css_毛玻璃
毛玻璃特效在日常的网页中都是寻常可见的,其大概结构为三层:背景层+毛玻璃层+内容层。
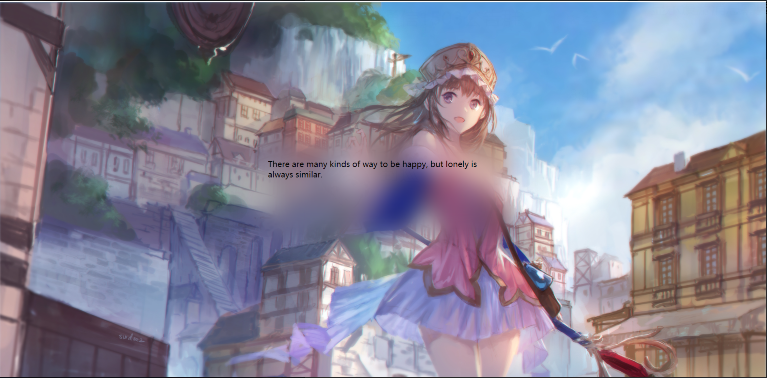
下面写一下自己试验的毛玻璃特效:
1.首先在html文件上写一个毛玻璃框架:
<div class="container"><!--该层主要用于设定毛玻璃位置以及对毛玻璃的溢出进行限制,即作为毛玻璃的容器--> <div class="glass"></div><!--该层用于模糊化--> <div class="content"><p>There are many kinds of way to be happy, but lonely is always similar. </p></div><!--该层是内容层--> </div>
2.给body设置一个背景:
body{
background: url("../背景图.jpg") no-repeat center top / cover fixed;
}
.container{
width: 500px;
height: 200px;
position: absolute;
top: calc(50% - 100px);
left: calc(50% - 250px);
}
.glass{
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
background: url("../背景图.jpg") no-repeat center top / cover fixed;
filter: blur(20px);
}
.content{
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
padding: 20px;
}

.glass{
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
background: url("../背景图.jpg") no-repeat center top / cover fixed;
filter: blur(20px);
margin:-30px;
}
.container{
width: 500px;
height: 200px;
position: absolute;
top: calc(50% - 100px);
left: calc(50% - 250px);
overflow: hidden;
}

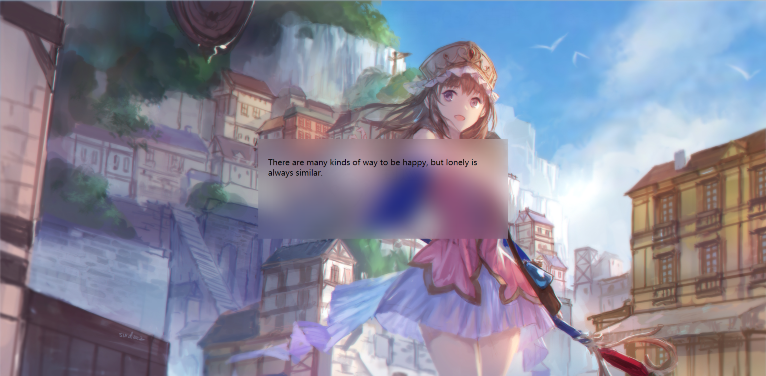
以上就是制作毛玻璃的全部测试过程。
当元素之间出现重叠关系时:
在html文档流中,子元素会显示在父元素之上,兄弟元素之间,后一个元素会显示在前一个元素(包括其子元素)之上(例如margin为负值)。
而对于脱离文档流的元素,父元素脱离文档流而子元素未脱离,子元素在父元素之上;
兄弟元素之间,前一个元素脱离而后一个元素未脱离,前一个元素在后一个元素之上;
后一个元素脱离而前一个元素未脱离,后一个元素在前一个元素之上;
两者均脱离,后一个元素在前一个元素之上。
因此回过头去看html文档,content覆盖在glass之上,而glass覆盖在container之上,因此在这里即使不指定z-index也可以达到相应的层叠关系。
使用伪元素进行毛玻璃设置:
在这里我们做一个类似B站导航栏的毛玻璃效果:

1.首先在html上写一个毛玻璃框架(这里使用伪元素作为毛玻璃层):
<div class="banner"><!--作为背景层--> <div class="banner_content"><!--作为内容层--> <ul> <li><a href="#">XX</a></li> <li><a href="#">XX</a></li> <li><a href="#">XX</a></li> <li><a href="#">XX</a></li> <li><a href="#">XX</a></li> </ul> </div> </div>
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
margin: 0;
}
.banner{
position: absolute;
top: 0;left: 0;
width: 100%;
height: 120px;
}
.banner_content{
width: 100%;
height: 30px;
position: absolute;
top: 0;left: 0;
overflow: hidden;
}
.banner_content::before{
content: "";
position: absolute;
top: -10px;left: 0;bottom: 0;right: 0;
filter: blur(20px);
margin: -30px;
}
.banner,.banner_content::before{
background: url("../../背景图.jpg") no-repeat center top / cover fixed;
}
.banner_content ul{
list-style: none;
width: 300px;
height: 30px;
line-height: 30px;
display: flex;
justify-content: space-between;
position: absolute;
top: 0;left: 100px;
}
a{
text-decoration: none;
color: black;
}
a:hover{
color: white;
}

由于此处设置ul的position为absolute,使得其从文档流中被拖出来,在层叠关系上高于banner_content::before的毛玻璃层。(经测试取消ul元素的position设置,ul元素将会被毛玻璃层所覆盖,原因是内容层中的ul元素未脱离文档流,已脱离文档流的毛玻璃层在层叠关系上高于已脱离文档流的背景层,因此毛玻璃层将覆盖掉内容层的子元素(这里可以将伪元素毛玻璃层理解为内容层的子元素,ul元素的兄弟元素))
如果内容层的子元素未脱离文档流,那么设置背景层的z-index属性为1;设置毛玻璃层的z-index属性为-1也可达到该效果:
1.内容层:
.banner_content{
width: 100%;
height: 30px;
position: absolute;
top: 0;left: 0;
overflow: hidden;
z-index: 1;
}
.banner_content::before{
content: "";
position: absolute;
top: -10px;left: 0;bottom: 0;right: 0;
filter: blur(20px);
margin: -30px;
z-index: -1;
}
.banner_content ul{
list-style: none;
width: 300px;
height: 30px;
line-height: 30px;
display: flex;
justify-content: space-between;
}
a{
text-decoration: none;
color: black;
}
a:hover{
color: white;
}

以上内容均为手打,大概理解和描述上的错误较多,欢迎指正~



