夺命雷公狗ThinkPHP项目之----企业网站8之栏目的添加完善(无限极分类的完成)
我们刚才只是完成了添加的一部分,但是我们的上级分类也不能永远都是只有一个死的嘛,所以我们需要对她进行修改:
我们先将add方法里面的数据查出来再说:

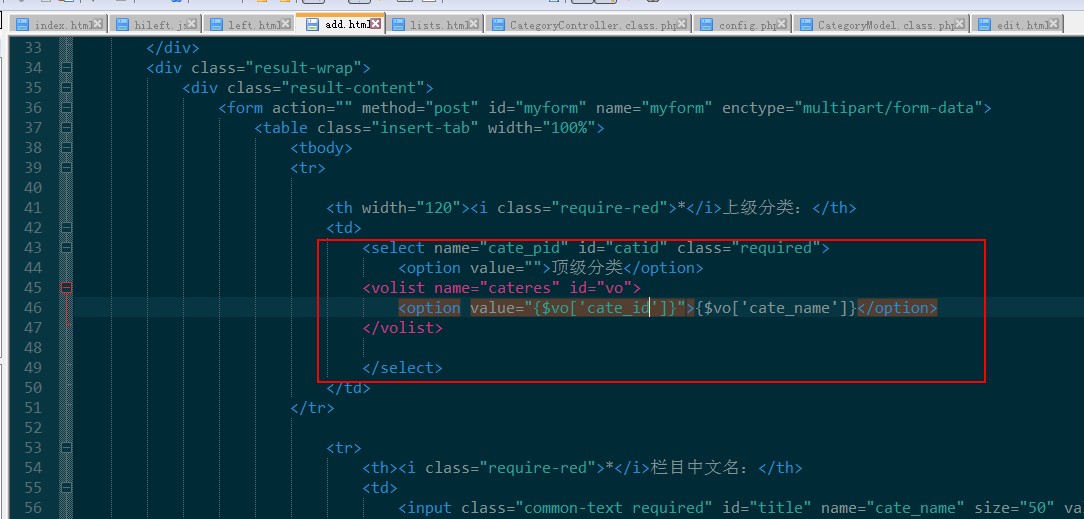
然后在模板页进行遍历:

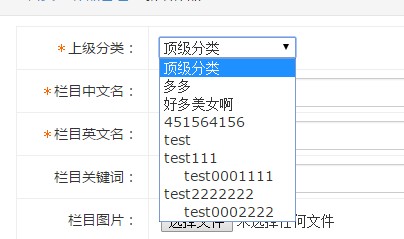
展示效果如下所示:

虽然是出现了,但是没有向我们平常时候见到的无限极分类一样噢,一般比如分类 多多,分类下面的 好多美女啊 是多多的下级分类,那么好多美女啊他前面是有几个空格之类的隔开,
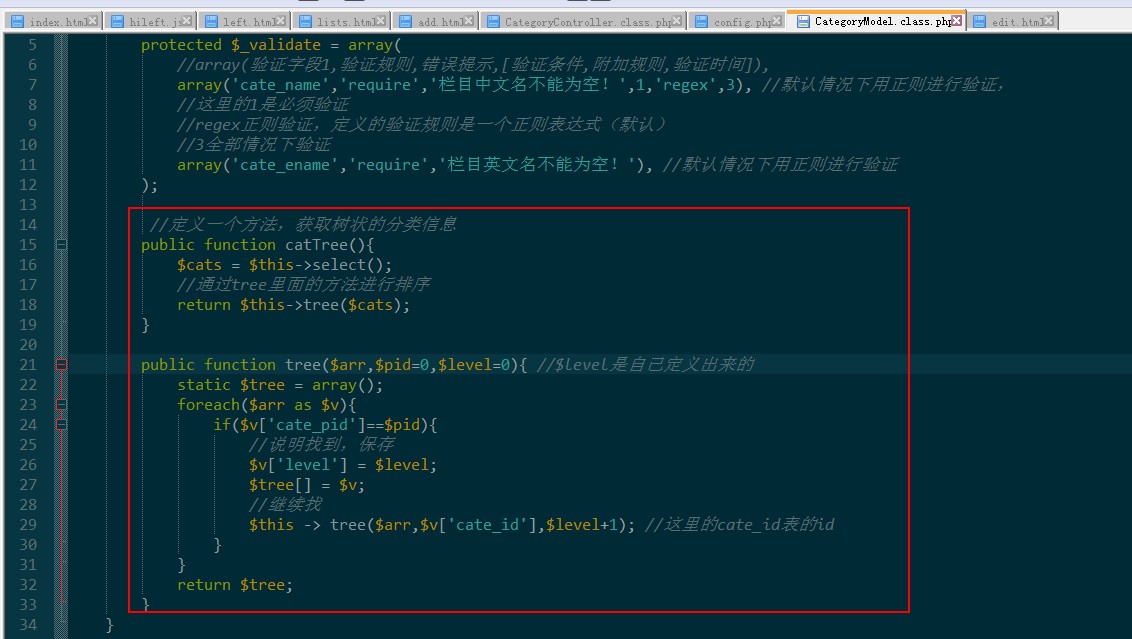
那么我们就需要在model层里面对她进行排序的设置了:

<?php namespace Admin\Model; use Think\Model; class CategoryModel extends Model{ protected $_validate = array( //array(验证字段1,验证规则,错误提示,[验证条件,附加规则,验证时间]), array('cate_name','require','栏目中文名不能为空!',1,'regex',3), //默认情况下用正则进行验证, //这里的1是必须验证 //regex正则验证,定义的验证规则是一个正则表达式(默认) //3全部情况下验证 array('cate_ename','require','栏目英文名不能为空!'), //默认情况下用正则进行验证 ); //定义一个方法,获取树状的分类信息 public function catTree(){ $cats = $this->select(); //通过tree里面的方法进行排序 return $this->tree($cats); } public function tree($arr,$pid=0,$level=0){ //$level是自己定义出来的 static $tree = array(); foreach($arr as $v){ if($v['cate_pid']==$pid){ //说明找到,保存 $v['level'] = $level; $tree[] = $v; //继续找 $this -> tree($arr,$v['cate_id'],$level+1); //这里的cate_id表的id } } return $tree; } }
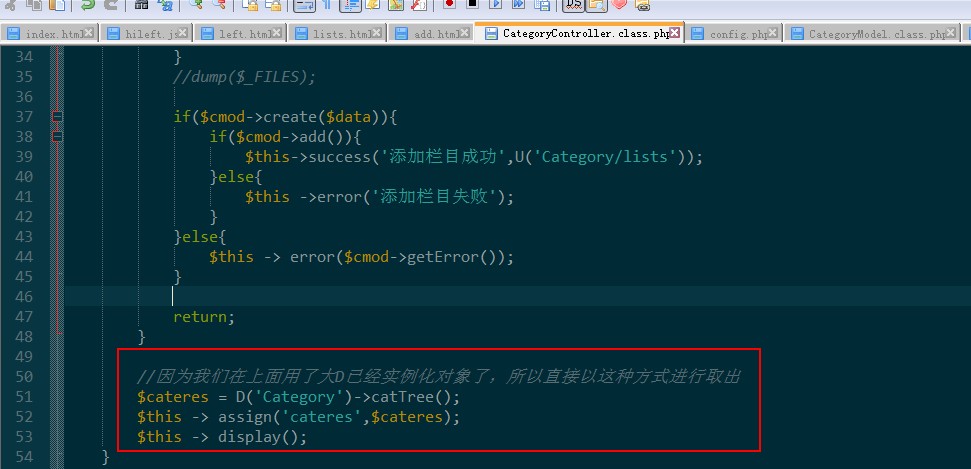
然后我们回到控制器:

public function add(){ $cmod = D('Category'); if(IS_POST){ $data['cate_name'] = I('cate_name'); $data['cate_ename'] = I('cate_ename'); $data['cate_keywords'] = I('cate_keywords'); $data['cate_desc'] = I('cate_desc'); $data['cate_type'] = I('cate_type'); $data['cate_pid'] = I('cate_pid'); $data['cate_content'] = I('cate_content'); if($_FILES['cate_pic']['tmp_name']!=''){ $upload = new \Think\Upload();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型 $upload->rootPath = './'; //这个一定要加否则很容易中招 $upload->savePath = 'Public/Uploads/'; // 设置附件上传目录 $info = $upload->uploadOne($_FILES['cate_pic']); if($info){ //这里组装sql语句,让图片融入$data['pic']里面 $data['cate_pic'] = $info['savepath'].$info['savename']; }else{ $this->error($upload->getError()); } } //dump($_FILES); if($cmod->create($data)){ if($cmod->add()){ $this->success('添加栏目成功',U('Category/lists')); }else{ $this ->error('添加栏目失败'); } }else{ $this -> error($cmod->getError()); } return; }
然后用我们的大 D方法直接调用catTree 函数即可,然后我们回到视图里面:

<select name="cate_pid" id="catid" class="required"> <option value="">顶级分类</option> <volist name="cateres" id="vo"> <option value="{$vo['cate_id']}">{$vo['level']|str_repeat=" ",###} {$vo['cate_name']}</option> </volist> </select>
这样即可正常隔开, $vo['level'] 也就是我们从Model层里面定义的,不过让他出来用nbsp 来进行张位而已,最终显示效果如下所示: