夺命雷公狗—angularjs—7—多条数据的遍历
我们这里可以来玩玩angular的块级的遍历方法了,本热感觉有点像是PHP中的以前刚入门时候的遍历方法,嘻嘻,,
不过要注意的是中间的双层汉堡{{}} 里面只能放表达式,不能放判断语句


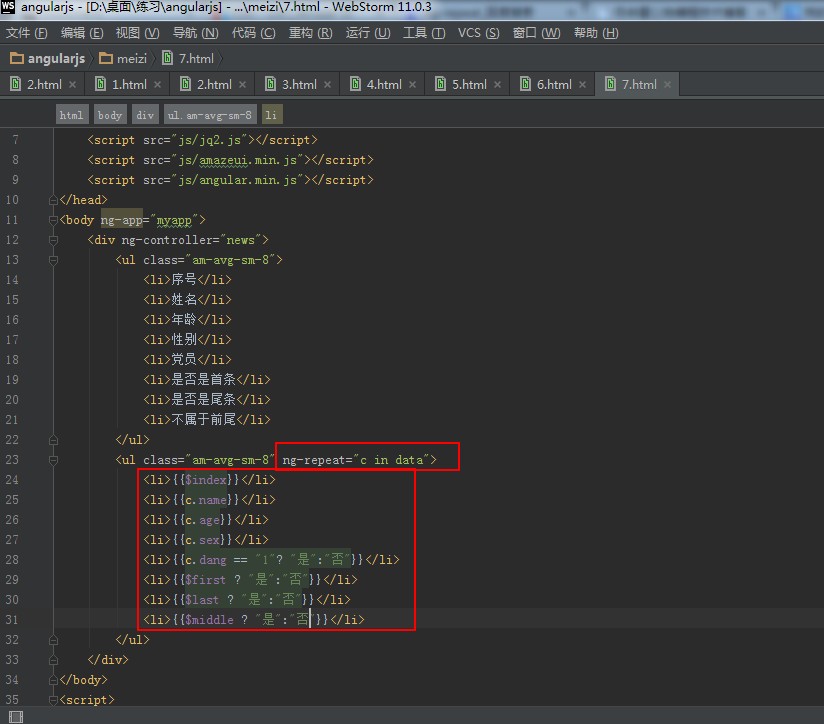
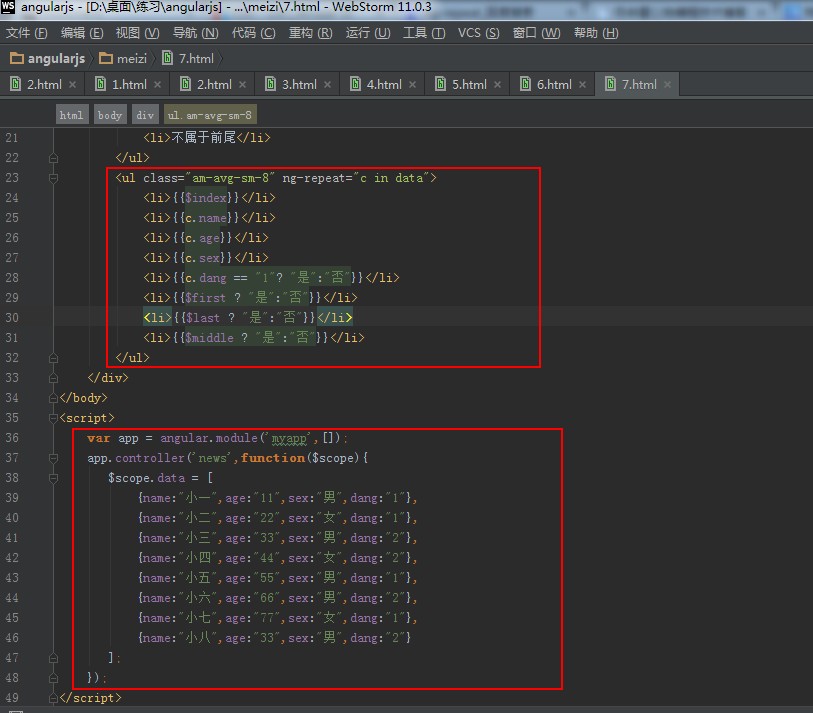
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/amazeui.min.css"> <script src="js/jq2.js"></script> <script src="js/amazeui.min.js"></script> <script src="js/angular.min.js"></script> </head> <body ng-app="myapp"> <div ng-controller="news"> <ul class="am-avg-sm-8"> <li>序号</li> <li>姓名</li> <li>年龄</li> <li>性别</li> <li>党员</li> <li>是否是首条</li> <li>是否是尾条</li> <li>不属于前尾</li> </ul> <ul class="am-avg-sm-8" ng-repeat="c in data"> <li>{{$index}}</li> <li>{{c.name}}</li> <li>{{c.age}}</li> <li>{{c.sex}}</li> <li>{{c.dang == "1"? "是":"否"}}</li> <li>{{$first ? "是":"否"}}</li> <li>{{$last ? "是":"否"}}</li> <li>{{$middle ? "是":"否"}}</li> </ul> </div> </body> <script> var app = angular.module('myapp',[]); app.controller('news',function($scope){ $scope.data = [ {name:"小一",age:"11",sex:"男",dang:"1"}, {name:"小二",age:"22",sex:"女",dang:"1"}, {name:"小三",age:"33",sex:"男",dang:"2"}, {name:"小四",age:"44",sex:"女",dang:"2"}, {name:"小五",age:"55",sex:"男",dang:"1"}, {name:"小六",age:"66",sex:"男",dang:"2"}, {name:"小七",age:"77",sex:"女",dang:"1"}, {name:"小八",age:"33",sex:"男",dang:"2"} ]; }); </script> </html>
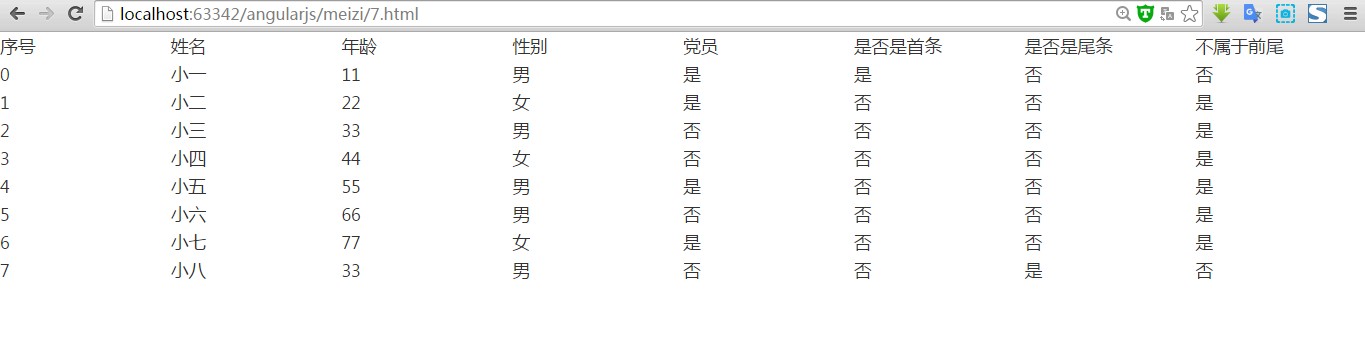
最终显示效果如下所示: