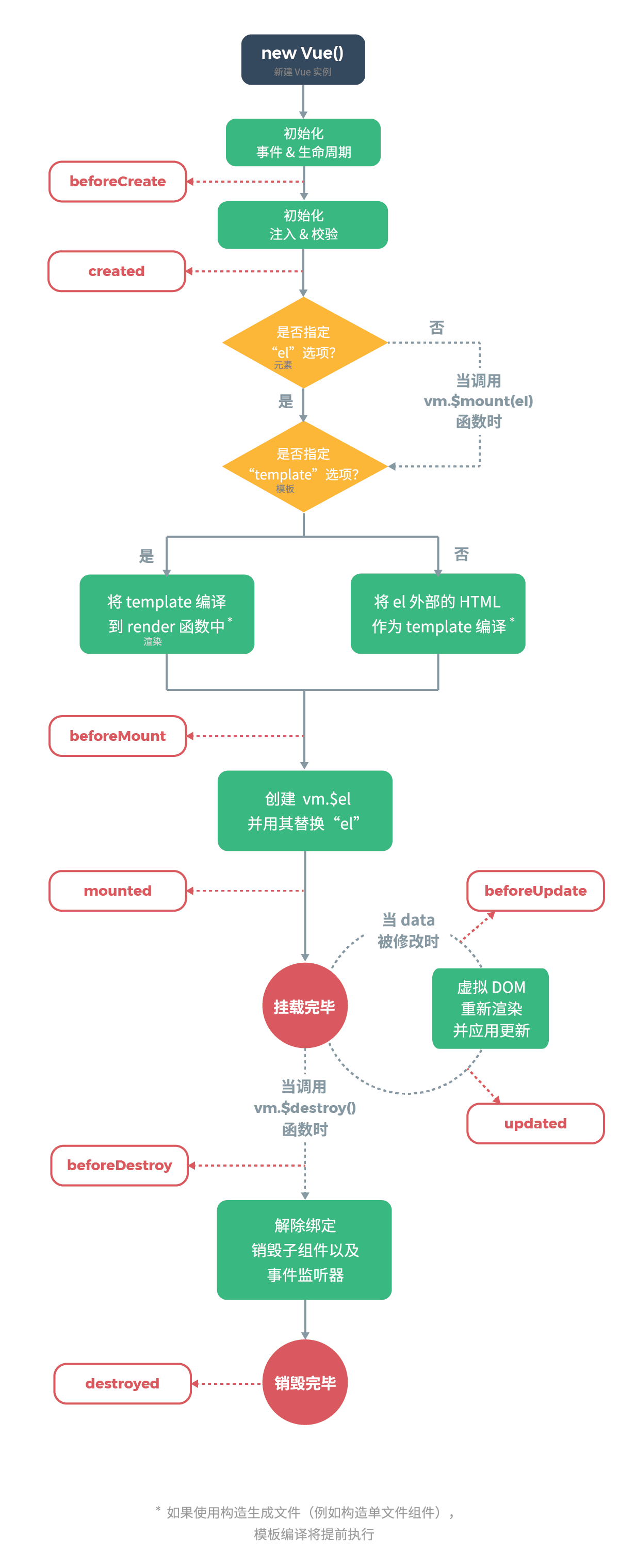
Vue_生命周期函数

创建阶段
1.创建一个Vue的实例
new Vue({});
2.Init Events & Lifecycle
表示刚初始化了一个Vue空的实例对象,这时候,这个对象身上只有默认的一些生命周期函数和默认的事件。其它的还没有创建。
3.beforeCreate
beforeCreate与data、methods等平级,是第一个生命周期函数。表示实例完全被创建出来之前,会执行该函数
var vm=new Vue({
el:"#app",
data:{
msg:'hello'
},
methods:{
show(){
console.log('show()');
}
},
beforeCreate() {
console.log(this.msg);//undefined
this.show(); //TypeError:this.show is not a function
}
})
由上可知,在beforeCreate生命周期执行的时候,data和methods中的数据都还没有初始化。
4.Init injections & reactivity
初始化data和methods。
5.created
这是第二个生命周期函数
var vm = new Vue({
el: "#app",
data: {
msg: 'hello'
},
methods: {
show() {
console.log('show()');
}
},
created() {
console.log(this.msg);//'hello'
this.show();//'show()'
}
})
如果要调用methods中的方法或者操作data中的数据,最早只能在created中去操作
6.判断流程图
表示Vue开始编译模板,把Vue代码中的指令进行执行,最终在内存中生成一个编译好的最终模板字符串。然后把这个模板字符串渲染为内存中的DOM。此时,只是在内存中,渲染好了模板,并没有把模板挂载到真正的页面中去
7.beforeMount
这是第三个生命周期函数,表示模板已经在内存中编译完成,但尚未把模板渲染到页面中。
<div id="app">
<h3 id="h3">{{msg}}</h3>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: 'hello'
},
methods: {
show() {
console.log('show()');
}
},
beforeMount() {
console.log(document.getElementById("h3").innerText);//{{msg}}
}
})
</script>
在beforeMount执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串。创建vm.$el并替换掉'el'这一步,将内存中编译好的模板,真实地替换到浏览器的页面中去。
8.mounted
表示内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
var vm = new Vue({
el: "#app",
data: {
msg: 'hello'
},
methods: {
show() {
console.log('show()');
}
},
mounted() {
console.log(document.getElementById("h3").innerText);//'hello'
}
})
mounted是实例创建期间的最后一个生命周期函数。当执行完mounted就表示,实例已经完全创建好了,此时若没有其它操作,这个实例就静静地躺在我们的内存中一动不动。此时组件脱离创建阶段进入运行阶段。
运行阶段
1.beforeUpdate
当且仅当data被修改时才触发这个生命周期函数,但此时仅仅是数据被修改,页面还未更新。
<div id="app">
<input type="button" value="修改" @click="msg='hello world'">
<h3 id="h3">{{msg}}</h3>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: 'hello'
},
methods: {
show() {
console.log('show()');
}
},
beforeUpdate() {
console.log('界面上的元素的内容:'+document.getElementById("h3").innerText);//hello
console.log('data中的数据:'+this.msg);//hello world
}
})
</script>
2.更新虚拟DOM
根据data中的数据,在内存中重新渲染出一份虚拟DOM,当最新的内存DOM树被更新之后,会把最新的内存DOM树,重新渲染到真实的页面中去,此时完成数据从data(model层)->view(视图层)的更新
3.updated
Updated() {
console.log('界面上的元素的内容:'+document.getElementById("h3").innerText);//hello world
console.log('data中的数据:'+this.msg);//hello world
}
此时的data数据和页面已完成同步
销毁阶段
beforeDestory 和 destoryed
当执行beforeDestory钩子函数的时候,Vue实例就已经从运行阶段,进入到了销毁阶段。
当执行beforeDestory的时候,实例身上所有的data和所有的methods,以及过滤器、指令...都处于可用状态,此时还没有真正执行销毁过程。
当执行到destoryed函数的时候,组件已经被全部销毁了,data与methods均不可用。



