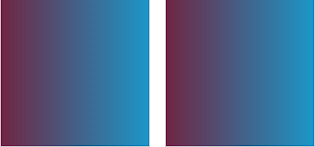
- 在不指定背景颜色渲染区间的情况下,
repeating-linear-gradient与linear-gradient的没有区别
<div class="test test1"></div>
<div class="test test2"></div>
.test {
width: 150px;
height: 150px;
border: 1px solid #ccc;
display: inline-block;
}
.test:not(.test:nth-of-type(1)) {
margin-left: 10px;
}
.test1 {
background-image: linear-gradient(90deg, var(--red),var(--blue));
}
.test2 {
background-image: repeating-linear-gradient(90deg, var(--red), var(--blue));
}

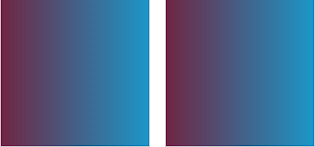
- 对于
linear-gradient而言, 如果设定的背景颜色没有覆盖整个渲染界面, 那么剩下的空白区域将由最后一个颜色进行填充; 但对于repeating-linear-gradient, 如果设定的背景颜色没有覆盖整个渲染界面, 那么则在剩下的区域里对已经渲染好的背景执行重复渲染
<div class="test test3"></div>
<div class="test test4"></div>
.test3 {
background-image: linear-gradient(90deg, var(--red) 0% 20%, var(--blue) 20% 40%);
}
.test4 {
background-image: repeating-linear-gradient(90deg, var(--red) 0% 20%, var(--blue) 20% 40%);
}

与background-repeat的不同
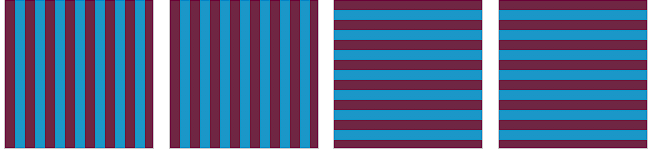
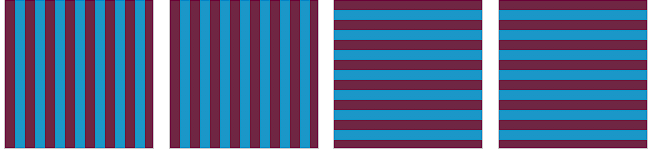
- 在横向或者纵向渲染时,
linear-gradient与background-repeat,background-size配合同样可以达到repeating-linear-gradient的效果
<div class="test test5"></div>
<div class="test test6"></div>
<div class="test test7"></div>
<div class="test test8"></div>
.test5 {
background-image: linear-gradient(90deg, var(--red) 0 10px, var(--blue) 10px 20px);
background-size: 20px 150px;
background-repeat: repeat-x;
}
.test6 {
background-image: repeating-linear-gradient(90deg, var(--red) 0 10px, var(--blue) 10px 20px);
}
.test7 {
background-image: linear-gradient(180deg, var(--red) 0 10px, var(--blue) 10px 20px);
background-size: 150px 20px;
background-repeat: repeat-y;
}
.test8 {
background-image: repeating-linear-gradient(180deg, var(--red) 0 10px, var(--blue) 10px 20px);
}

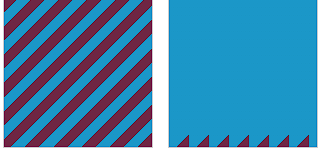
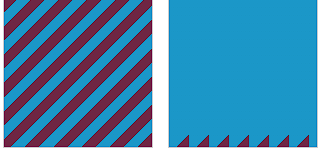
- 但是在非纵向或者横向的情况下, 想要通过
background-repeat实现repeating-linear-gradient的效果出现了偏差, 因为使用background-repeat时需要设定background-size, linear-gradient的方向是以background-size区域单独划定的, 而repeating-linear-gradient的方向是整个渲染区域, 因此会出现以下情况:
<div class="test test9"></div>
<div class="test test10"></div>
.test9 {
background-image: repeating-linear-gradient(-45deg, var(--red) 0 10px, var(--blue) 10px 20px);
}
.test10 {
background-image: linear-gradient(-45deg, var(--red) 0 10px, var(--blue) 10px 20px);
background-size: 20px 150px;
background-repeat: repeat-x;
}