对面向接口编程、按分层建项目的反思和新的分层结构思路
本着每隔一年就得折腾一个新框架的习惯,近期对以前框架繁琐的结构进行了一些反思,加上打算新框架放弃使用EXTJS,也深入研究了下Asp.net MVC 4。在此给大家汇报一下,也希望大伙提出宝贵意见。
先回顾一下我们以前的框架分层和目录结构:

上图可以看出,基本是按照DDD的路子去划分项目的分层的,每层一个项目。
点开业务领域层看下:

如上图,业务领域层,数据访问层,应用层是采用面向接口编程。系统中有大量的单一实现的接口。
接下来我们再到展现层看看:

如上图,由于系统采用EXTJS做UI,所以会有大量的JS文件存在。
这个设计用了将近两年,大小项目将近10个。开发体验下我有如下不爽:
1.关于接口:由于采用面向接口的编程方法。单一实现的接口过多,实际用处不大。但导致“转到定义”非常麻烦,只能转到接口,具体实现代码得手动去找。虽然ReSharper支持直接转到具体实现,但是这货装上之后特别慢,很多人都不爱用。而且大量无聊的接口也增加不少代码量和新建文件的时间。
2.由于是按照逻辑分层去划分的项目文件夹,导致做一个功能模块的开发人员需要频繁从各个分层文件夹去定位相关文件。项目大了之后找起来非常费劲。比如你得在基础设施层项目才能找到这个模块的数据访问代码,在业务逻辑层项目才能找到这个模块的业务逻辑和实体,还有应用服务层、Controller、View、Javascirpt.....做一个功能模块得把这些项目和目录找个遍。非常蛋疼~
在做新框架设计的时候我决定解决掉这两个让我深恶痛绝的问题!
1.去掉单一实现的接口!这玩意用了这么多年,在一些具体业务逻辑上一点用都没有!所以在当前设计如果一个接口只对应一个具体实现的情况下,坚决干掉这个接口。等有多态需求的时候再加接口其实也不迟。
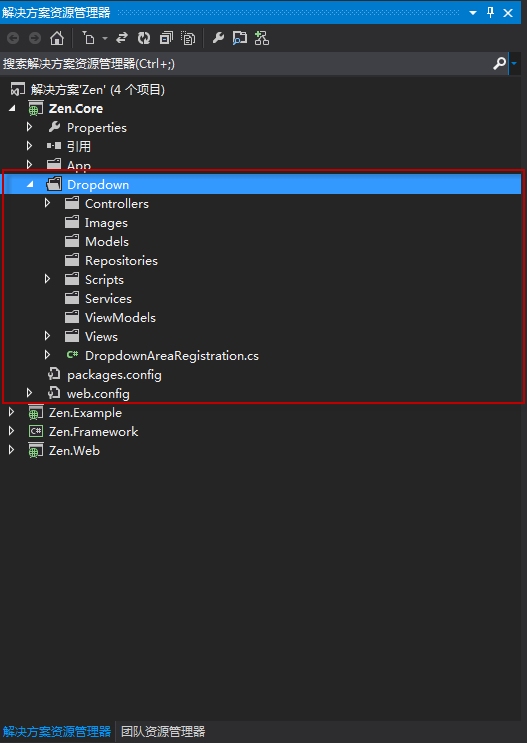
2.新的框架打算一个模块一个文件夹,这个模块所有相关的东西都在这个文件内,而不是分散到各个分层中,如下图:

"DropDown"是一个系统下拉选项维护的模块
Repositories-数据访问代码
Models-实体代码
Services-业务逻辑代码
ViewModels-展现层用视图模型代码
Controllers-MVC 的控制器
Views-MVC的Razer引擎页
Scripts-这个模块相关的JS文件
Images-这个模块相关的图片文件
如此,你是这个模块的开发人员你可以这样“限定为此范围”:

你看到的将是这样:

整个视野非常干净,你可以集中精力干你自己的事了!
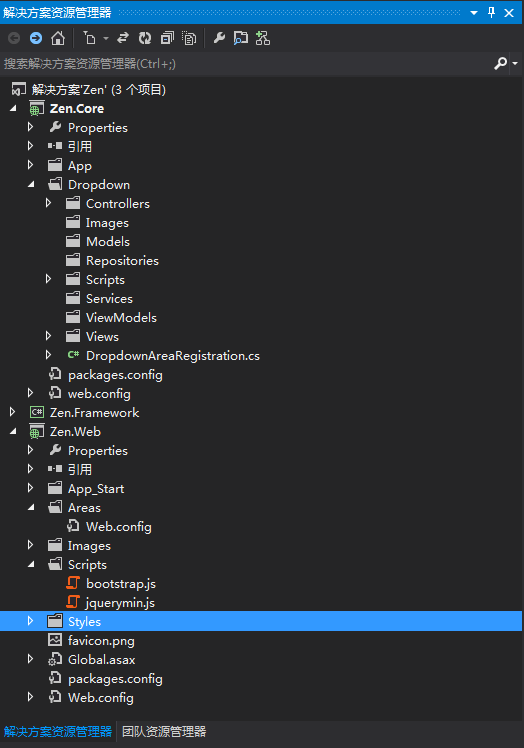
接下来我们看看新框架整体的结构,只有三个项目!!!:

Zen.Core-系统的功能模块实现都放在这个项目里,这个项目是一个类库
Zen.Framework-基础框架,公共类
Zen.Web-网站宿主,但这个网站基本是空的!因为我们把每个模块的Controller,View,Js文件,甚至图片,样式文件都放在了Zen.Core项目里的模块目录里!
具体是这么做到的呢~请听下回分解...........
上一篇写的太水....放不到首页~大伙也帮忙看下提下意见~猛击->大伙看看这个界面风格咋样...
懒的分解了,上传源码自己看吧~注意webconfig文件~我去掉了packages文件夹的第三方引用 要不太大了...用360解压缩~猛击->Zen.7z





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探