Anchors Piovt详解
这个两个东西是RectTransform里面的两个属性,也是UGUI做UI自适应的重要工具,之前做的的时候,都只是调出效果即可,并没有深究其中的原理,现在决定来补上这个漏洞。
首选我们来看看Anchors的行为是怎么来控制的。
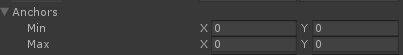
1.在Inspector面板中,控制Anchors的位置的值有四个,如图:


而Anchor是有四瓣,根据实验结果,
Xmin 控制 点1、 2的x轴的位置 Xmax控制 点3、 4的x轴的位置
Ymin控制 点1、 3的Y轴的位置 Ymax控制 点2、 4的Y轴的位置
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在Inspector面板中,根据Anchors的值的不同,RectTransform会表现出不同的值,我们现在具体讨论这些情况。
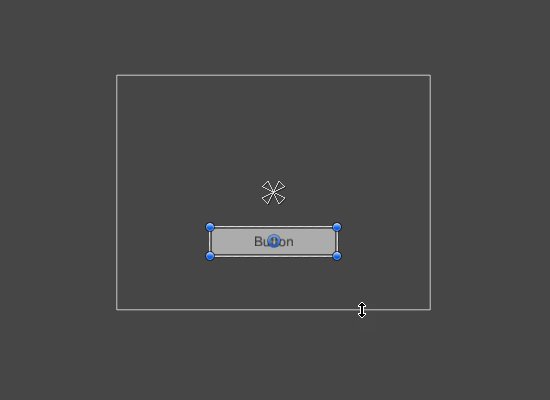
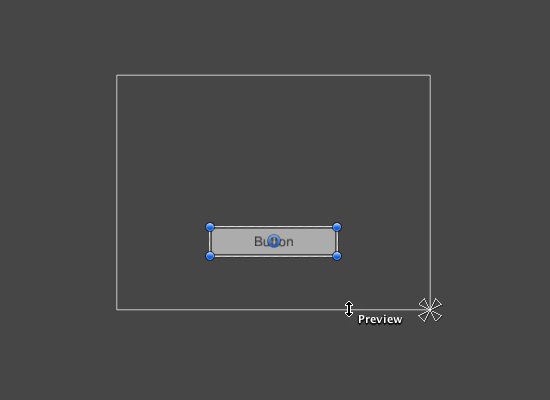
1. 当Anchors的四个点重合时。(也就是 Xmin =Xmax,Ymin =Ymax)
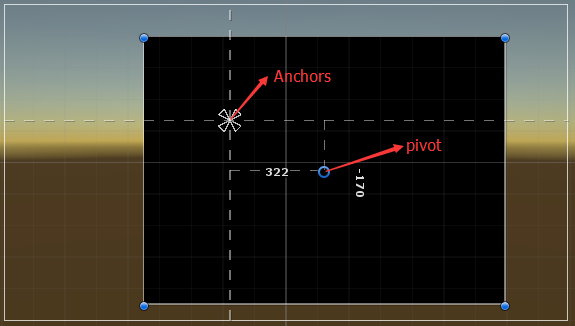
a.子物体相对于父物体的位置,对应在inspector面板中的值如下2图:


通过上图可以看到,子物体的位置其实是由子物体的Pivot位置相较于Anchors点的偏移量确定的。该图中的PosX = 322,PosY = -170,刚好与左图中虚线的偏移量一致。
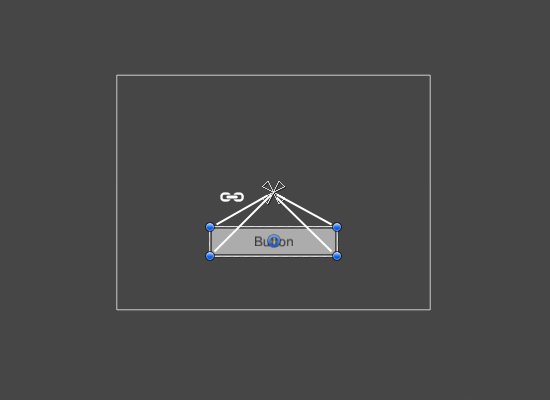
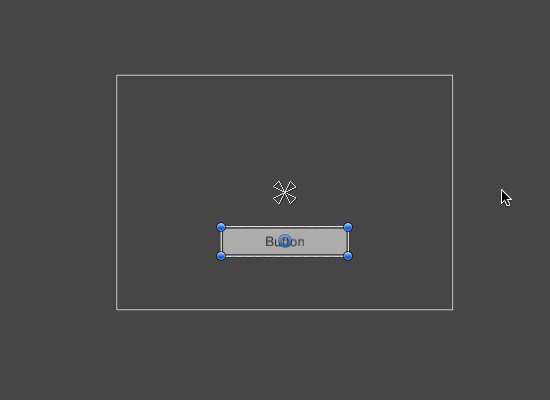
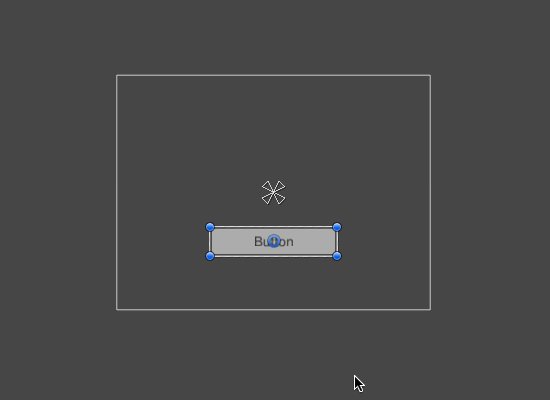
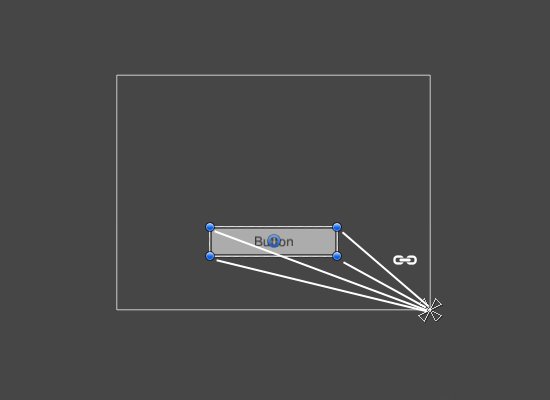
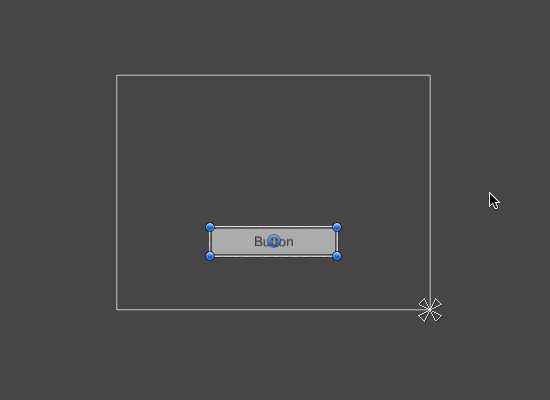
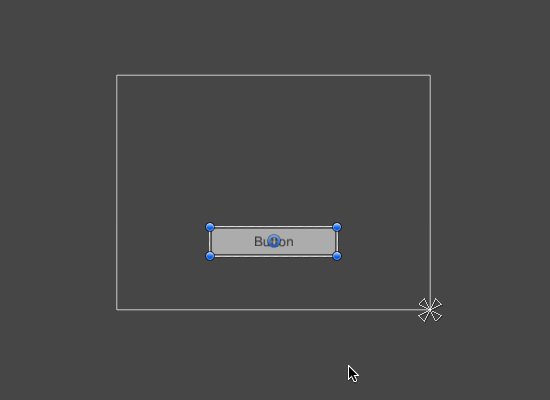
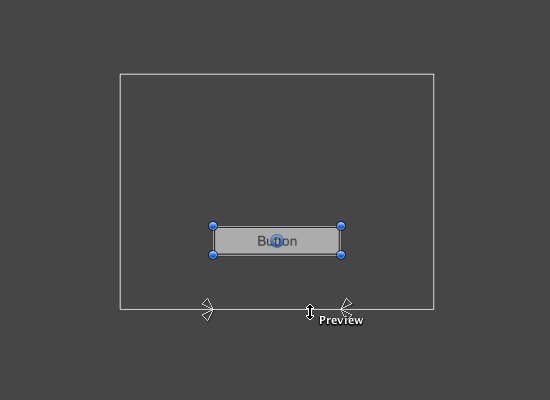
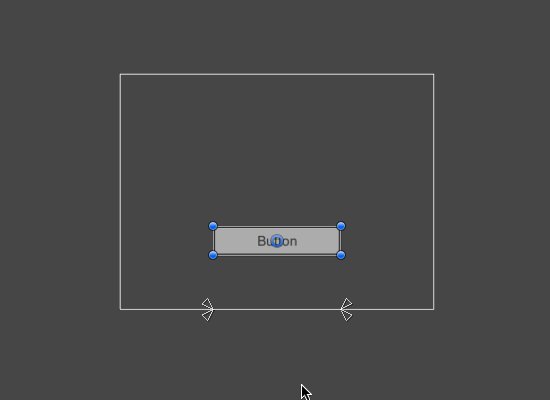
b.在父物体变换形状时,子物体的形状变化,通过下面的动图可以清晰的明白原理(拿来主义了一波):
可以看到,其实子物体形状缩放,其实是子物体的四个顶点的距离Anchor 点的四个点的间距比例保持一致。也就是说,
如果Anchor的四个点重合在一起,那么无论父物体形状如何形变,子物体的形状都不会被变形拉伸,并且会保持与Anchor点的偏移量不变。


2. 当Anchors的四个点不重合时:
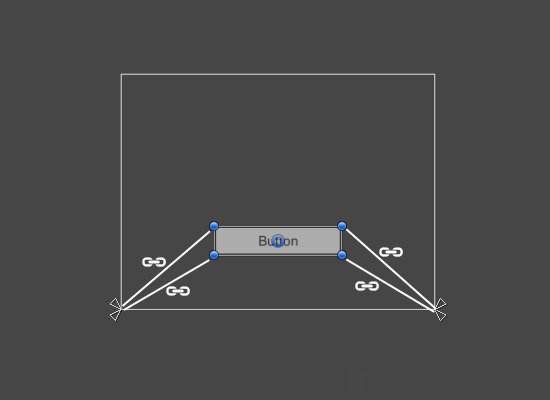
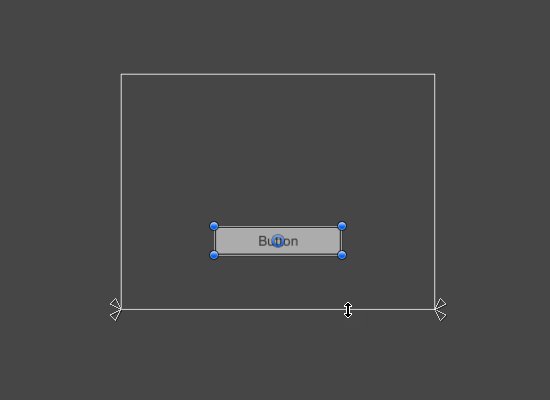
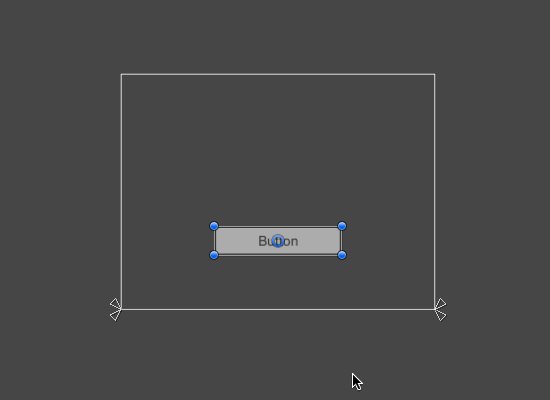
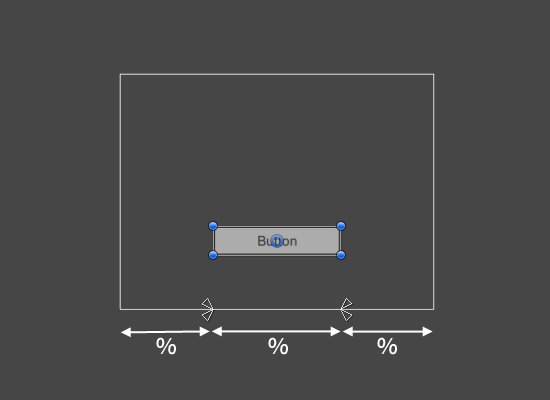
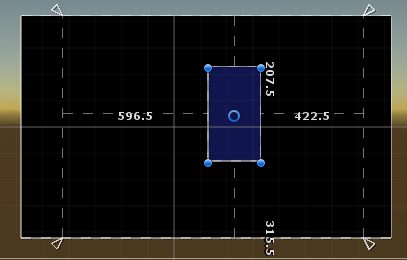
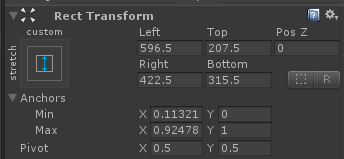
2.1当Xmin !=Xmax ,Ymin =Ymax,也就是左右分开时:


可以看到,inspector面板中的参数已经变了,它们具体的含义如上左图:
Left:子物体左边 距 左Anchor点 的偏移量 Right:子物体右边 距 右Anchor点 的偏移量
Pos Y:子物体Pivot点 距离 Anchor点 的 Y轴 偏移量。 Height : 子物体的高度值。
处于这种情况时:
1.子物体的 位置 永远 与 Anchor的位置保 持一定距离 不变。
2.子物体的 高度 不会被拉伸。
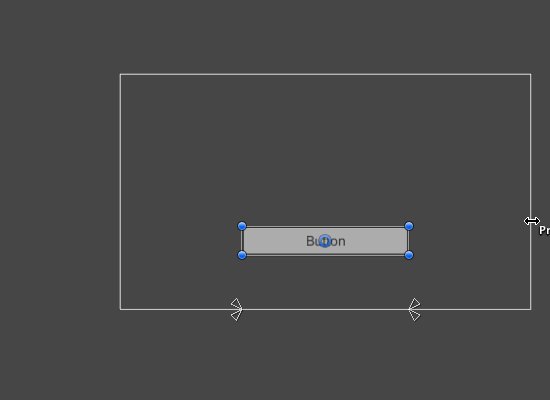
3.子物体的 宽度 会随着父物体的宽度拉伸而拉伸。
动图如下:


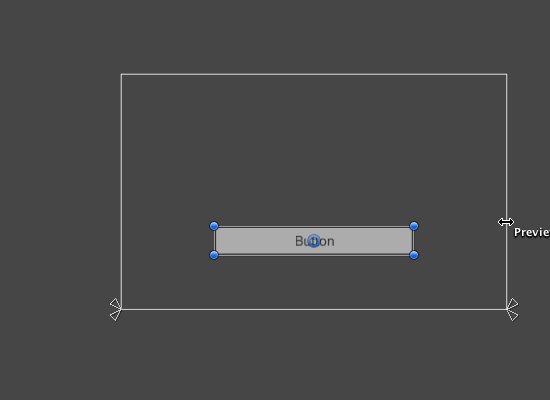
2.2当Ymin !=Ymax,Xmin =Xmax,也就是上下分开时:
这个时候的情况与2.1的情况类似,只不过是由左右变为了上下而已,具体参数如下:


同样的,在这种情况下,
1.子物体的 位置 永远 与 Anchor的位置保 持一定距离 不变。
2.子物体的 宽度 不会被拉伸。
3.子物体的 高度 会随着 父物体的高度 拉伸而拉伸。
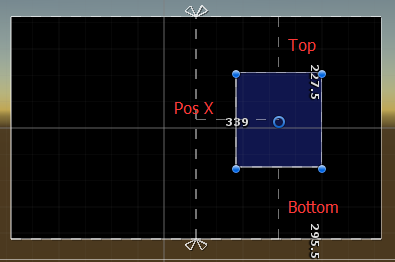
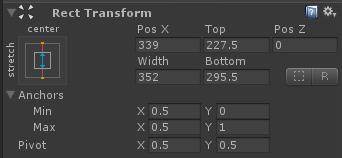
2.3当Ymin !=Ymax,Xmin !=Xmax,也就是四个点全部分开时:


这个时候,参数变成了:
Left:子物体 左边 距离 左边 anchor点的距离 Right:子物体 右边 距离 右边anchor点的距离
Top:子物体 上边 距离 上边 anchor点的距离 Bottom:子物体 下边 距离 下边 anchor点的距离
这个时候,如果父物体发生了形变:
1.子物体的 pivot 位置 会与一个 虚拟的anchor点 的距离保持不变。
2.子物体宽度 会随父物体宽度变化而变化。
3. 子物体的高度 会随父物体高度变化而变化。
最后:
pivot 可以设置任意值,不过(0,0)为左下角点,(1,1)为右上角点
anchor的取值无论x,y,都是[0,1]。




