随笔分类 - daily
每日技术总结
摘要:打开 D:\test\html 目录 start D:\test\html explorer D:\test\html start命令与explorer命令的不同 explorer可以通过explorer ./ 命令打开当前路径目录的图形化界面, start ./ 则会报错
阅读全文
摘要:node.js的HTTP请求记录器中间件 基本使用 morgan(format,options) 使用预定义的格式字符串 morgan('tiny') 使用预定义令牌的格式字符串 morgan(':method :url :status :res[content-length] - :respons
阅读全文
摘要:首先使用ipconfig/all确定自己的ip地址 再使用for /L %i IN (1,1,254) DO ping -w 2 -n 1 192.168.0.%i命令轮询局域网内的所有可访问的ip地址, 注意根据自己的ip地址修改这条命令的轮询地址占位 轮询结束, 使用arp -a命令获取轮询结果
阅读全文
摘要:错误原因: 禁止在条件语句中出现赋值操作符(no-cond-assign). 我在while()循环语句循环条件中写入了赋值代码 while(articleIdArrRes=reg_articleId.exec(str)){ data.articleIdArr.push(articleIdArrRe
阅读全文
摘要:- node.js的HTTP请求记录器中间件 ### 基本使用 - ``` morgan(format,options) ``` - 使用预定义的格式字符串 - ```js morgan('tiny') ``` - 使用预定义令牌的格式字符串 - ```js morgan(':method :url
阅读全文
摘要:### 安装 ``` npm install -g express-generator ``` ### 创建一个脚手架 ``` express --no-view express_generator ``` - 如上代码, 在当前目录下的expresss_generator目录创建一个应用 ###
阅读全文
摘要:### 安装 - ``` npm install -g live-server ``` ### 启用 - 直接在命令行输入`live-server`命令便可以启动本地服务器, 它会在当前文件夹下的任何文件(css文件除外)被修改时自动刷新当前打开的页面( 无论该文件是否被当前页面所依赖 ) - cs
阅读全文
摘要:- axios默认发送application/json格式数据, 使用application/x-www-form-usrl-encoded发送数据需要对数据进行处理, 处理为url字符串形式 - ```js // axios向http://127.0.0.1:3058/test发送请求 axios
阅读全文
摘要:# element-plus 设置el-table表格自适应高度 - 目前使用的最佳方案: - 将表格用一个外部容器包裹起来, 通过css来设置外部容器的高度 - el-table表格使用height属性设置为100%高度 - 经测试可以实现效果的代码: - ```vue row.id" > ```
阅读全文
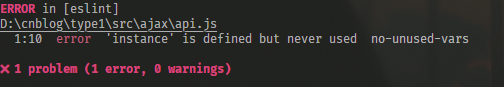
摘要:- 如果使用了eslint, 但是代码中存在定义但没有被使用的变量, 就会报`no-unused-vars`错误 
阅读全文
摘要:- 情景再现: 今天在写页面时遇到这么一个请求: 有一张图片, 默认隐藏, 要求在该图片加载完毕后, 执行取消隐藏的动画. 目的是不要在执行动画期间图片有空白的样子. 第一个想到的当然是img的onload回调函数. 但是天生反骨不爱用行内元素. 于是想到使用ajax请求图片资源, 再使用FileR
阅读全文
摘要:- 现实情景: 在对博客园的样式进行修改时, 需要对博客园的中某些DOM的绑定事件进行手动触发 ### 主动触发原生事件, 以click为例 ```vue const oBtn2 = document.querySelector('#btn2') oBtn2.addEventListener('cl
阅读全文
摘要:## 中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题 - 今天写的一个搜索框, 要求输入字符时不作处理, 直到用户点击搜索按钮时才执行搜索逻辑; 当用户将搜索框文本删除至空字符串时, 执行一次无搜索值的搜索逻辑, 用于将表格数据恢复至无筛选; 在这个功能上我想
阅读全文
摘要:- 情景再现: 今天在写页面时遇到这么一个请求: 有一张图片, 默认隐藏, 要求在该图片加载完毕后, 执行取消隐藏的动画. 目的是不要在执行动画期间图片有空白的样子. 第一个想到的当然是img的onload回调函数. 但是天生反骨不爱用行内元素. 于是想到使用ajax请求图片资源, 再使用FileR
阅读全文
摘要:- 现实情景: 在对博客园的样式进行修改时, 发现需要对博客园本身的html结构进行更改, 而其中一些html结构被绑定了事件处理程序. 一些元素在修改时虽然被隐藏但是也需要通过其他方式来达到触发它原本绑定的事件处理程序的目的, 因此需要对这些DOM的绑定事件进行手动触发 ### 主动触发原生事件,
阅读全文
摘要:## webpack5_使用webpack编译scss文件为css文件并实现css文件的兼容性和压缩处理 - 现实问题: 为了编写博客园的博客样式, 我写了一个scss文件, 但是因为博客园的样式编辑里只接受css样式, 所以乘此机会顺便复习一下webpack5实现对scss(sass)文件的处理
阅读全文

