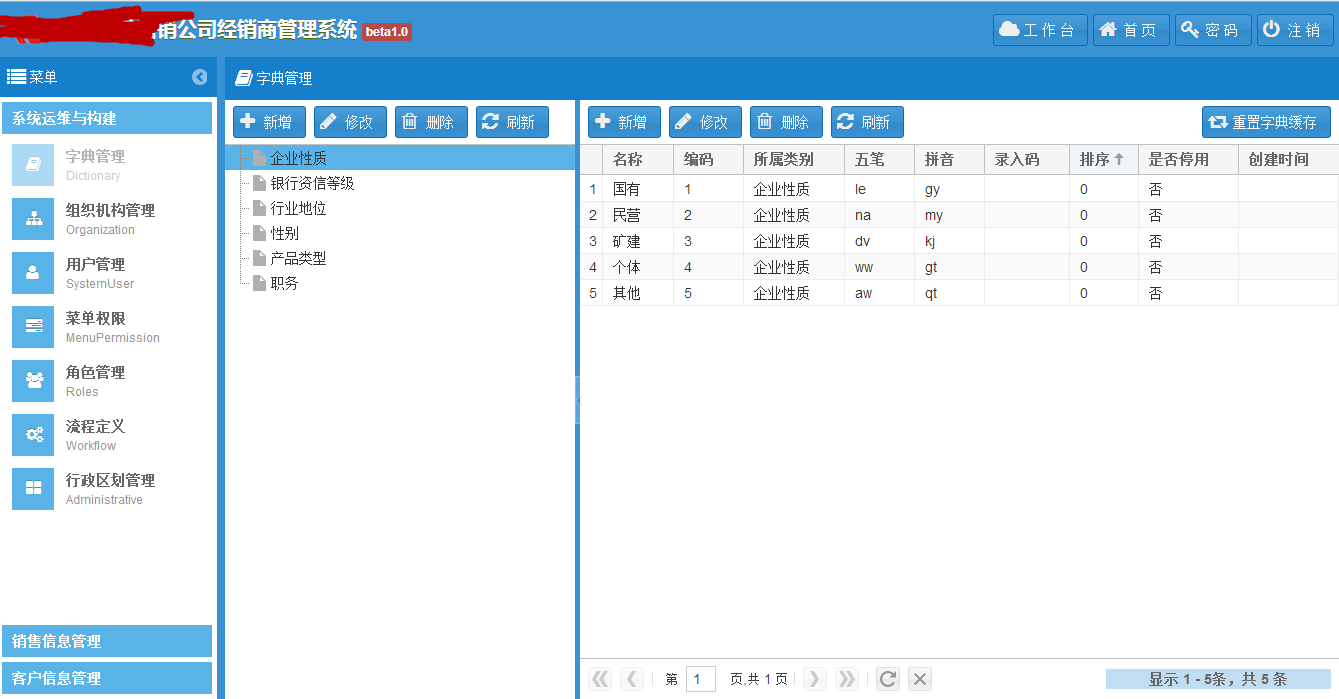
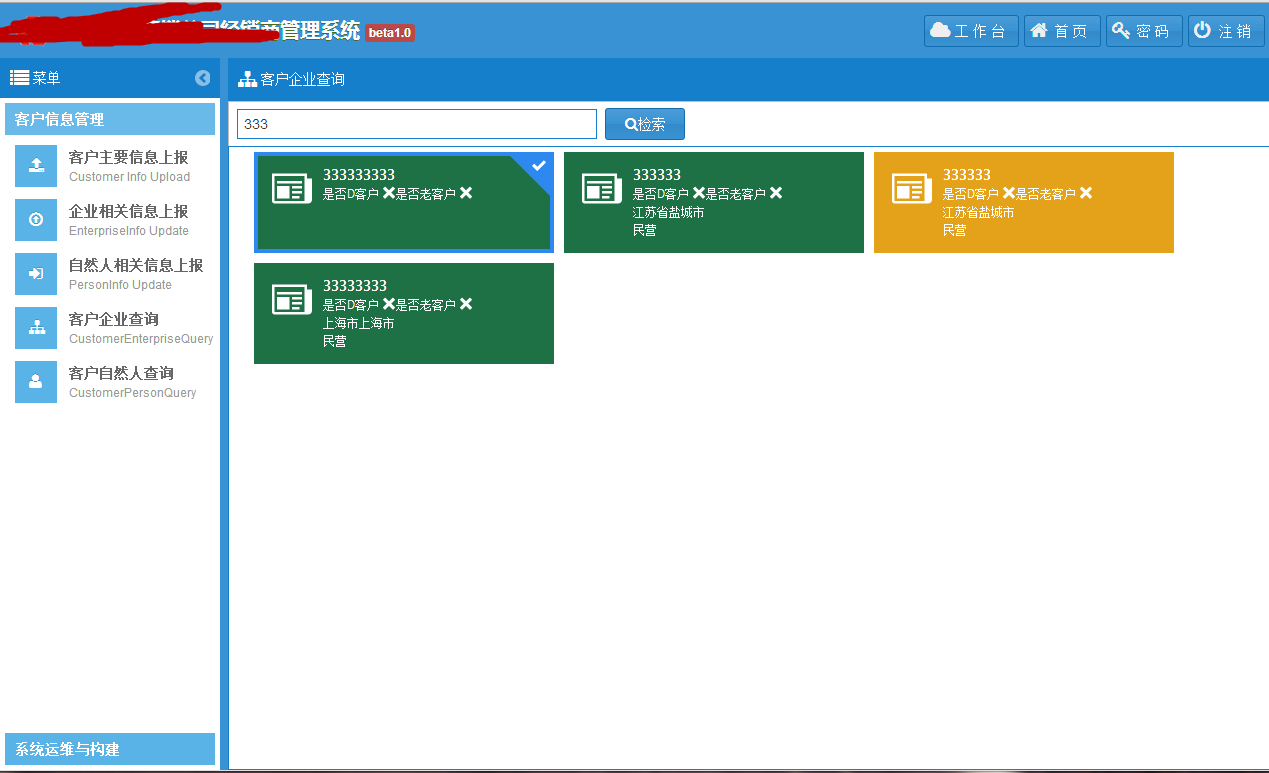
大伙看看这个界面风格咋样...
实在厌烦了EXTJS自带样式的那种风格,最近搞了个这样的,大伙觉得咋样...,有喜欢的我整理下贡献源码
1.还是基于EXTJS的 自己用SASS改了些样式
2.用了些bootstrap里的一些样式
3.图标用的Font Awesome字体样式




不到200字还不让发 附上整理的ExtJS-4.2.1自定义样式指南
ExtJS-4.2.1自定义样式指南
1. 准备工作
需要安装准备下列工具:
JAVA,安装JRE 7;
RUBY,安装过程中勾选中path环境变量设置;
SENCHA CMD;
ExtJS-4.2.1 SDK;
2. 创建自定义样式实例
第一步:设置工作区,输入下列命令, 以解压好的ExtJS SDK 目录 替换"~/extjs-4.2.0/".
sencha -sdk ~/ext-4.2.0 generate workspace my-workspace
第二步:在my-workspace 目录下,输入下列命令
sencha -sdk ext generate app ThemeDemoApp theme-demo-app
cd theme-demo-app
sencha app build
sencha generate theme my-custom-theme
1) 设置要扩展的风格样式
找到"packages/my-custom-theme/package.json"文件,修改其中内容:
"extend": "ext-theme-neptune"
"theme-demo-app"目录下,输入下列命令:
sencha app refresh
2) 设置要全局样式变量 (第一种修改样式方法)
在"my-custom-theme/sass/var/"目录下新建Component.scss 文件.并写入一下内容:
$base-color: #317040 !default;
在"packages/my-custom-theme/"目录下,输入以下命令
sencha package build
3) 使用样式
找到 theme-demo-app/.sencha/app/sencha.cfg 文件
app.theme=ext-theme-classic
修改为:
app.theme=my-custom-theme
在" theme-demo-app"目录输入如下命令,清理并重建应用
sencha ant clean
sencha app build
在浏览器中打开"theme-demo-app/index.html"文件,可看到变化.
4) 配置组件变量(第二种修改样式方法)
新建 "packages/my-custom-theme/sass/var/panel/Panel.scss"此文件,内容为:
$panel-header-font-family: Times New Roman !default;
重建应用:
sencha app build
5) 创建自定义组件样式(第三种修改样式方法)
创建 "packages/my-custom-theme/sass/src/panel/Panel.scss"文件,内容为:
@include extjs-panel-ui(
$ui-label: 'highlight-framed',
$ui-header-background-color: red,
$ui-border-color: red,
$ui-header-border-color: red,
$ui-body-border-color: red,
$ui-border-width: 5px,
$ui-border-radius: 5px
);
修改"theme-demo-app/app/view/Viewport.js"内容,如下:
items: [{
// default UI
region: 'west',
xtype: 'panel',
title: 'West',
split: true,
width: 150
}, {
// custom "highlight" UI
region: 'center',
xtype: 'panel',
layout: 'fit',
bodyPadding: 20,
items: [
{
xtype: 'panel',
ui: 'highlight',
frame: true,
bodyPadding: 10,
title: 'Highlight Panel'
}
]
}, {
// neptune "light" UI
region: 'east',
xtype: 'panel',
ui: 'light',
title: 'East',
split: true,
width: 150
}]
重建应用:
sencha app build
浏览器打开"theme-demo-app/index.html",可看到变化.
6) 修改图片资源(第四种修改样式方法)
在"packages/my-custom-theme/resources/images/shared/"目录中新建ExtJS资源同名文件,如icon-info.png.应用中使用如下代码时将使用新图片:
...
title: 'Highlight Panel',
items: [{
xtype: 'button',
text: 'Show Message',
handler: function() {
Ext.Msg.show({
title: 'Info',
msg: 'Message Box with custom icon',
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.INFO
});
}
}]
...
7) 使用JS进行覆盖(第五种修改样式方法)
创建"packages/my-custom-theme/overrides/panel/Panel.js"文件,内容如下:
Ext.define('MyCustomTheme.panel.Panel', {
override: 'Ext.panel.Panel',
titleAlign: 'center'
});
"packages/my-custom-theme/"目录输入下列命令
sencha package build
"theme-demo-app"目录下,输入下列命令:
sencha app refresh
sencha app build
浏览器打开"theme-demo-app/index.html",可看到变化.
1) 为视图创建样式(第五种修改样式方法)
创建"sass/src/view/Viewport.scss",内容如下:
.content-panel-body {
background-color: #ccc;
}
在Viewport中使用
...
xtype: 'panel',
ui: 'highlight',
bodyCls: 'content-panel-body',
frame: true,
...
在"/build/ThemeDemoApp/production/resources"中可得到产出的样式文件及图片资源.
实例应用已放置在此文件夹中.
英文指南http://docs.sencha.com/extjs/4.2.1/#!/guide/theming





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!