夺命雷公狗—angularjs—8—ng-class的简单用法
我们在正常的业务处理中往往会遇到一些逻辑类的问题,比如各行换色,现在angularjs里面也给我们提供了一个小小的的class处理的方式,废话不多说,如下所示:



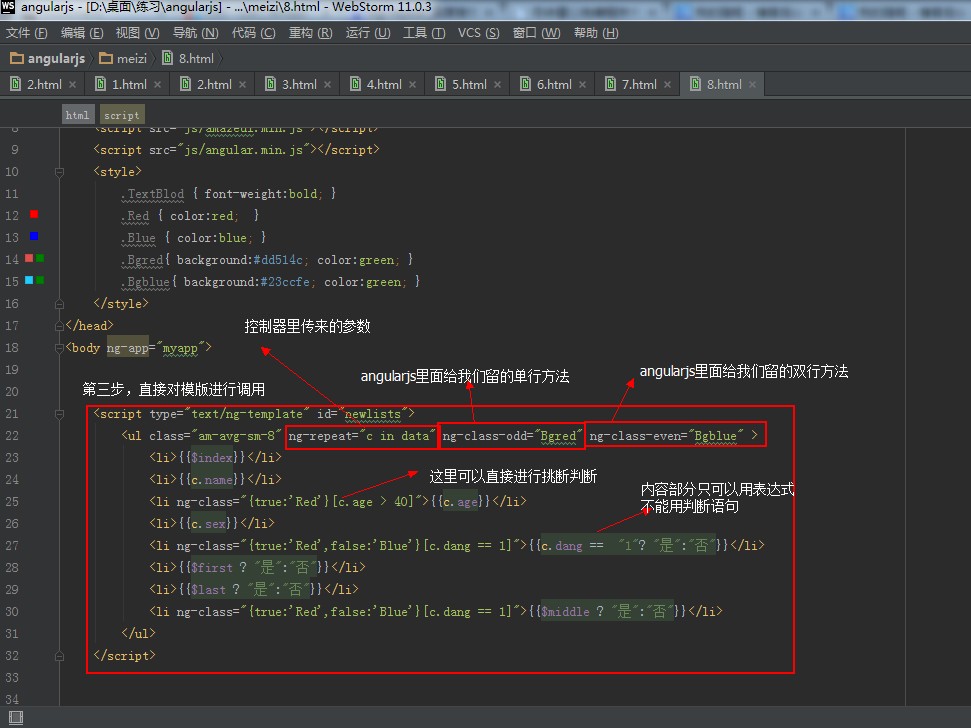
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/amazeui.min.css"> <script src="js/jq2.js"></script> <script src="js/amazeui.min.js"></script> <script src="js/angular.min.js"></script> <style> .TextBlod { font-weight:bold; } .Red { color:red; } .Blue { color:blue; } .Bgred{ background:#dd514c; color:green; } .Bgblue{ background:#23ccfe; color:green; } </style> </head> <body ng-app="myapp"> <script type="text/ng-template" id="newlists"> <ul class="am-avg-sm-8" ng-repeat="c in data" ng-class-odd="Bgred" ng-class-even="Bgblue" > <li>{{$index}}</li> <li>{{c.name}}</li> <li ng-class="{true:'Red'}[c.age > 40]">{{c.age}}</li> <li>{{c.sex}}</li> <li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{c.dang == "1"? "是":"否"}}</li> <li>{{$first ? "是":"否"}}</li> <li>{{$last ? "是":"否"}}</li> <li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{$middle ? "是":"否"}}</li> </ul> </script> <ul class="am-avg-sm-8" ng-class="TextBlod" ng-controller="news"> <li>序号</li> <li>姓名</li> <li>年龄</li> <li>性别</li> <li>党员</li> <li>是否是首条</li> <li>是否是尾条</li> <li>不属于前尾</li> </ul> <ul class="am-avg-sm-8" ng-include src="'newlists'" ng-controller="news"> </ul> </body> <script> var app = angular.module('myapp',[]); app.controller('news',function($scope){ $scope.TextBlod = 'TextBlod'; $scope.Red = 'Red'; $scope.Blue = 'Blue'; $scope.Bgred = 'Bgred'; $scope.Bgblue = 'Bgblue'; $scope.data = [ {name:"小一",age:"11",sex:"男",dang:"1"}, {name:"小二",age:"22",sex:"女",dang:"1"}, {name:"小三",age:"33",sex:"男",dang:"0"}, {name:"小四",age:"44",sex:"女",dang:"0"}, {name:"小五",age:"55",sex:"男",dang:"1"}, {name:"小六",age:"66",sex:"男",dang:"0"}, {name:"小七",age:"77",sex:"女",dang:"1"}, {name:"小八",age:"33",sex:"男",dang:"0"} ]; }); </script> </html>
最终显示效果:






