VUE源代码调试方法
前两条出自:
https://link.zhihu.com/?target=http%3A//www.orzzone.com/vuejs-project-debug.html
https://www.zhihu.com/question/41127712
一、Vue.js devtools开发工具的使用
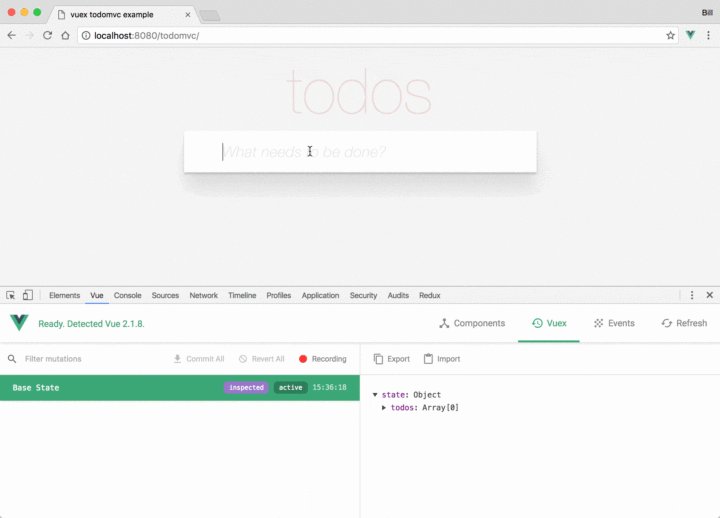
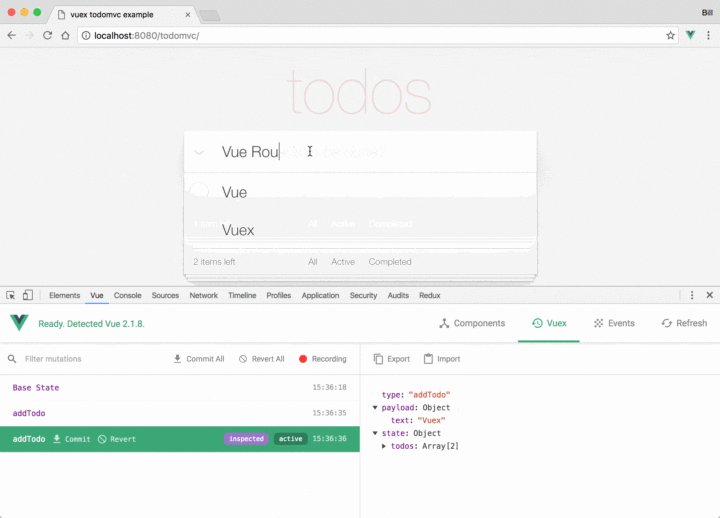
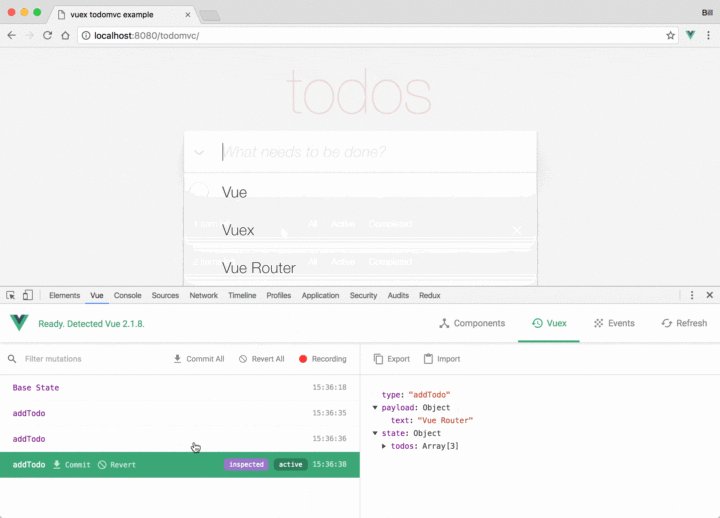
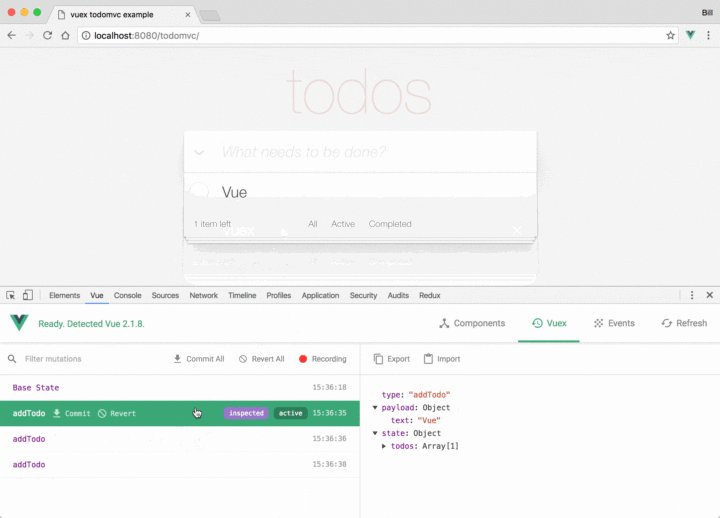
在Chrome或Firefox浏览器的扩展插件仓库里搜vue devtool,安装Vue.js devtools后结合下面这张官方动图,其他就不多说了,这不是本文重点。

二、使用debugger和sourcemap调试Vue组件
针对vue-cli webpack官方脚手架,打开build/webpack.dev.conf.js文件,找到下面这句:
devtool: '#cheap-module-eval-source-map',
将其修改为:
devtool: '#eval-source-map ',
要修改的地方已经都改好了,就是这么简单,惊不惊喜,意不意外。
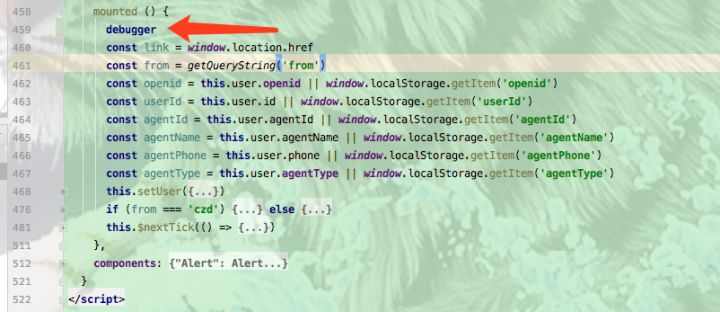
现在是具体调试了。假设我们想调试App.vue这个组件,可以在想要调试的代码前添加debugger方法,如下图所示:

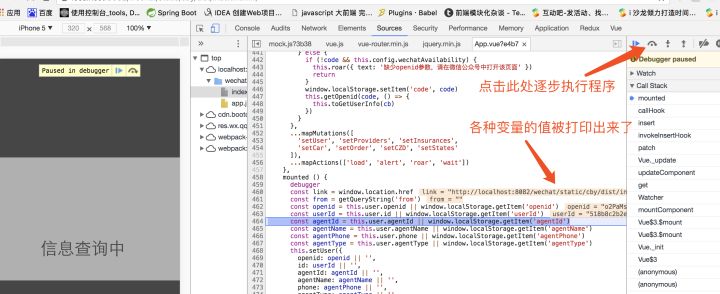
然后运行npm run dev(如果你没改命令的话,默认开始命令是这个),启动服务后刷新页面(刷新前先把浏览器开发者工具打开),可以看到在程序进入App.vue组件mounted这个组件生命周期钩子里后,指定到debugger处时程序就被debug了。如下图所示,剩下的大家应该都很熟悉了。可以看到,此处显示的代码就是我们组件里的实际代码,并非被我们编译混淆后的那种代码,可读性非常好。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)