夺命雷公狗---Thinkphp----7之栏目配合Model的增删改查
我们首先来写一个查:

public function lists(){ $type = M('Type')->select(); $this -> assign('type',$type); $this -> display(); }
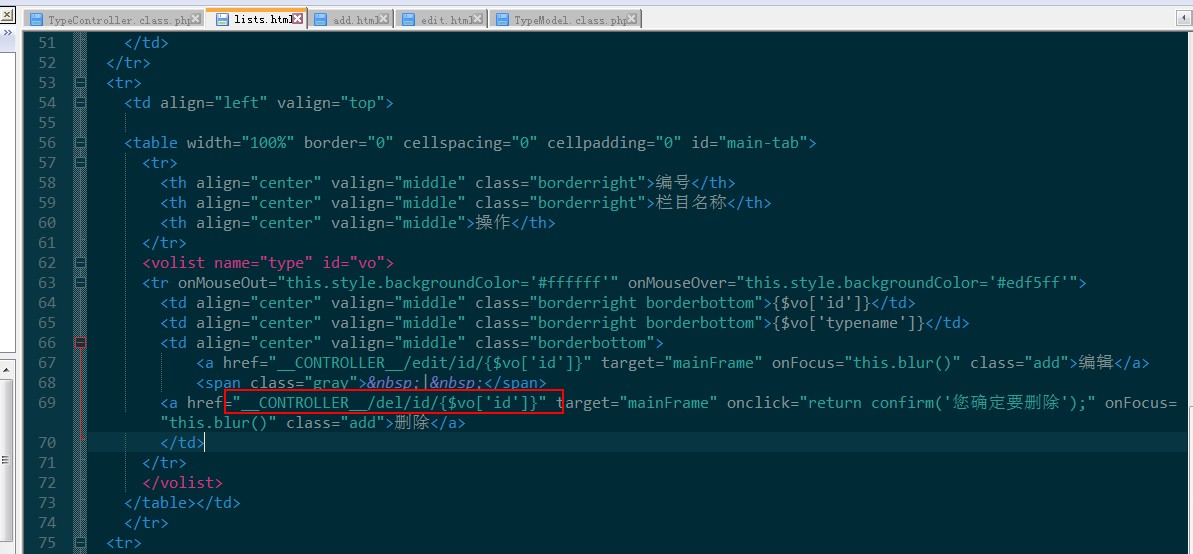
然后到模板页里让它用volist进行正常的显示:

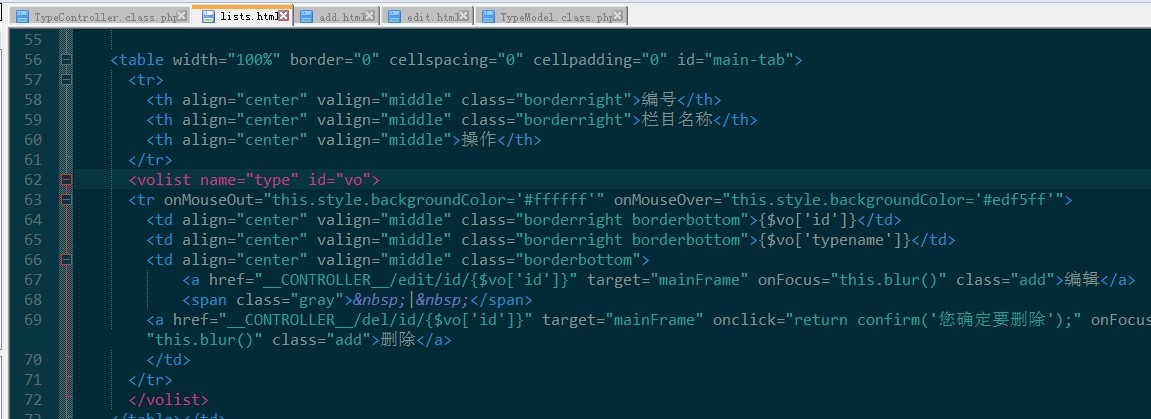
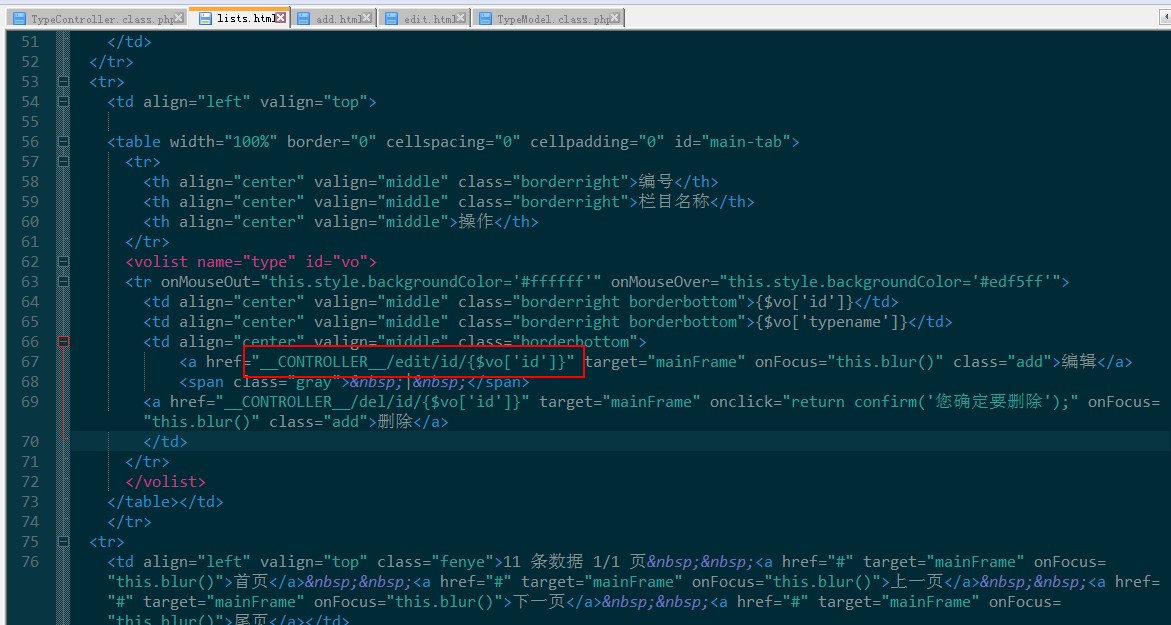
<volist name="type" id="vo"> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="center" valign="middle" class="borderright borderbottom">{$vo['id']}</td> <td align="center" valign="middle" class="borderright borderbottom">{$vo['typename']}</td> <td align="center" valign="middle" class="borderbottom"> <a href="__CONTROLLER__/edit/id/{$vo['id']}" target="mainFrame" onFocus="this.blur()" class="add">编辑</a> <span class="gray"> | </span> <a href="__CONTROLLER__/del/id/{$vo['id']}" target="mainFrame" onclick="return confirm('您确定要删除');" onFocus="this.blur()" class="add">删除</a> </td> </tr> </volist>
下一步就开始写他的增加了,增加时候如果需要用到Model对提交过来的数据进行验证,那么就必须使用D来对她进行验证即可,控制器如下所示:

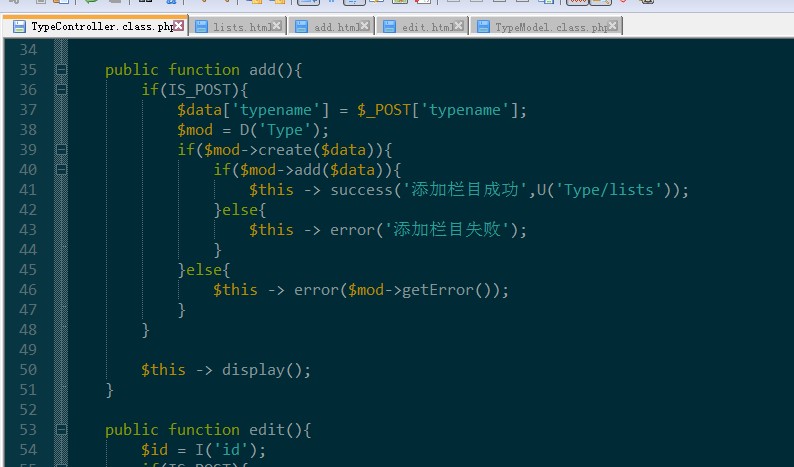
public function add(){ if(IS_POST){ $data['typename'] = $_POST['typename']; $mod = D('Type'); if($mod->create($data)){ if($mod->add($data)){ $this -> success('添加栏目成功',U('Type/lists')); }else{ $this -> error('添加栏目失败'); } }else{ $this -> error($mod->getError()); } } $this -> display(); }
这里写好了然后就开始写他的Model层了,这里主要是让他不能为空和不能重复出现即可:

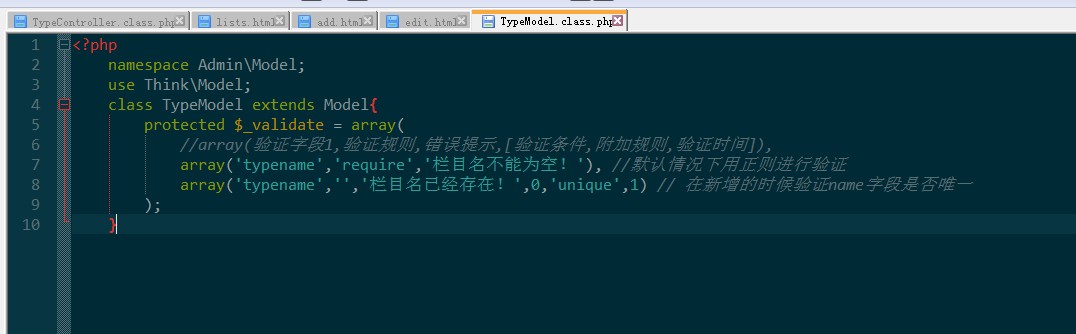
<?php namespace Admin\Model; use Think\Model; class TypeModel extends Model{ protected $_validate = array( //array(验证字段1,验证规则,错误提示,[验证条件,附加规则,验证时间]), array('typename','require','栏目名不能为空!'), //默认情况下用正则进行验证 array('typename','','栏目名已经存在!',0,'unique',1) // 在新增的时候验证name字段是否唯一 ); }
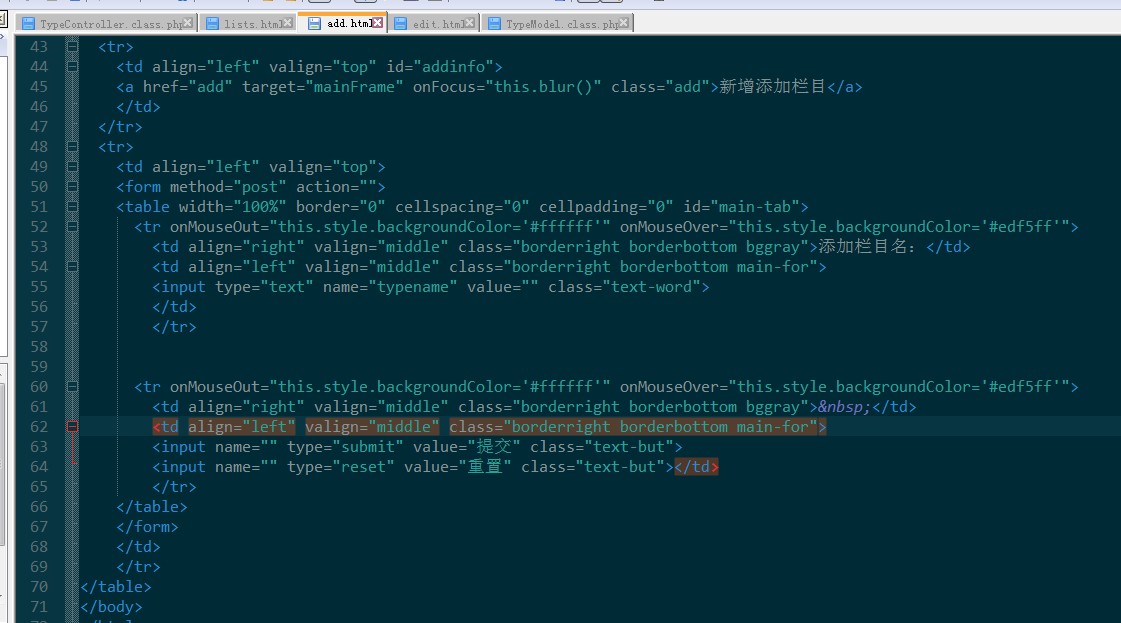
模版代码如下所示:

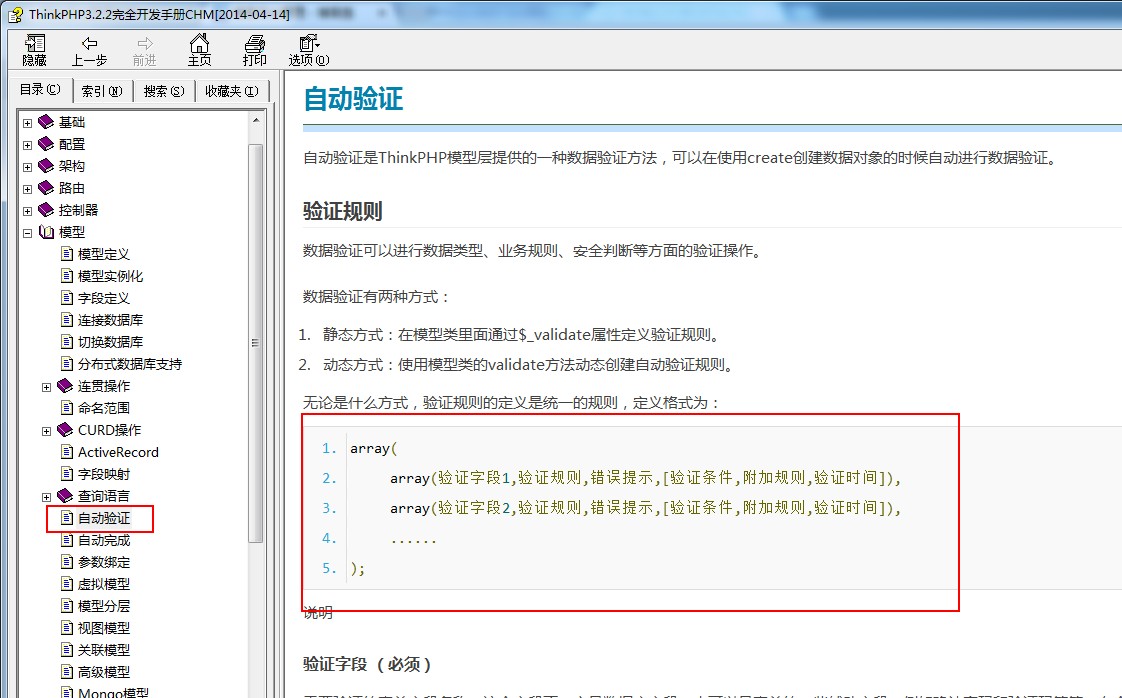
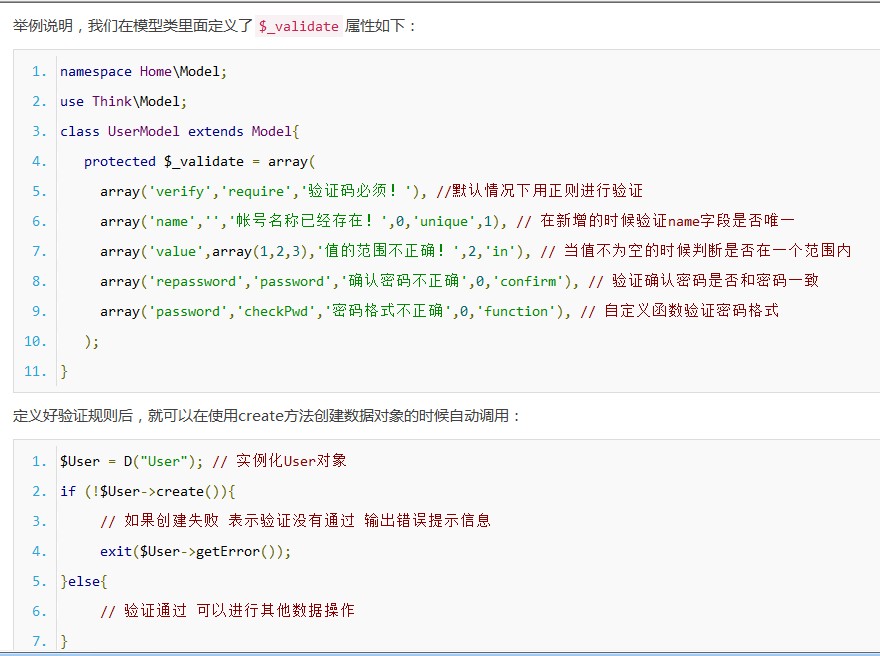
添加这里其实是完全可以通过查询手册即可知道怎么写的了,查询方法如下所示:


这里几乎是完全记录着如何可以实现的。。。
下一步就到他的改了,这里其实更加的简单了,直接在列表页里面带多一个 id 过去问题即可解决,如下所示:

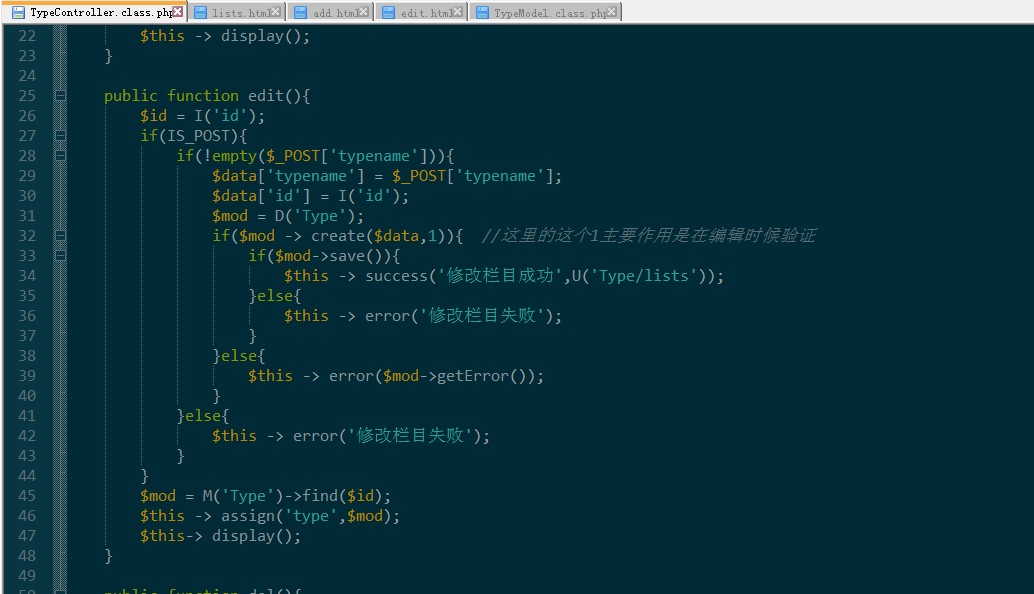
下一步就到开始写他的控制器了,不过要先将数接收到的id去获取到指定的数据,然后再通过接收到的表单进行修改,代码如下所示:

public function edit(){ $id = I('id'); if(IS_POST){ if(!empty($_POST['typename'])){ $data['typename'] = $_POST['typename']; $data['id'] = I('id'); $mod = D('Type'); if($mod -> create($data,1)){ //这里的这个1主要作用是在编辑时候验证 if($mod->save()){ $this -> success('修改栏目成功',U('Type/lists')); }else{ $this -> error('修改栏目失败'); } }else{ $this -> error($mod->getError()); } }else{ $this -> error('修改栏目失败'); } } $mod = M('Type')->find($id); $this -> assign('type',$mod); $this-> display(); }
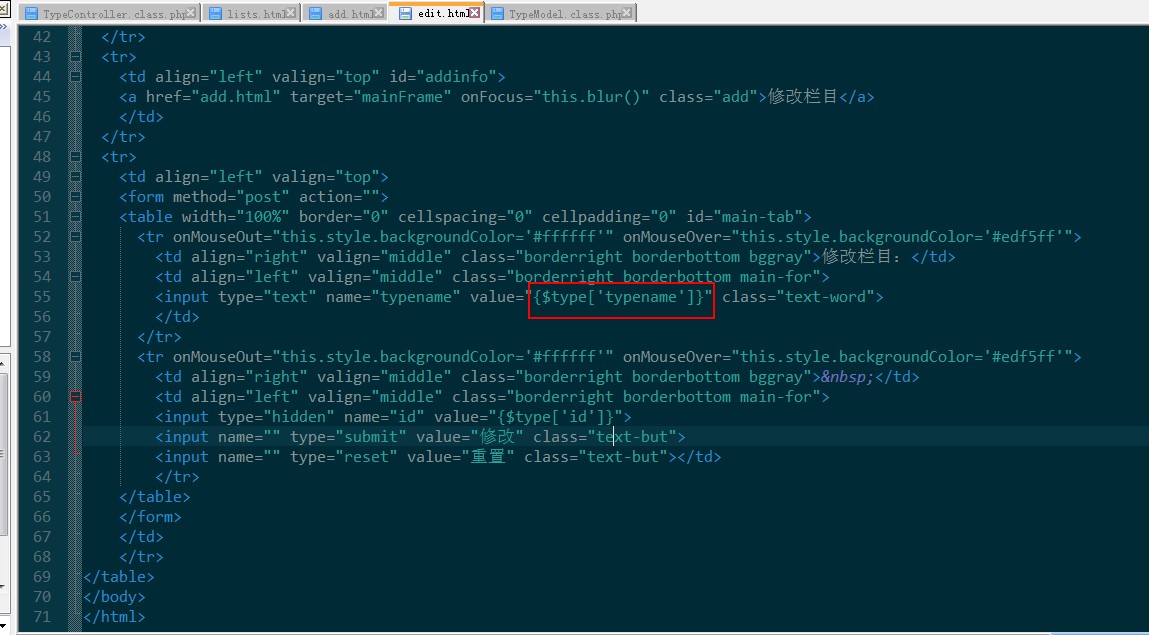
编辑页模版如下所示:

修改这个其实也是最容易的这个了,只要在列表页里面加一个id让他带到del方法即可,如下所示:

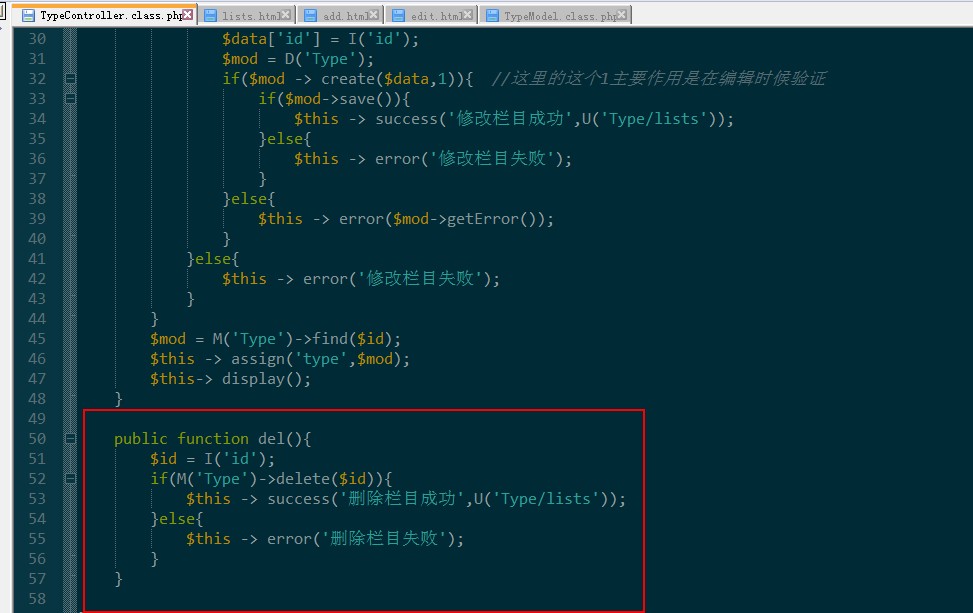
我们在控制器接收他发送过来的id让后对她进行删除处理即可:

public function del(){ $id = I('id'); if(M('Type')->delete($id)){ $this -> success('删除栏目成功',U('Type/lists')); }else{ $this -> error('删除栏目失败'); } }
这样下来我们一套的增删改查即可完成



