html_progress元素以及样式修改
目录
progress元素的基本属性
progress元素有max,value,position.labels四个属性max:设置了进度条的最大数值,其用作分母的效果。返回进度条max属性的值。value:设置了进度条的当前的值,其用作分子的效果。返回进度条vaue属性的值。labels:返回进度条的标签的列表。position:返回当前进度条的位置。(返回的是一个小数,其值是value / max的值,如果不设置value值,返回的是-1)
为progress元素设置样式
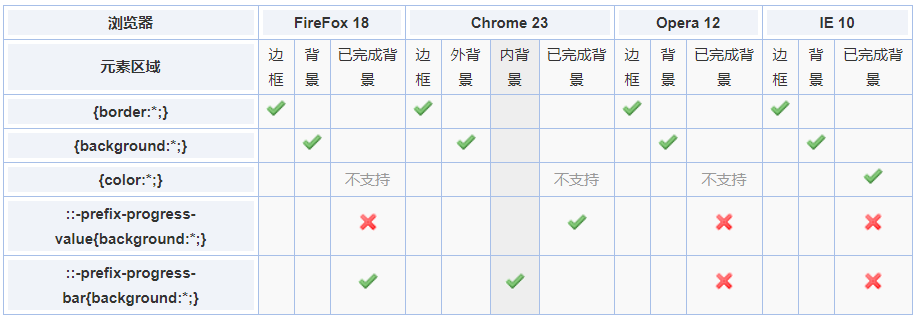
progress元素的样式设置的浏览器支持

在chrome、Firefox、Opera、EDGE下对border与bgc的设置的区别
border:3px solid pink;
background-color:yellow;
<!-- 分界线 -->
<progress max="100" value="30">你就不能用个好点的浏览器吗?!!</progress>
- chrome浏览器

- Firefox浏览器

- Opera浏览器

- EDGE浏览器

在Firefox下对progress的样式设置
- Firefox需要在
progress::-moz-progress-bar下对已完成进度的颜色进行设置
progress {
width: 168px;
height: 5px;
background: grey;
/* 表示总长度背景色 */
}
/* 表示已完成进度背景色 */
progress::-moz-progress-bar {
background-color: lightblue;
}

在chorme下对progress的样式设置
progress {
width: 168px;
height: 20px;
background-color: #fff;
/*bgc 需要被设置,否则背景色无法被显示出来*/
}
/* 表示总长度背景色 */
progress::-webkit-progress-bar {
background-color: lightsalmon;
}
/* 表示已完成进度背景色 */
progress::-webkit-progress-value {
background: lightskyblue;
}

Opera浏览器无法设置已完成进度的颜色
在Opera浏览器下,它的已完成进度一直都是绿的
在版本:68.0.3618.173 中,opera浏览器可以按照chrome浏览器一样的方法设置
progress圆角
border-radius: 1em;
overflow: hidden;
IE10浏览器的progress样式设置
IE10直接使用color属性设置已完成进度的颜色
progress {
width: 168px;
height: 5px;
background: lightseagreen;
color: lightpink;/*表示已完成进度的颜色*/
border-radius: 1em;
overflow: hidden;
}

对progress元素在不同浏览器下的最大兼容
progress {
width: 160px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10下已完成进度的颜色*/
}
progress::-moz-progress-bar { background: #0064B4; }/*表示在Firefox下已完成进度的颜色*/
progress::-webkit-progress-bar { background: #e6e6e6; }/*表示在chrome下全部进度的颜色*/
progress::-webkit-progress-value { background: #0064B4; }/*表示在chrome下已完成进度的颜色*/



