【Vue】Mock.js+Vue3.x+Ant Design for Vue学生管理页面
项目总览
项目结构

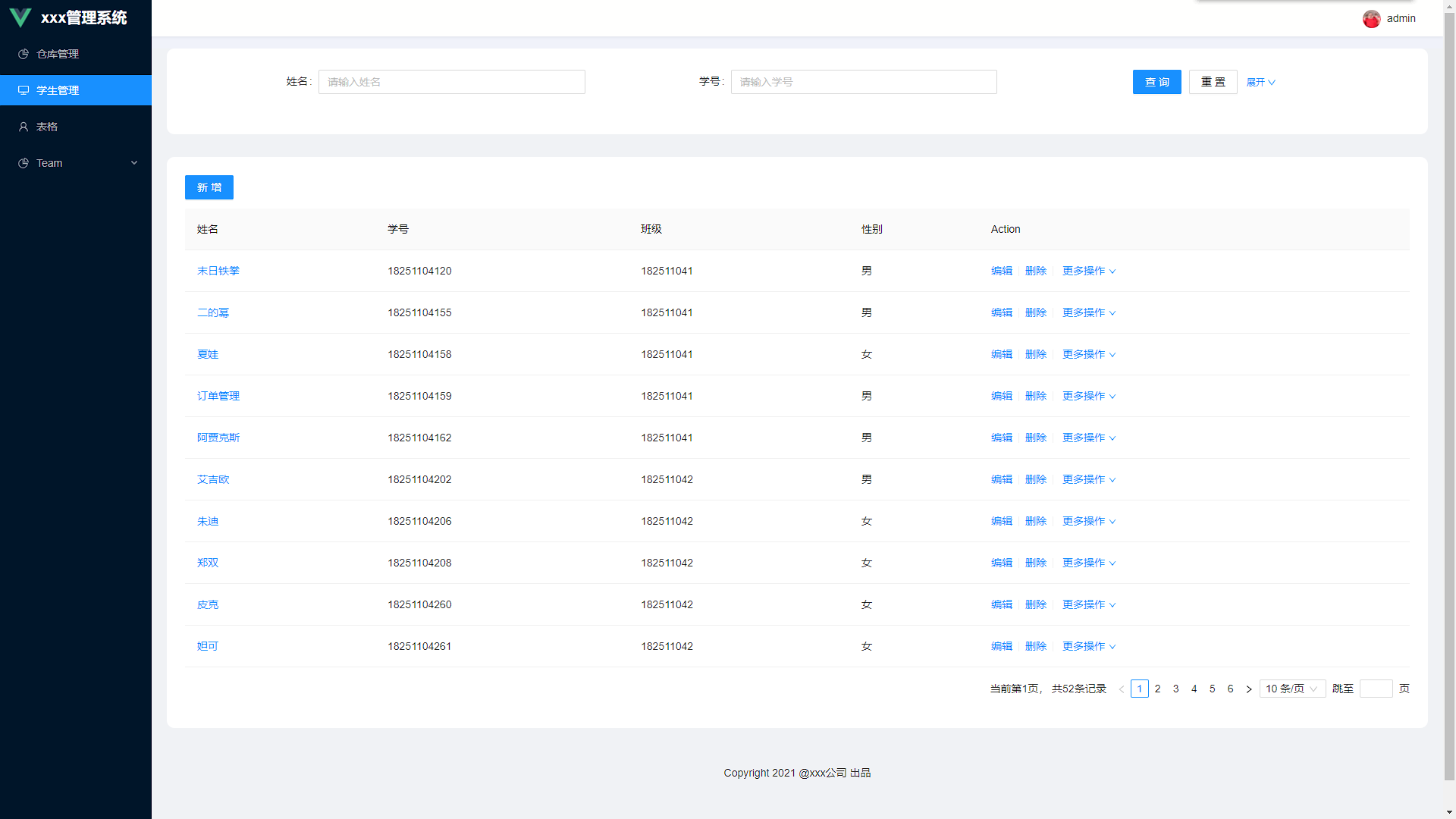
运行效果

mock.js

login.js, menus.js和students.js分别对应不同功能的具体数据,接口方法和接口路径
如students.js
通过一个数组来模拟后端的数据库
let students = [
{
name: '末日铁拳',
sno: '18251104120',
sex: '男',
classes: '182511041'
},
{
name: '二的幂',
sno: '18251104155',
sex: '男',
classes: '182511041'
},
{
name: '夏娃',
sno: '18251104158',
sex: '女',
classes: '182511041'
},
...
}
有了数据就可以来编写具体的业务方法了
const getStudents = (ops) => {
const obj = JSON.parse(ops.body);
students = students.sort(students.sno)
if(obj === null)
return students;
else{
let res = [];
for(let item of students)
{
if((item.name.indexOf(obj.name) + item.sno.indexOf(obj.sno)
+ item.classes.indexOf(obj.classes) + item.sex.indexOf(obj.sex)) >= 0)
{
res.push(item);
}
}
return res;
}
};
接着便可把接口暴露出去
module.exports = {
"retrieve":
{
path: '/api/users/dd55bda7-df0d-4b77-99b2-7056717c6923/getStudents',
type: 'post',
func: getStudents
},
"delete":
{
...
},
"add":
{
..
},
"update":
{
...
}
...
}
最后还需要在index.js中注册
const Mock = require('mockjs');
const login = require('./login');
const menus = require('./menus');
const students = require('./students.js')
const mocks = [login, menus, students.retrieve, students.delete, students.add, students.update];
mocks.forEach((item) => {
Mock.mock(new RegExp(item.path), item.type, (ops) => {return item.func(ops);
})
});
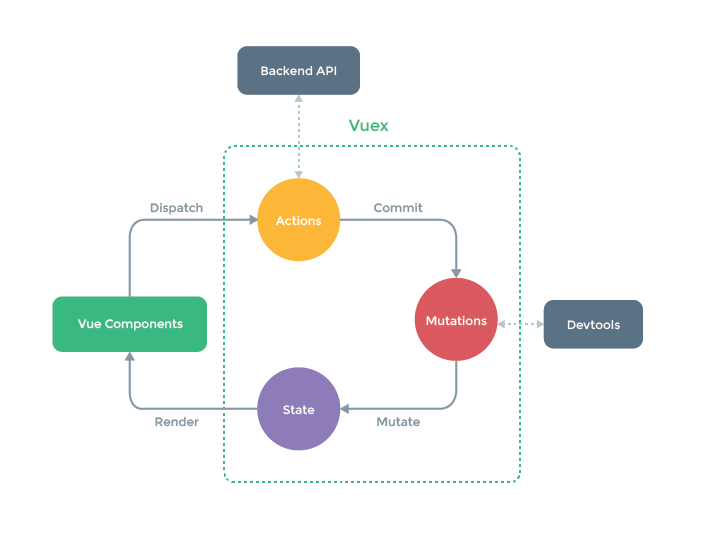
Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

在本项目中,文件如下
index.js用来将actions, mutations和state暴露出去

action.js
在action中写得方法名就是为vue组件调用方法时所使用
import axios from 'axios';
...
const actions = {
...
getStuInfos: async (context, payload) => {
let students = await axios.post(`/api/users/${payload.id}/getStudents`, payload.data);
context.commit('getStudents', students.data);
},
...
}
export default actions;
mutations.js
mutation用来为state中添加数据源
const mutations = {
getStudents: (state, payload) => {
state.students = payload;
},
}
export default mutations;
state.js
state用来存储数据源,且可由mutation来添加
这里只需将其暴露即可
const state = {
};
export default state;
Vue界面
导入状态管理相关文件
在main.js中
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import App from './App.vue';
import router from './router';
import store from './store';
import './mock/index.js';
import { ConfigProvider } from 'ant-design-vue'
const app = createApp(App);
app.use(ConfigProvider)
app.use(router);
app.use(store);
app.use(Antd);
app.mount('#app');
在method计算函数中将action中的方法进行映射
methods: {
...mapActions(['addStuInfos']),
...mapActions(['deleteStuInfos']),
},
进行调用
使用useStore进行dispatch打包,传递参数给action中的方法
const vStore = useStore();
const searchStu =() => {
const values = toRaw(stuRef);
const info = sessionStorage.getItem('user_info');
vStore.dispatch('getStuInfos', {id: JSON.parse(info).id, data: values});
};
源码:
https://gitee.com/leftstan/hz-frontend-for-vue.git
参考资料:
https://vuex.vuejs.org/zh/
https://vuex.vuejs.org/zh/
https://www.bilibili.com/video/BV1zt411e7fp



 浙公网安备 33010602011771号
浙公网安备 33010602011771号