webpack4_CodeSplit——optimization.splitchunks
目录
代码
文档树
js
├─ change.js
├─ index.js
└─ test.js
webpack.config.js
const config = {
entry: './src/js/index.js',
output: {
// [name]:取文件名
filename: 'js/[name].[contenthash:10].js',
path: join(__dirname, '/dist')
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
enforce: 'pre',
use: [{
loader: 'eslint-loader',
options: {
fix: true
}
}]
}, {
test: /\.js$/,
exclude: /node_modules/,
use: [{
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
useBuiltIns: 'usage',
corejs: {
version: 3
},
targets: {
chrome: '60',
firefox: '50',
ie: '9',
safari: '10',
edge: '17'
}
}]
]
}
}]
}]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/html/index.html',
minify: {
collapseWhitespace: true,
removeComments: true
}
})
],
mode: 'production'
};
通过修改entry来达到分割打包文件的目的
entry:{
main: './src/js/index.js',
test: './src/js/test.js'
}
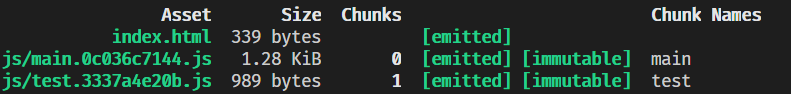
- 打包图样

通过optimization.splitChunks来分离大文件以及重复文件
修改entry为单文件,在test.js文件中引入jquery
import $ from 'jquery';
// eslint-disable-next-line
console.log($);
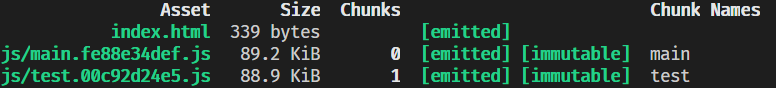
- 打包图样

可以看到jquery被全部打包入同一个js文件中
配置optimization.splitchunks
- 在webpack.config.js文件中写入代码
optimization: {
splitChunks: {
chunks: 'all'
}
}
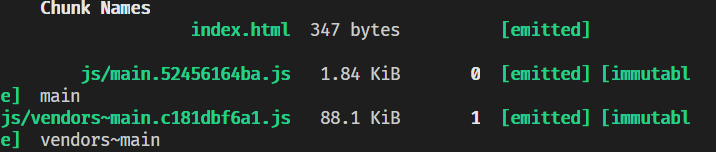
- 打包图样

可以清楚地看到在打包后的文件被分为了两个部分,其中一个比较大的是引入的jquery文件。这段代码的用途是:将node_modules中的代码单独打包一个chunk最终输出。
多入口情况下的多份大文件重复引入
当没有配置optimization.splitchunks时,在test.js,change.js文件中重复引入'jquery'
- 打包图样

可以看到jquery代码在每一个文件中都被打包了一次。 - 配置optimization.splitchunks
- 打包图样

可以看到被重复引用的jquery文件已经被单独打包。
- 打包图样



