夺命雷公狗ThinkPHP项目之----企业网站5之栏目的添加(主要是图片上传)
我们照老,先老搞定控CategoryController.class.php制器,代码如下所示:
<?php namespace Admin\Controller; use Think\Controller; class CategoryController extends Controller { public function lists(){ $this->display(); } public function add(){ $cmod = D('category'); if(IS_POST){ $data['cate_name'] = I('cate_name'); $data['cate_ename'] = I('cate_ename'); $data['cate_keywords'] = I('cate_keywords'); $data['cate_desc'] = I('cate_desc'); $data['cate_type'] = I('cate_type'); $data['cate_pid'] = I('cate_pid'); $data['cate_content'] = I('cate_content'); if($_FILES['cate_pic']['tmp_name']!=''){ $upload = new \Think\Upload();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型 $upload->rootPath = './'; //这个一定要加否则很容易中招 $upload->savePath = 'Public/Uploads/'; // 设置附件上传目录 $info = $upload->uploadOne($_FILES['cate_pic']); if($info){ //这里组装sql语句,让图片融入$data['pic']里面 $data['cate_pic'] = $info['savepath'].$info['savename']; }else{ $this->error($upload->getError()); } } //dump($_FILES); if($cmod->create($data)){ if($cmod->add()){ $this->success('添加栏目成功',U('Category/lists')); }else{ $this ->error('添加栏目失败'); } }else{ $this -> error($cmod->getError()); } return; } $this -> display(); } }
然后就开始写他的视图了:

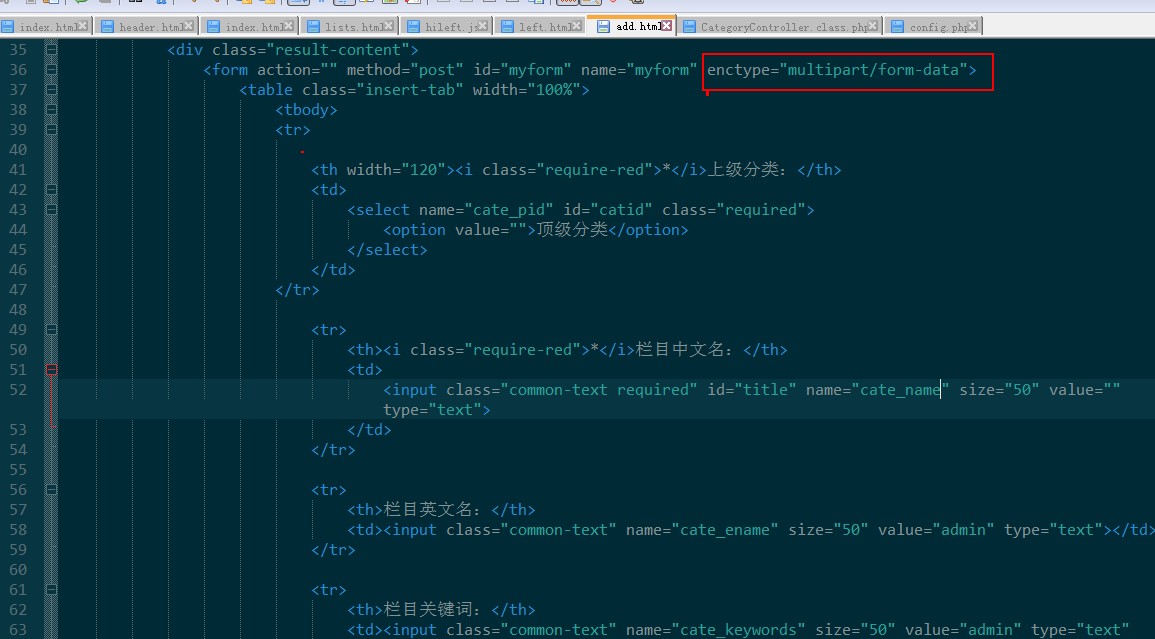
因为我们要用到上传所以表单面要有enctype="multipart/form-data"这个属性才可以
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/> <script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <include file="Public/header" /> <div class="container clearfix"> <include file="Public/left" /> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div> </div> <div class="result-wrap"> <div class="result-content"> <form action="" method="post" id="myform" name="myform" enctype="multipart/form-data"> <table class="insert-tab" width="100%"> <tbody> <tr> <th width="120"><i class="require-red">*</i>上级分类:</th> <td> <select name="cate_pid" id="catid" class="required"> <option value="">顶级分类</option> </select> </td> </tr> <tr> <th><i class="require-red">*</i>栏目中文名:</th> <td> <input class="common-text required" id="title" name="cate_name" size="50" value="" type="text"> </td> </tr> <tr> <th>栏目英文名:</th> <td><input class="common-text" name="cate_ename" size="50" value="admin" type="text"></td> </tr> <tr> <th>栏目关键词:</th> <td><input class="common-text" name="cate_keywords" size="50" value="admin" type="text"></td> </tr> <tr> <th><i class="require-red">*</i>栏目图片:</th> <td><input name="cate_pic" id="" type="file"><!--<input type="submit" onclick="submitForm('/jscss/admin/design/upload')" value="上传图片"/>--></td> </tr> <tr> <th>栏目描述:</th> <td> <textarea name="cate_desc" style="margin: 0px; width: 609px; height: 157px;"></textarea> </td> </tr> <tr> <th>栏目类型:</th> <td> 封面栏目:<input type="checkbox" name="cate_type" value="0"> <br /> 列表栏目:<input type="checkbox" name="cate_type" value="1"> <br /> 产品栏目:<input type="checkbox" name="cate_type" value="2"> </td> </tr> <tr> <th>栏目内容:</th> <td> <textarea id="content" name="cate_content"></textarea> </td> </tr> <tr> <th></th> <td> <input class="btn btn-primary btn6 mr10" value="提交" type="submit"> <input class="btn btn6" onclick="history.go(-1)" value="返回" type="button"> </td> </tr> </tbody></table> </form> </div> </div> </div> <!--/main--> </div> <script type="text/javascript"> UE.getEditor('content',{initialFrameWidth:890,initialFrameHeight:550}); //initialFrameWidth: null 这样就是他自动设置大小 </script> <style type="text/css"> #edui2 div{ height:25px; } </style> </body> </html>



