夺命雷公狗—angularjs—1—三种数据版定方式
我们在实际开发中几乎都是脱离不掉数据绑定方式的,绑定方法如下所示:

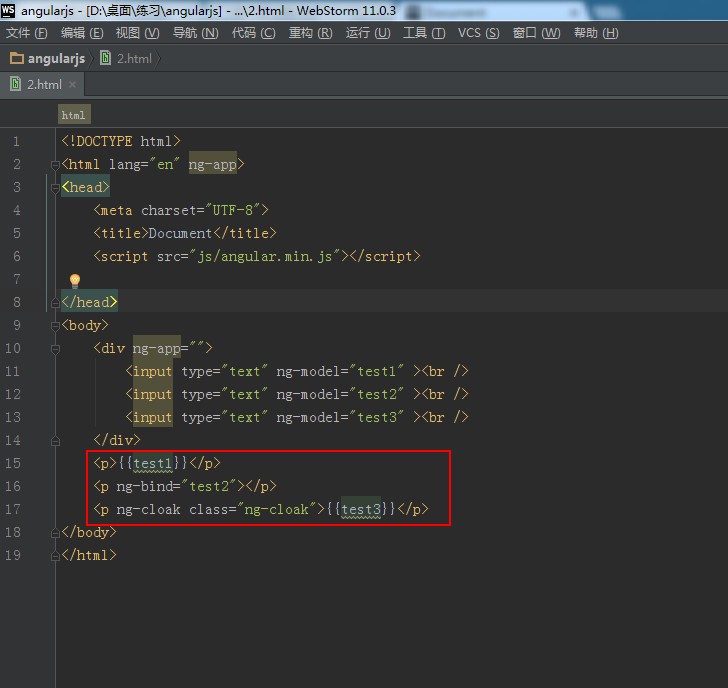
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/angular.min.js"></script>
</head>
<body>
<div ng-app="">
<input type="text" ng-model="test1" ><br />
<input type="text" ng-model="test2" ><br />
<input type="text" ng-model="test3" ><br />
</div>
<p>{{test1}}</p>
<p ng-bind="test2"></p>
<p ng-cloak class="ng-cloak">{{test3}}</p>
</body>
</html>
但是在实际红ng-cloak这种方法还是用得比较少的方法但也是有用得上的比方的



