html_html5增强的文件上传域_FileList对象与File对象
FileList对象与File对象
type='file'的input标签都有两个属性:accept属性与multiple属性
- accept:控制允许上传的文件类型,其属性值为一个或多个MIME类型字符串,多个MIME类型字符串之间用逗号间隔.
测试accept属性:
<input type="file" name="" id="file" accept="'image/jpge','image/png'">
<!--你将只被允许使用这个文件上传域上传jpg格式和png格式的图片.点击后非该格式的文件不会出现在选择框中.-->
- 测试multiple属性:
<input type="file" name="" id="file" accept="'image/jpge','image/png'" multiple>
<!--按住ctrl键可以选取多个文件-->
JavaScript可以通过files属性访问type='file'的<input>元素生成的文件上传域内的所有文件,该属性返回一个FileList对象.FileList可以近似看成数组,可以通过files[0],files[1]之类的方式去获取返回对象.

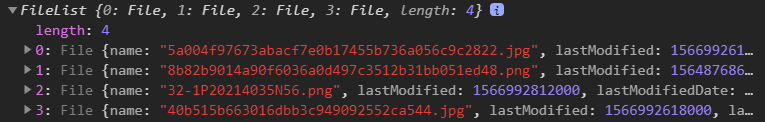
如图,我是上传了四张图片并获取input元素返回的files属性值得到的.FileList本质是一个对象,包括0,1,2...length等属性.而每个数字属性的值同样是一个File对象,包含有name\type\size等属性(还有其它属性但不重要).
每个file对象的属性:
- name:所对应的文件名,不包含文件路径部分.
- type:所对应文件的MIME类型字符串.
- size:所对应文件的大小.
<body>
<div class="container">
<div class="card">
<div class="card-header text-center">
<input type="file" name="" id="file1" class="btn btn-info" accept="image/*">
</div>
<div class="card-body" id="info">
</div>
<div class="card-footer">
<input type="button" value="点击获取文件信息" class="btn btn-dark btn-outline-light col-4 offset-4"
onclick="getFile()">
</div>
</div>
</div>
<script>
function getFile() {
var $ = function (id) {
return (document.getElementById(id));
};
var fileName = $('file1').files[0].name;
var fileType = $('file1').files[0].type;
var fileSize = $('file1').files[0].size;
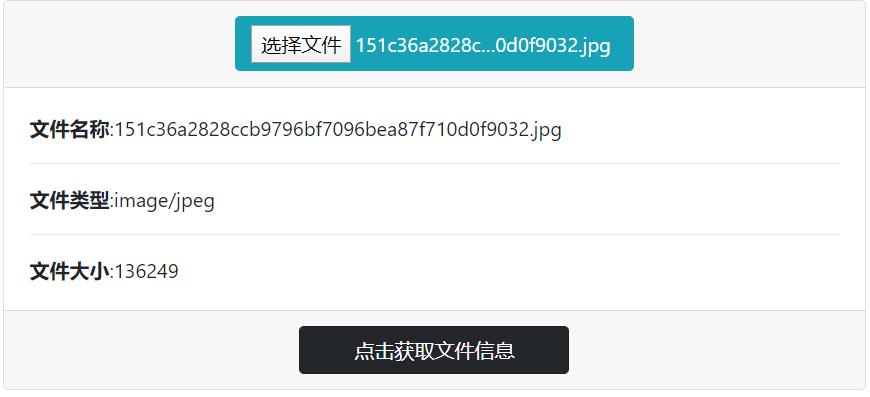
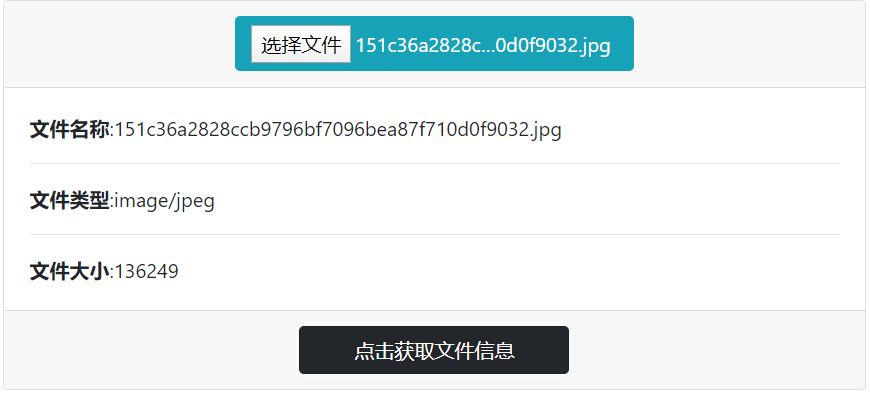
$('info').innerHTML =
`<strong>文件名称</strong>:${fileName}<hr><strong>文件类型</strong>:${fileType}<hr><strong>文件大小
</strong>:${fileSize}`;
}
</script>
</body>
- 样式

不要单靠accept属性来过滤文件夹,因为这只是客户端的文件类型过滤,这种文件类型过滤十分脆弱。开发者需要进行文件上传必须在服务器端对文件类型进行过滤



