夺命雷公狗—angularjs—3—表单验证的高级用法
其实我们的angularjs都是是块状代码,其实是可以在实际开发中保存下来以后就可以达到重复利用的目的了。。
废话不多说,直接上代码:



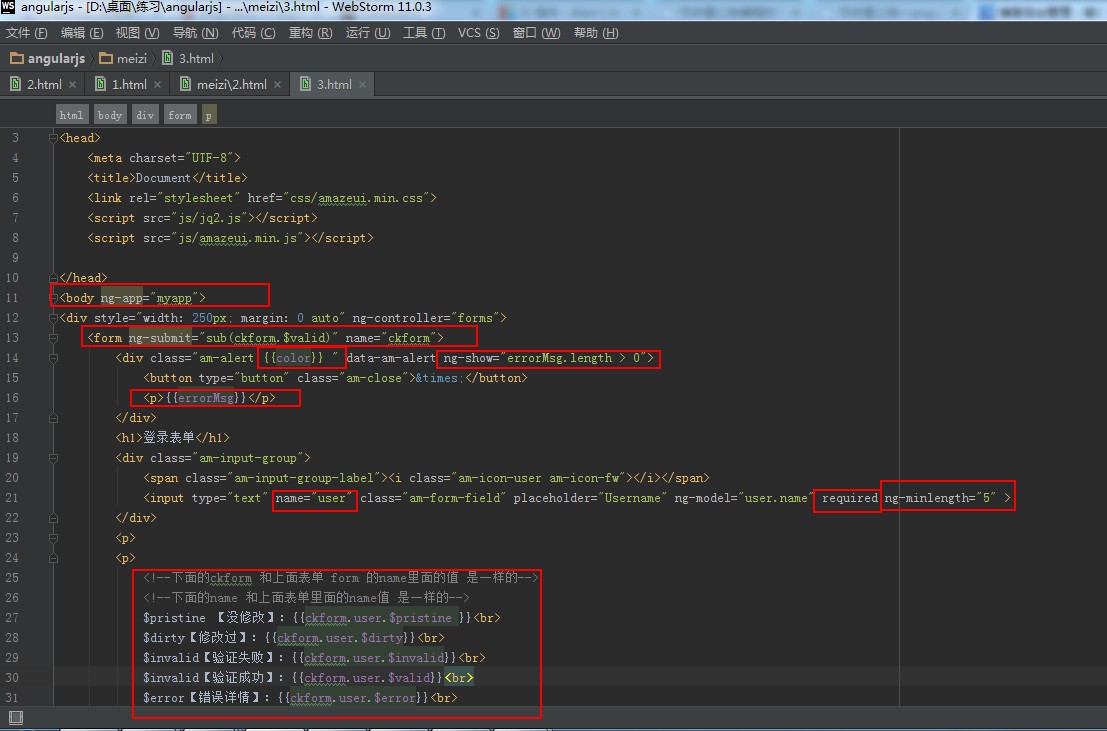
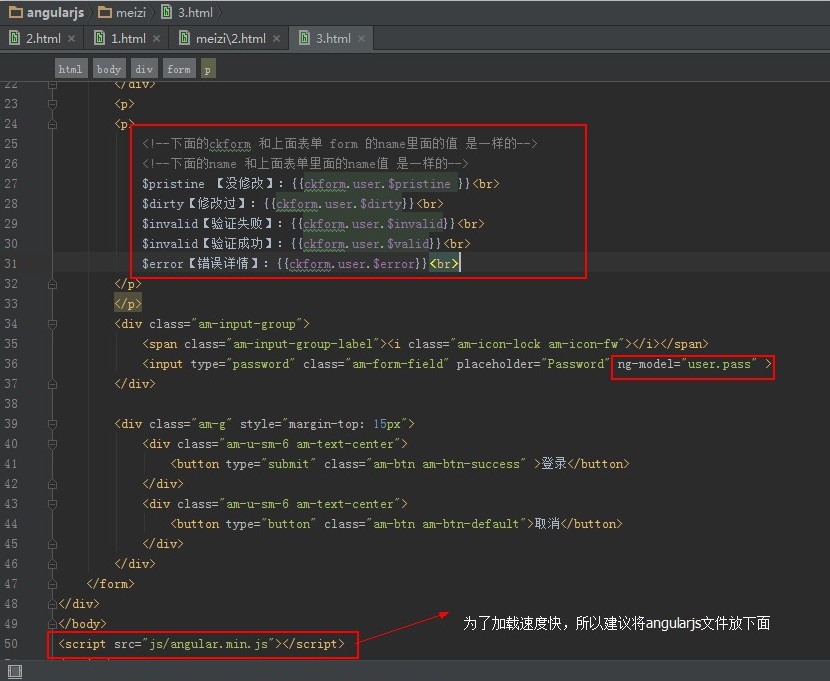
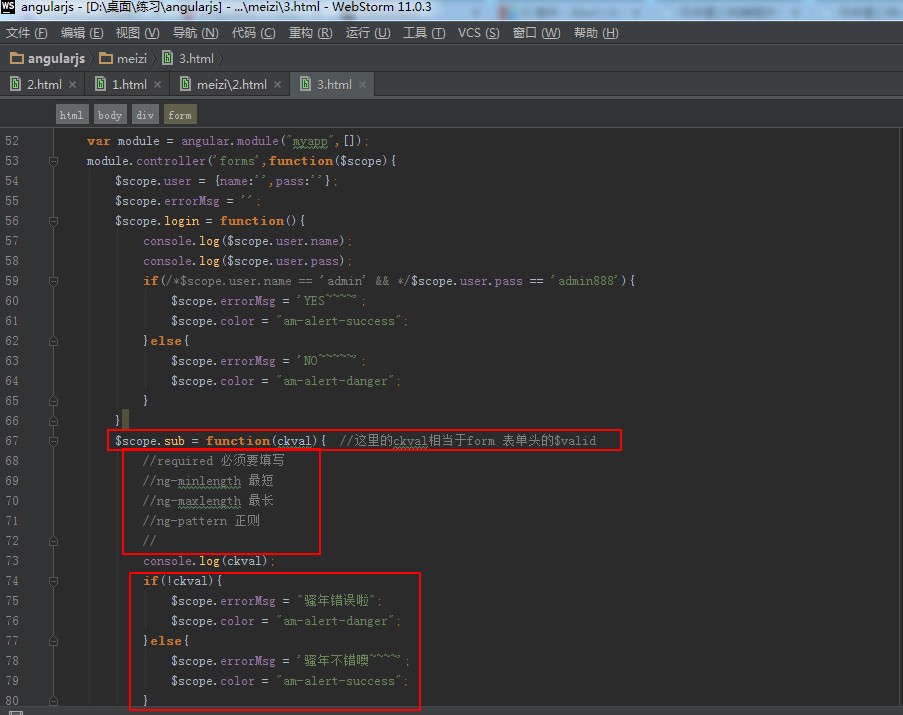
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/amazeui.min.css"> <script src="js/jq2.js"></script> <script src="js/amazeui.min.js"></script> </head> <body ng-app="myapp"> <div style="width: 250px; margin: 0 auto" ng-controller="forms"> <form ng-submit="sub(ckform.$valid)" name="ckform"> <div class="am-alert {{color}} " data-am-alert ng-show="errorMsg.length > 0"> <button type="button" class="am-close">×</button> <p>{{errorMsg}}</p> </div> <h1>登录表单</h1> <div class="am-input-group"> <span class="am-input-group-label"><i class="am-icon-user am-icon-fw"></i></span> <input type="text" name="user" class="am-form-field" placeholder="Username" ng-model="user.name" required ng-minlength="5" > </div> <p> <p> <!--下面的ckform 和上面表单 form 的name里面的值 是一样的--> <!--下面的name 和上面表单里面的name值 是一样的--> $pristine 【没修改】:{{ckform.user.$pristine }}<br> $dirty【修改过】:{{ckform.user.$dirty}}<br> $invalid【验证失败】:{{ckform.user.$invalid}}<br> $invalid【验证成功】:{{ckform.user.$valid}}<br> $error【错误详情】:{{ckform.user.$error}}<br> </p> </p> <div class="am-input-group"> <span class="am-input-group-label"><i class="am-icon-lock am-icon-fw"></i></span> <input type="password" class="am-form-field" placeholder="Password" ng-model="user.pass" > </div> <div class="am-g" style="margin-top: 15px"> <div class="am-u-sm-6 am-text-center"> <button type="submit" class="am-btn am-btn-success" >登录</button> </div> <div class="am-u-sm-6 am-text-center"> <button type="button" class="am-btn am-btn-default">取消</button> </div> </div> </form> </div> </body> <script src="js/angular.min.js"></script> <script> var module = angular.module("myapp",[]); module.controller('forms',function($scope){ $scope.user = {name:'',pass:''}; $scope.errorMsg = ''; $scope.login = function(){ console.log($scope.user.name); console.log($scope.user.pass); if(/*$scope.user.name == 'admin' && */$scope.user.pass == 'admin888'){ $scope.errorMsg = 'YES~~~~'; $scope.color = "am-alert-success"; }else{ $scope.errorMsg = 'NO~~~~~'; $scope.color = "am-alert-danger"; } } $scope.sub = function(ckval){ //这里的ckval相当于form 表单头的$valid //required 必须要填写 //ng-minlength 最短 //ng-maxlength 最长 //ng-pattern 正则 // console.log(ckval); if(!ckval){ $scope.errorMsg = "骚年错误啦"; $scope.color = "am-alert-danger"; }else{ $scope.errorMsg = '骚年不错噢~~~~'; $scope.color = "am-alert-success"; } } }) </script> </html>
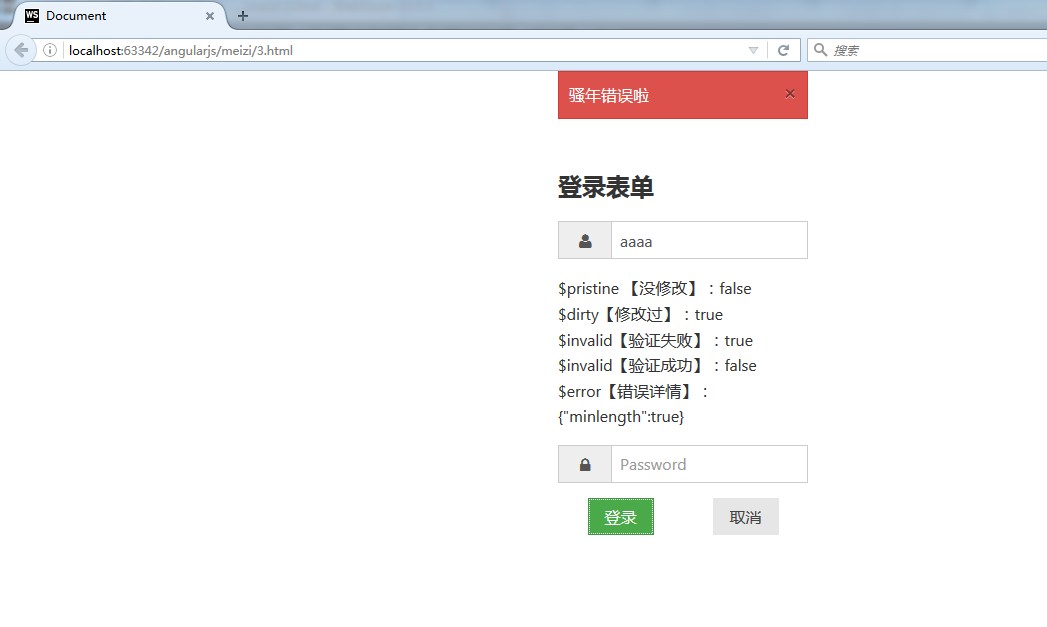
效果展示: