夺命雷公狗---Thinkphp----8之栏目功能的分页显示
我们开始在列表页写我们的分页功能,我们直接将刚才取的列表页改写下即可:

public function lists(){ //$type = M('Type')->select(); //$this -> assign('type',$type); //$this -> display(); //1.显示分页工具条 $mod = M('Type'); $totalRows = $mod->count(); //创建分页对象时,分页对象需要总记录数和分页条数 $page = new \Think\Page($totalRows,5); $page -> rollPage =5; //分页列表上显示多少条 $page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%'); $page->setConfig('first','首页'); $page->setConfig('prev','上一页'); $page->setConfig('next','下一页'); $page->setConfig('last','尾页'); $pageHtml = $page -> show();//生成分页的连接诶效果(分页工具条的html代码) $this -> assign('pageHtml',$pageHtml);//分配分页栏到模版 //2.查询出当前页面的列表数据 $type = $mod -> page(I('get.p',1),$page->listRows)->select(); $this -> assign('type',$type); $this -> display(); }
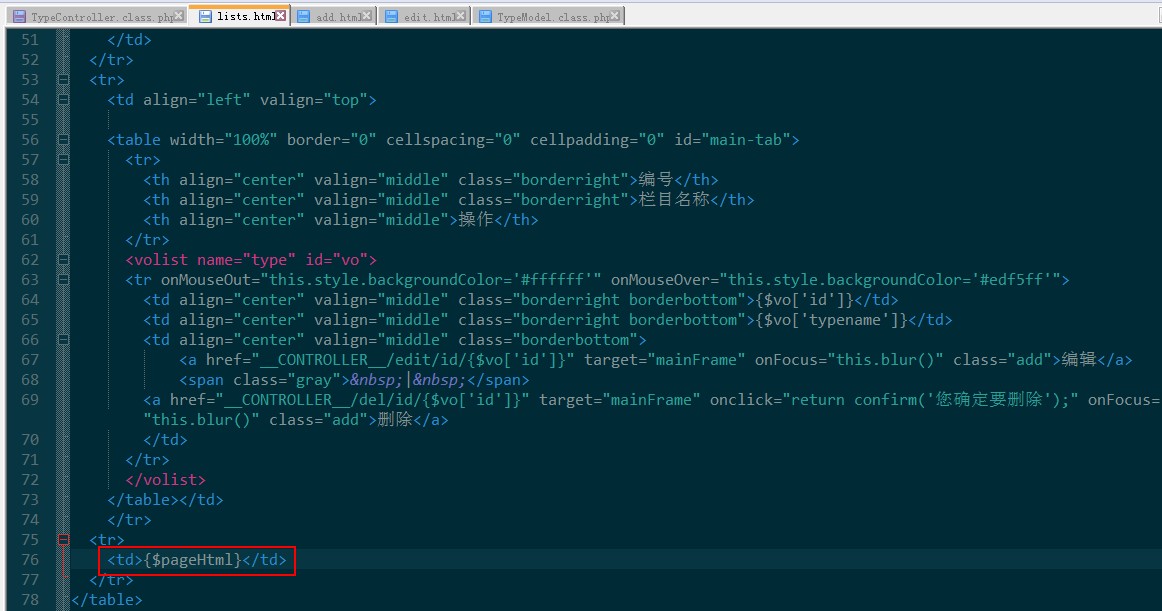
让后我们再到模版处改写下即可,如下所示:

显示效果如下所示:

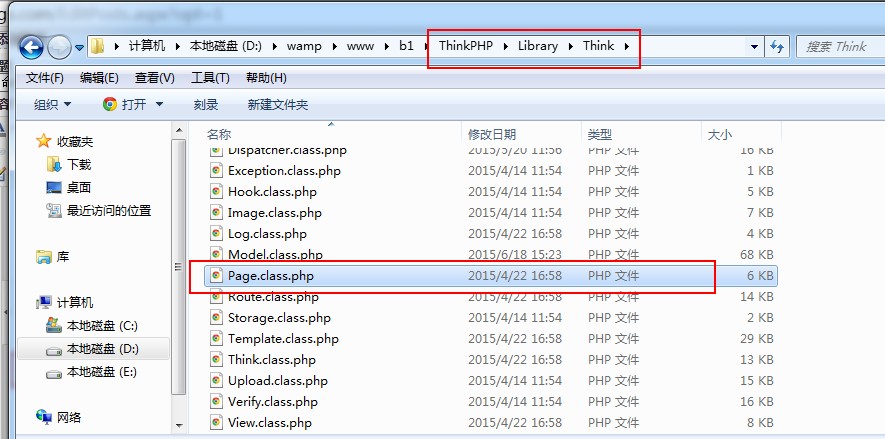
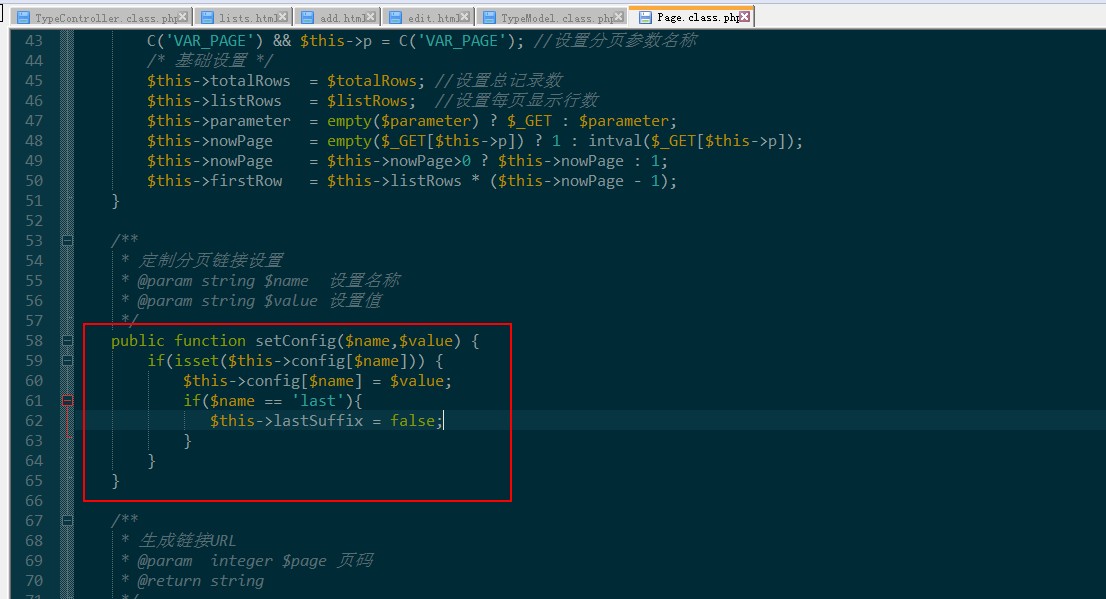
这里我们的尾页还没出来,,,没办法,框架有Bug只好去修改框架上的配置文件了,在ThinkPHP\Library\Think\Page.class.php

在里面找到

public function setConfig($name,$value) { if(isset($this->config[$name])) { $this->config[$name] = $value; } }
然后修改成:

public function setConfig($name,$value) { if(isset($this->config[$name])) { $this->config[$name] = $value; if($name == 'last'){ $this->lastSuffix = false; } } }
修改成功这样即可正常显示,如下所示:

这样是效果出来了,但是看上去还是挺不够美观的,那么我们加多一端css代码他即可实现美观的样式了:

<style type="text/css"> .num{ padding-left:10px; } .current{ padding-left:10px; color:blue; font-weight:bold; font-size:16px; } </style>
效果如下所示: