
目的当然还是为了提高用户的体验度嘛,,
废话不多说走码。。。。


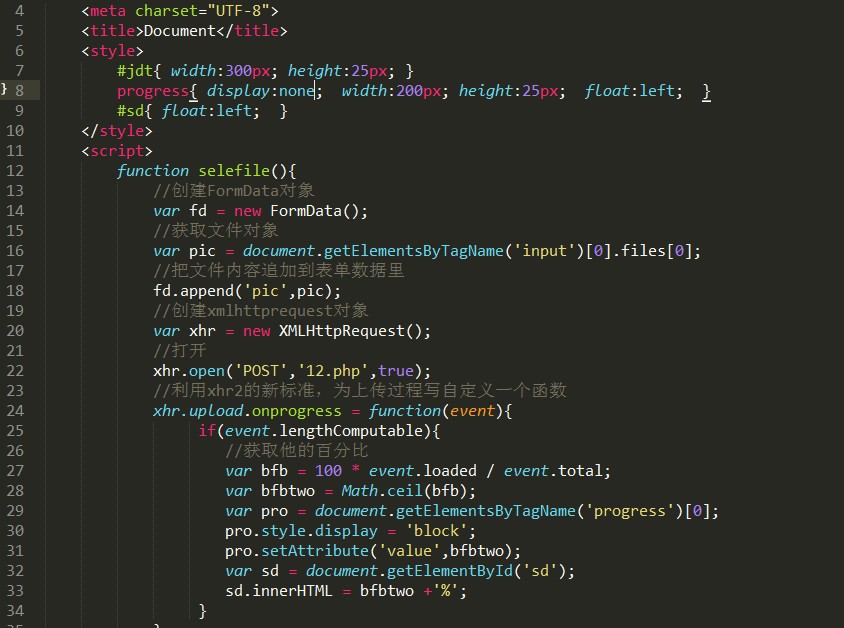
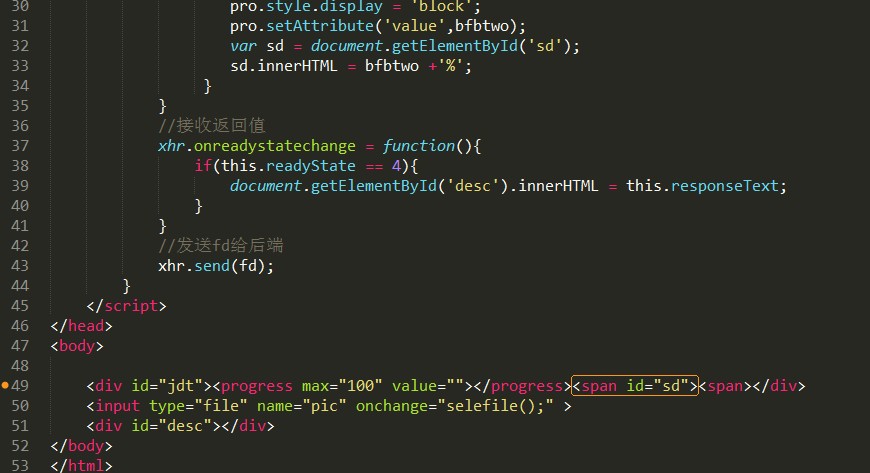
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #jdt{ width:300px; height:25px; } progress{ display:none; width:200px; height:25px; float:left; } #sd{ float:left; } </style> <script> function selefile(){ //创建FormData对象 var fd = new FormData(); //获取文件对象 var pic = document.getElementsByTagName('input')[0].files[0]; //把文件内容追加到表单数据里 fd.append('pic',pic); //创建xmlhttprequest对象 var xhr = new XMLHttpRequest(); //打开 xhr.open('POST','12.php',true); //利用xhr2的新标准,为上传过程写自定义一个函数 xhr.upload.onprogress = function(event){ if(event.lengthComputable){ //获取他的百分比 var bfb = 100 * event.loaded / event.total; var bfbtwo = Math.ceil(bfb); var pro = document.getElementsByTagName('progress')[0]; pro.style.display = 'block'; pro.setAttribute('value',bfbtwo); var sd = document.getElementById('sd'); sd.innerHTML = bfbtwo +'%'; } } //接收返回值 xhr.onreadystatechange = function(){ if(this.readyState == 4){ document.getElementById('desc').innerHTML = this.responseText; } } //发送fd给后端 xhr.send(fd); } </script> </head> <body> <div id="jdt"><progress max="100" value=""></progress><span id="sd"><span></div> <input type="file" name="pic" onchange="selefile();" > <div id="desc"></div> </body> </html>

<?php //print_r($_FILES); if(empty($_FILES)){ exit('No file'); } if($_FILES['pic']['error'] != 0){ exit('no file'); } $picaddress = 'upload/'.time().rand(); move_uploaded_file($_FILES['pic']['tmp_name'],$picaddress.'.jpg'); echo 'OK';
效果如下所示: