ios html5 长按复制文本
以前做的项目,主要是针对ios的,安卓上面也没有测试。
原理其实是系统自带的功能,那时候借鉴的其他网站,没有试验通过document.execCommand("Copy"),别的js方式。
现在手上也没有设备了,这边只是提供html实现的方式。
1.跟网上的博客介绍的一样的,要满足
a.要复制的内容独占一行,不要和其他内容在一行(通过相对定位的也不可以)
b.设置-webkit-user-select:initial;
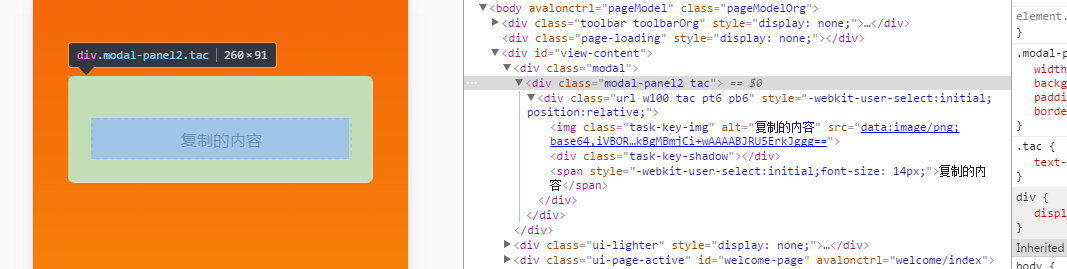
2.ios9下面就是有问题,找了相同项目发现他们都正常的,研究了半天,原来他们是通过在外面遮盖一个未知的img,alt设置需要复制的内容实现的

下面是主要的html,css,仅供参考
<style> //css .task-key-img { -webkit-user-select: none; z-index: 2; opacity: 0; } .task-key-img, .task-key-shadow { position: absolute; top: 0; display: block; width: 100%; height: 100%; left: 0; } </style> //html <div class="url w100 tac pt6 pb6" style="-webkit-user-select:initial;position:relative;"> <img class="task-key-img" alt="复制的内容" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAACCAIAAAD91JpzAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAFklEQVQImWP8//8/AwMDEwMDAwMDAwAkBgMBmjCi+wAAAABJRU5ErkJggg=="> <div class="task-key-shadow"></div> <span style="-webkit-user-select:initial;font-size: 14px;">复制的内容</span> </div>
3.有些推广的(如钱咖),点按钮就进行了复制,(是通过app实现的,通过http或这websocket的方式,调用后台运行的钥匙功能)


