Python之路-jQuery
参考网址:http://jquery.cuishifeng.cn/
1、安装环境
2、查找元素
3、操作元素
一、安装环境:
1、我们需要去官网下载jQuery,地址:http://jquery.com/download/
2、版本选择。
2.1:目前jQuery版本分为1.x、2.x、3.x。为了更好的兼容性,我们通常使用1.x版本,因为它兼容IE8以下的版本,但是所有的命令不分版本,都适当用。
2.2:一般同一个版本有两个安装包jquery-1.x.x.js和jquery-1.x.min.js。min顾名思义是压缩过的。调试的时候我们为了方便,一般使用非压缩版的,但是上线必须是min(压缩版)。
3、安装。
3.1:下载完jQuery安装包,直接放到你的python项目的目录下。
3.2:导入方法,

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--导入jquery--> <script src="jquery-1.12.4.js"></script> <!--下面开始写方法--> <script> </script> </body> </html>
3.3:引用$.和jQuery
方法一

方法二

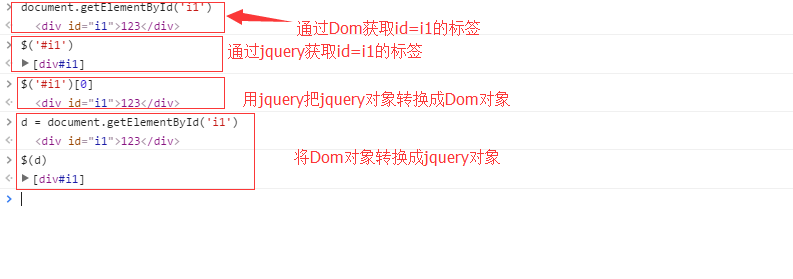
Dom和jquery之间的转换:
Dom转成jquery对象:$(Dom对象名)
jQuery转换成Dom对象:$('#id名')[0]

总结:
我们发现jquery第0个元素才是Dom对象,所以jQuery的对象内容要比Dom对象的内容多。
二、查找元素:
选择器(直接找到某些或某类标签):
基本:
1、id
$('id')
2、class
<div class='c1'><div>
$('.c1')
3、标签
3.1:例如找a标签,下面这种方法找到所有的a标签
$('a')
3.2:组合(例如我想同时找到class是c1和a标签及id等于i1的标签)
$('.c1,a,#i1')
你可以理解为把不同的查找方法,都放到引号里面用逗号隔开就行
3.3:层级(例如我要找到id是id1下的a标签)
$('#i1 a')跟上面一样,如果是组合的话用逗号隔开,如果是空格的话是找它下面的子子孙孙
$('#i1>a')要是这么写的话只找到id等于i1下的a标签
3.4:基本筛选
$('.c1:first')在找到所有class等于c1的标签里面的第一个标签
:first(找到的标签里面的第一个标签)
:last(找到的标签里面的最后一个标签)
:even奇数
:odd偶数
:eq(例如$('#i1 a:eq(0)',找到id等于i1下的a标签里面索引等于0的标签)
:gt(大于多少)
3.5:属性
简单操作:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a zhangsan='1'>123</a> <a zhangsan='2'>123</a> <a zhangsan='3'>123</a> <script src="jquery-1.12.4.js"></script> <script> </script> </body> </html>

$('zhangsan') 找到所有具有zhangsan属性的标签
$('[zhangsan="1"]')找到zhangsan属性等于1的标签(注意单、双引号的不能隔开)
表单:
如果我想找到html中所有input标签中type等于text的标签,用属性查找的话可以这么写$('input[type="text"]')
表单的话可以这么查找:
$(':text')
实例一(全选、反选、取消):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" value="全选" onclick="checkAll();" /> <input type="button" value="反选" onclick="resverseAll();" /> <input type="button" value="取消" onclick="cancleAll();" /> <table> <thead> <tr> <th>选项</th> <th>IP</th> <th>port</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> </tbody> </table> <script src="jquery-1.12.4.js"></script> <script> // 全选,首先我找到id等于td的标签,然后找它下面的checkbox标签,用prop方法让checked等于true就选择上了 function checkAll(){ $('#tb :checkbox').prop('checked',true); } // 全选,首先我找到id等于td的标签,然后找它下面的checkbox标签,用prop方法让checked等于flase就选择上了 function cancleAll(){ $('#tb :checkbox').prop('checked',false); } function resverseAll(){ //循环所有的checkbox对象,然后用匿名函数,里面加上条件判断 $("#tb :checkbox").each(function () { //我们说了checked后面有false或true就是设置属性,没有就是获取对象属性。如果选择上了,让他等于false if($(this).prop("checked")){ $(this).prop("checked",false); //否则就更改为true }else{ $(this).prop("checked",true); } }) } </script> </body> </html>
实例二(下拉菜单):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .header{ background-color: black; color: wheat; } .content{ min-height: 50px; } .hide{ display: none; } </style> </head> <body> <div style="height:400px;width: 200px;border: 1px solid #dddddd"> <div class="item"> <div class="header">标题一</div> <div id="i1" class="content hide">内容</div> </div> <div class="item"> <div class="header">标题二</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题三</div> <div class="content hide">内容</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> //查找class等于header的标签,给个click事件。这个事件里面添加一个匿名函数 $('.header').click(function(){ // 当前点击的标签 $(this) // 获取某个标签的下一个标签 // 获取某个标签的父标签 // 获取所有的兄弟标签 // 添加样式和移除样式 // $('.i1').addClass('hide') // $('#i1').removeClass('hide') // var v = $("this + div"); // $("label + input") // console.log(v); // // $("afsldkfja;skjdf;aksdjf") // 筛选器 /* $(this).next() 下一个 $(this).prev() 上一个 $(this).parent() 父 $(this).children() 孩子 $('#i1').siblings() 兄弟 $('#i1').find('#i1') 子子孙孙中查找 // . . . // $('#i1').addClass(..) $('#i1').removeClass(..) */ // 链式编程 // $(...).click(function(){ // this.. // }) // $(this).next().removeClass('hide'); // $(this).parent().siblings().find('.content').addClass('hide') //this代指谁点击谁就是谁 //被点击的这个标签的下一个标签(也就是内容的标签),移除hide属性(不隐藏),然后我们要让其它的内容标签隐藏, //也就是它父亲的的兄弟标签,就是其它class等于item属性,在这里面找到classs等于.content属性里面,增加hide(让它隐藏) $(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide') }) </script> </body> </html>
筛选:
.next(下一个)
.nextAll(下面所有的)
.nextUntil()(直到找到那个,包含直到那个标签)
.prev() 上一个
.prevall() 上面所有的
.parent() 父
.parents() 往上找,一直找到所有的长辈
.parentsUntil() 往上找,一直找到,直到到哪里,类似于next的Until
.children() 孩子
.siblings() 兄弟
.find('#i1') 子子孙孙中查找
内容操作:
.text() 获取内容,赋值就变成了更改 $('#i1').text = 123
.html ()获取标签及内容,赋值就变成了更改($('#i1').html = <a>123 </a>)
.val()获取值,类似于.value(注意,只是有value的属性都可以应用)
实例:模态框(添加、编辑等操作)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .modal{ position: fixed; top: 50%; left: 50%; width: 500px; height: 400px; margin-left: -250px; margin-top: -250px; background-color: #eeeeee; z-index: 10; } .shadow{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.6; background-color: black; z-index: 9; } </style> </head> <body> <a onclick="addElement();">添加</a> <table border="1"> <tr> <td>1.1.1.11</td> <td>80</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>1.1.1.12</td> <td>80</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>1.1.1.13</td> <td>80</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>1.1.1.14</td> <td>80</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> </table> <div class="modal hide"> <div> <input name="hostname" type="text" /> <input name="port" type="text" /> </div> <div> <input type="button" value="取消" onclick="cancelModal();" /> </div> </div> <div class="shadow hide"></div> <script src="jquery-1.12.4.js"></script> <script> // 添加 function addElement() { // 找到这两个class,然后删除之前设置的hide隐藏 $('.modal,.shadow').removeClass('hide'); //因为当用户点击编辑后会遗留垃圾,所以让用户点击添加的时候先清除一下模态框里面的数据 $('.modal input[type="text"]').val('') } // 取消 function cancelModal(){ // 找到这两个class,然后添加之前hide隐藏 $('.modal,.shadow').addClass('hide'); // 这里是设置如果用户点击编辑后,我们在点击添加,上次添加进去的数据就会存在,所以当点击添加时,先清除上次的编辑垃圾。 $('.modal,.input[type="text"]').val(""); } // 需求是(当用户点击编辑时候,把它前面的数据写到弹出框里) // 找到定义在每个编辑上的edit,并定义事件,再来个匿名函数 $('.edit').click(function(){ // 首先让弹出框(背景框和输入框)这两个显示,去除之前的hide隐藏属性 $('.modal,.shadow').removeClass('hide'); //this代表的是click获得的当前标签 // 然后找到这个标签的父标签的上面所有标签 var tds = $(this).parent().prevAll(); // tds是获得的第1个标签,并获取内容 var port = $(tds[0]).text(); // tds是获得的第2个标签,并获取内容 var host = $(tds[1]).text(); // 找到弹出框,并传入值 $('.modal input[name="hostname"]').val(host); $('.modal input[name="port"]').val(port); }); </script> </body> </html>
样式操作:
addClass
removeClass
toggleClass
实例(开关灯):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <input type='checkbox' id='i2' /> <input id="i1" type="button" value="开关" /> <div class="c1 hide">asdfasdf</div> <script src="jquery-1.12.4.js"></script> <script> $('#i1').click(function(){ // 方法一: // if($('.c1').hasClass('hide')){ // $('.c1').removeClass('hide'); // }else{ // $('.c1').addClass('hide'); // } // 方法二: $('.c1').toggleClass('hide'); }) </script> </body> </html>
属性操作:
一般做自定义属性操作
$('..').attr
$('..').removeAttr('')删除某个属性
$('..').prop
attr(如果有属性,就把属性的值改掉,如果没有该属性名就会新增,注意:jquery1.x和2.x不要使用对checked等做选中的不建议使用attr):
('#i1') [input#i1] $('#i1')[0] <input id="i1" type="button" value="开关"> $('#i1').attr('type') "button" $('#i1').attr('id') "i1" $('#i1').attr('value') "开关" $('#i1').attr('value',"哈哈")\\这样的话就修改了原来value的值 [input#i1] $('#i1')[0] <input id="i1" type="button" value="哈哈"> $('#i1').attr('name',"zhangsan") [input#i1] $('#i1')[0] <input id="i1" type="button" value="哈哈" name="zhangsan">
('#i1').removeAttr('value')
[input#i1]
prop:
$('').prop('checked')获取值
$('').prop('checked',false)设置值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <input type='checkbox' id='i2' /> <input id="i1" type="button" value="开关" /> <div class="c1 hide">asdfasdf</div> <script src="jquery-1.12.4.js"></script> <script> </script> </body> </html> //让标签checkbox不选中 $('#i2').prop('checked',false) [input#i2] //让标签checkbox选中 $('#i2').prop('checked',true) [input#i2]
实例(表格编辑增强版):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .modal{ position: fixed; top: 50%; left: 50%; width: 500px; height: 400px; margin-left: -250px; margin-top: -250px; background-color: #eeeeee; z-index: 10; } .shadow{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.6; background-color: black; z-index: 9; } </style> </head> <body> <a onclick="addElement();">添加</a> <table border="1"> <tr> <td target="hostname">1.1.1.11</td> <td target = "port">80</td> <td target = "ip">1</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.12</td> <td target = "port">80</td> <td target = "ip">2</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.13</td> <td target="port">80</td> <td target="ip">3</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.14</td> <td target="port">80</td> <td target="ip">4</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> </table> <div class="modal hide"> <div> <input name="hostname" type="text" /> <input name="port" type="text" /> <input name="ip" type="text" /> </div> <div> <input type="button" value="取消" onclick="cancelModal();" /> </div> </div> <div class="shadow hide"></div> <script src="jquery-1.12.4.js"></script> <script> // 添加 function addElement() { // 找到这两个class,然后删除之前设置的hide隐藏 $('.modal,.shadow').removeClass('hide'); } // 取消 function cancelModal(){ // 找到这两个class,然后添加之前hide隐藏 $('.modal,.shadow').addClass('hide'); // 这里是设置如果用户点击编辑后,我们在点击添加,上次添加进去的数据就会存在,所以当点击添加时,先清除上次的编辑垃圾。 $('.modal,.input[type="text"]').val(""); } // 需求是(当用户点击编辑时候,把它前面的数据写到弹出框里) // 找到定义在每个编辑上的edit,并定义事件,再来个匿名函数 $('.edit').click(function(){ // 首先让弹出框(背景框和输入框)这两个显示,去除之前的hide隐藏属性 $('.modal,.shadow').removeClass('hide'); //this var tds = $(this).parent().prevAll(); tds.each(function(){ //获取td的target属性值 var n = $(this).attr('target'); //获取td标签中的内容(hostname、port、ip) var text = $(this).text(); //利用input属性named等于hostname、port、ip var a1 = '.modal input[name="'; var a2 = '"]'; //然后让它们拼接起来。如:.modal样式下的 input框,name等于hostname。因为这样写$(.modal input[name="n"),这样的话n是个字符串,所以我们只能拼接起来,这样你随便增加几列 var temp = a1 + n + a2; $(temp).val(text) }) }); </script> </body> </html>
示例(下选框):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active" a="1">菜单一</div> <div class="menu-item" a="2">菜单二</div> <div class="menu-item" a="3">菜单三</div> </div> <div class="content"> <div b="1">内容一</div> <div class="hide" b="2">内容二</div> <div class="hide" b="3">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> //给class等于menu定义一个事件,并建立一个匿名函数 $('.menu-item').click(function(){ //点击菜单几就给他应用一个actinve标红的样式,再把它的兄弟标签取出背景为红的样式 $(this).addClass('active').siblings().removeClass('active'); //用attr获取到这个菜单a的值 var target = $(this).attr('a'); //这里又用到里字符串拼接的方法。 //让内容里面属性b的值等于a的值得标签取出hide隐藏属性,再让它的兄弟标签加上隐藏的样式 $('.content').children("[b='"+ target + "']").removeClass('hide').siblings().addClass('hide'); }); </script> </body> </html>
.index(索引位置)
示例(下选框增强版):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active" >菜单一</div> <div class="menu-item" >菜单二</div> <div class="menu-item" >菜单三</div> </div> <div class="content"> <div >内容一</div> <div class="hide" >内容二</div> <div class="hide">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.menu-item').click(function(){ $(this).addClass('active').siblings().removeClass('active'); $('.content').children().eq($(this).index()).removeClass('hide').siblings().addClass('hide'); }); </script> </body> </html>
文档处理:
append 把某个值追加到最后
prepend 把某个值追加到最上面
after 把某个值加到最后和当前标签的父级标签同级
before 把某个值加到最前面和当前标签的父级标签同级
remove 删除(内容和所属的标签都删)
empty 删除(只删除标签的内容)
clone 克隆
样式操作(css):
$('').css('color','red')
$('').css('color','red')
示例(点赞):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ padding: 50px; border: 1px solid #dddddd; } .item{ position: relative; width: 30px; } </style> </head> <body> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.item').click(function () { AddFavor(this); }); function AddFavor(self) { // DOM对象 var fontSize = 15; var top = 0; var right = 0; var opacity = 1; var tag = document.createElement('span'); $(tag).text('+1'); $(tag).css('color','green'); $(tag).css('position','absolute'); $(tag).css('fontSize',fontSize + "px"); $(tag).css('right',right + "px"); $(tag).css('top',top + 'px'); $(tag).css('opacity',opacity); $(self).append(tag); var obj = setInterval(function () { fontSize = fontSize + 10; top = top - 10; right = right - 10; opacity = opacity - 0.1; $(tag).css('fontSize',fontSize + "px"); $(tag).css('right',right + "px"); $(tag).css('top',top + 'px'); $(tag).css('opacity',opacity); if(opacity < 0){ clearInterval(obj); $(tag).remove(); } }, 40); } </script> </body> </html>
位置操作:
scrollTop([val])
scrollLeft([val])
$(window).scrollTop() 获取
$(window).scrollTop(0) 有值就是定位当前标签位置(下拉按钮的位置)
$('#id'').scrollTop()获取当前标签位置
$('#id'').scrollTop(0)设置值(如置顶)
offset().left 指定标签在html中的坐标
offset().top 指定标签在html中的坐标
postion() 指定标签相对父级标签(relative)标签的坐标
$('#i1').height 获取标签的高度(标签设置的高度(纯高度))
$('.test').height()
200
$('.test').height(true)
[div.test]
$('.test').height(false)
[div.test]
$('#i1').innerHeight() #纯高度+内边距(padding(padding-top加padding-bottom))

$('.test').innerHeight()
200
$('.test').innerHeight(true)
[div.test]
$('.test').innerHeight(false)
[div.test]
$('#i1').outerHeight() #纯高度+上下边框的和+内边距(padding(padding-top加padding-bottom))
$('#i1').outerHeight(true)类似这样的话直接打印id等于1的这个标签
#纯高度,边距,外边距,内边距
事件:
绑定方法一:
$('#i1').click 绑定事件
绑定方法二:
$('#i1').bind('click',function(){
})
解绑
$('#i1').unbind('click',function(){
})
绑定方法三:
例如:class样式c1下的a标签绑定一个事件
$('.c1').delegate('a','click',function(){
})
解绑
$('.c1').delegate('a','click',function(){
})
绑定方法四:
$('.c1').on('click',function(){
})
解绑
$('.c1').off('click',function(){
})
绑定方法三示例:
使用场景:一般在新增标签中,delegate是实时绑定,委托。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="t1" type="text" /> <input id="a1" type="button" value="添加" /> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $('#a1').click(function () { var v = $('#t1').val(); var temp = "<li>" + v + "</li>"; $('#u1').append(temp); }); // $('ul li').click(function () { // var v = $(this).text(); // alert(v); // }) // $('ul li').bind('click',function () { // var v = $(this).text(); // alert(v); // }) // $('ul li').on('click', function () { // var v = $(this).text(); // alert(v); // }) $('ul').delegate('li','click',function () { var v = $(this).text(); alert(v); }) </script> </body> </html>
示例(多个事件判断)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a onclick="return ClickOn()" href="http://www.oldboyedu.com">走你1</a> <a id="i1" href="http://www.oldboyedu.com">走你2</a> <script src="jquery-1.12.4.js"></script> <script> //当return为true的话就继续执行href的跳转操作 function ClickOn() { alert(123); return true; } //当return为flase的话就不执行href的跳转操作 $('#i1').click(function () { alert(456); return false; }) </script> </body> </html>
示例(表单提交前的验证):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color: red; } </style> </head> <body> <form id="f1" action="http://www.baidu.com" method="POST"> <div><input name="n1" tex = "用户名" type="text" /></div> <div><input name="n2" tex = "密码" type="password" /></div> <div><input name="n3" tex = "邮箱" type="text" /></div> <div><input name="n4" tex = "端口" type="text" /></div> <div><input name="n5" tex = "IP" type="text" /></div> <input type="submit" value="提交" /> </form> <script src="jquery-1.12.4.js"></script> <script> //当网页框架加载完成后,自动执行操作 $(function(){ // 当页面所有元素完全加载完毕后,执行 $(':submit').click(function () { $('.error').remove(); var flag = true; $('#f1').find('input[type="text"],input[type="password"]').each(function () { var v = $(this).val(); var n = $(this).attr('tex'); if(v.length <= 0){ flag = false; var tag = document.createElement('span'); tag.className = "error"; tag.innerHTML = n + "必填"; $(this).after(tag); // return false; } }); return flag; }); }); </script> </body> </html>
jQuery扩展:
$.extend $.方法
$.fn.extend $(..).方法
扩展方法一:
html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1"></div> <script src="jquery-1.12.4.js"></script> <script src="test1.js"></script> <script> var v = $('#i1').zhangsan(); alert(v); </script> </body> </html>
test1.js

/**
* Created by Administrator on 2016/11/30.
*/
$.fn.extend({
"zhangsan": function () {
return 'zhangsan';
}
});
扩展方法二:
html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div></div> <script src="jquery-1.12.4.js"></script> <script src="test2.js"></script> <script> var v = $.lisi(); alert(v); </script> </body> </html>
test2.js

/** * Created by Administrator on 2016/11/30. */ $.extend({ 'lisi': function () { return 'lisi'; } });




