css_letter-spacing属性导致居中段落向左偏移的解决方法
- 通过
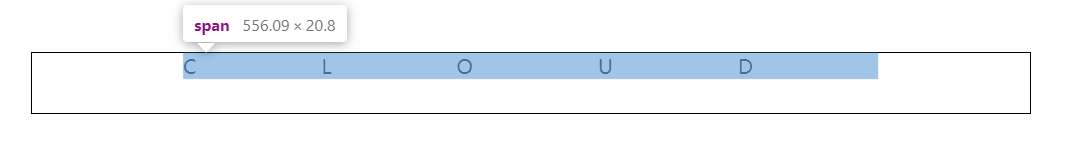
letter-spacing属性设定字符间的间距时发现,原本居中的段落在设定字符间距后整体向左偏移。 - 给文字添加一个标签可以看到最后一个字符也同样添加了字符间距

- 一个比较hack的解决方法:使用
text-indent将文字整体缩进,缩进距离与设定的letter-spacing值相同
text-align: center;
letter-spacing: 100px;
text-indent: 100px;

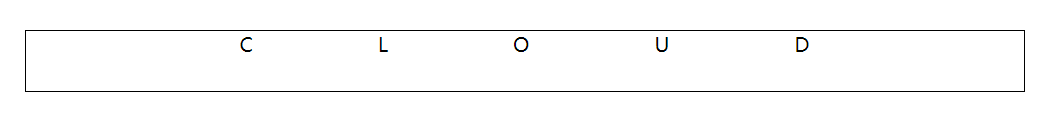
- 添加如上代码,字体整体回到居中效果



