Vue_组件嵌套时的生命周期函数调用顺序
以以下代码为例:
<div id="app">
<tabs></tabs>
</div>
tabs为vue实例下的组件
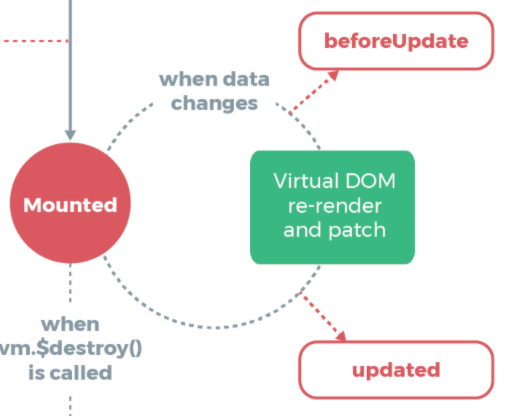
加载渲染过程中

- app(beforeCreate)-->app(created)-->app(beforeMount)-->
tabs(beforeCreate)-->tabs(created)-->tabs(beforeMount)-->tabs(mounted)-->
app(mounted)
当父组件内部数据被修改且不影响子组件数据props时

- 通过父组件methods内部方法修改父组件内部data数据时,仅触发父组件本身的更新钩子函数
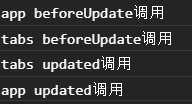
当父组件数据被更改且影响子组件数据props时

- 当通过父组件修改传给子组件的数据时,父组件率先触发更新钩子函数,当内部子元素的更新钩子函数全部触发完毕后,父组件才最后触发updated钩子函数。
- app(beforeUpdate)-->tabs(beforeUpdate)-->tabs(updated)-->app(updated)
当且仅当子组件内部数据被修改时

- 仅触发子组件内部更新钩子函数
当修改子组件数据且同时修改父组件数据时
-
一般而言是通过
v-model向子组件传入数据,子组件通过this.$emit来向父组件传入数据

-
即便理解上是首先修改的子组件内部数据,然后才通过触发input事件修改了父组件数据。但在实际上依然按照父、子、子、父的顺序进行触发更新。
总结
- vue在最初数据处理以及模板渲染时,父组件最先触发钩子函数,但会停留在模板加载前的状态,在子组件未全部加载完成之前父组件不加载模板。
- vue通过数据驱动,组件嵌套时仅关心组件内部的数据是否被改写而无论这个数据是否会被渲染,然后按照父组件优先触发更新,子组件触发更新且完成更新、父组件完成更新的顺序进行模板更新

分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律