css_使用backdrop-filter实现磨玻璃效果
<div id="container">
<div id="mask"></div>
</div>
#container {
width: 500px;
height: 300px;
position: relative;
border: 1px solid #ccc;
background-image: url('http://thetest.com/vokax3ygwx4vokax3ygwx4.png');
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
}
#mask {
width: 300px;
height: 180px;
position: absolute;
top: 50%;
left: 50%;
background-color: transparent;
overflow: hidden;
transform: translate(-50%, -50%);
backdrop-filter: blur(10px) ;
}
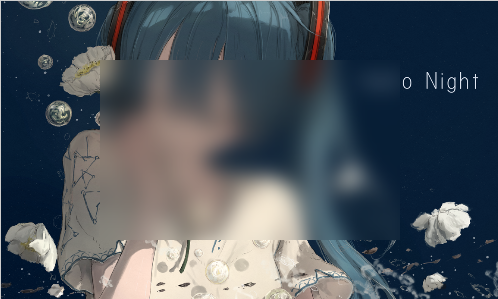
- 实现效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律