Windows Presentation Foundation系列(4)----公共布局属性
2011-07-01 16:55 libiver 阅读(574) 评论(0) 编辑 收藏 举报声明:欢迎任何人和组织转载本blog中文章,但必须标记文章原始链接和作者信息。
本文链接:http://www.cnblogs.com/leezhm/archive/2011/07/01/2095649.html
开拓进取的小乌龟------->cnBlogs 点滴点点滴滴 Blog
在WPF的布局中,除了不同的面板使用的不同的附加属性外,还有一些公共的布局属性。它们的存在,让布局系统更加功能强大,控制更精确。它们分别是
| 属性 | 说明 |
| Width | 为Element指定一个宽度。 |
| Height | 为Element指定一个高度。 |
| MinWidth | 允许的元素最小宽度。 |
| MinHeight | 允许的元素最小高度。 |
| MaxWidth | 允许的元素最大宽度。 |
| MaxHeight | 允许的元素最大高度。 |
| HorizontalAlignment | 控制元素的水平位置,当元素小于可用空间的时候。 |
| VerticalAlignment | 控制元素的垂直位置,当元素小于可用空间的时候。 |
| Margin | 设置元素与周围边框的间距。 |
| Padding | 设置元素边框与元素内部内容之间的间距 |
| Visibility | 设置元素在布局系统中是否可见。 |
| FlowDirection | 设置文本的方向。 |
| Panel.ZIndex | 设置元素的Z轴,控制元素的现实顺序。 |
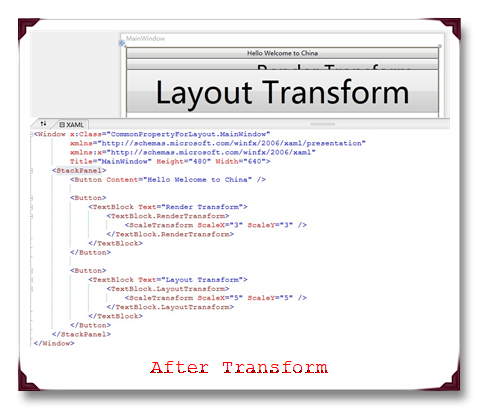
| RenderTransform | 对元素设置一个转换,不影响布局系统。 |
| LayoutTransform | 对元素设置一个转换,会影响布局系统,触发系统再次进行布局。 |
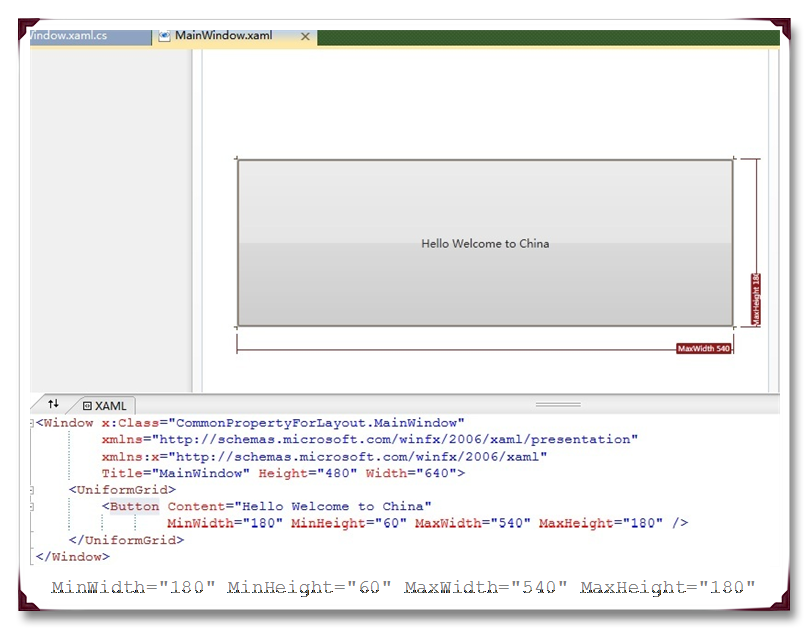
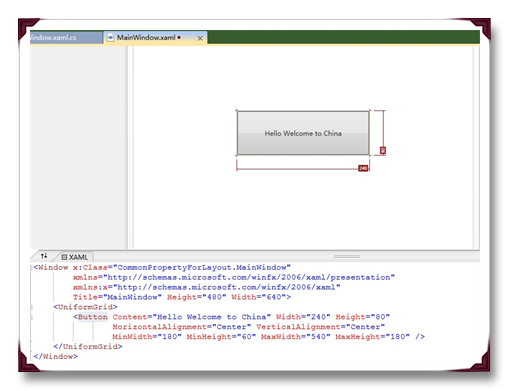
当控件分别设置了MaxWidth和MaxHeight,而且面板有额外的可用空间的时候,控件会以它的MaxWidth和MaxHeight的值来布局显示。当面板无额外的空间,但是比空间设置的MinWidth和MinHeight大的时候,控件会以布局可用空间大小来进行布局。当布局大小小于控件设置MinWidth和MinHeight的时候,控件不会改变大小,但是如UniformGrid这样的面板中会进行裁
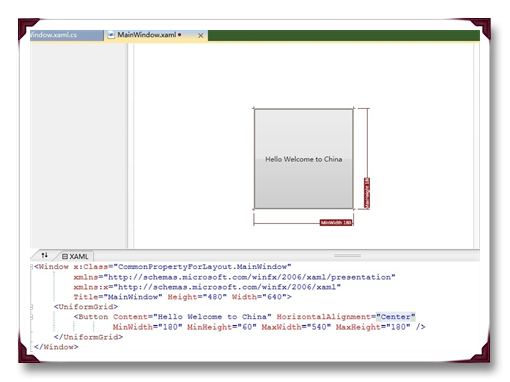
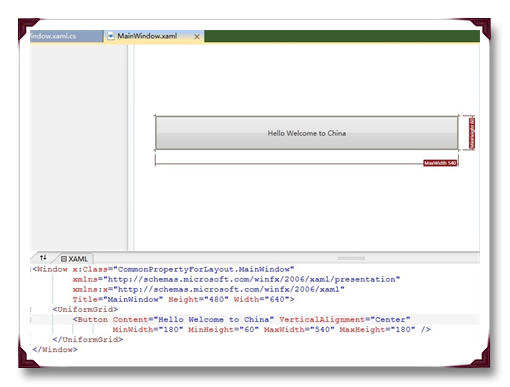
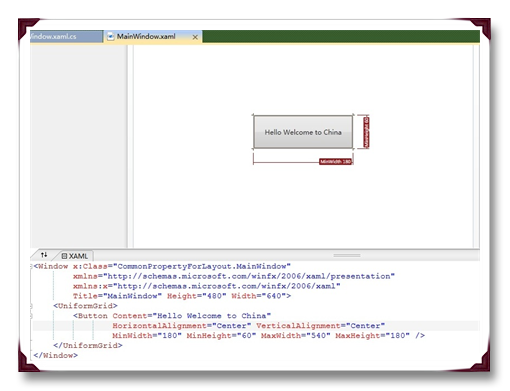
当设置了控件的HorizontalAlignment和VerticalAlignment之后,面板会分别以MinWidth和MinHeight来布局控件。所以当同时设置横向和纵向后,控件会以最小的尺寸来布局。而当控件同时设置了Width和Height的固定值之后,面板会以固定值来显示控件。
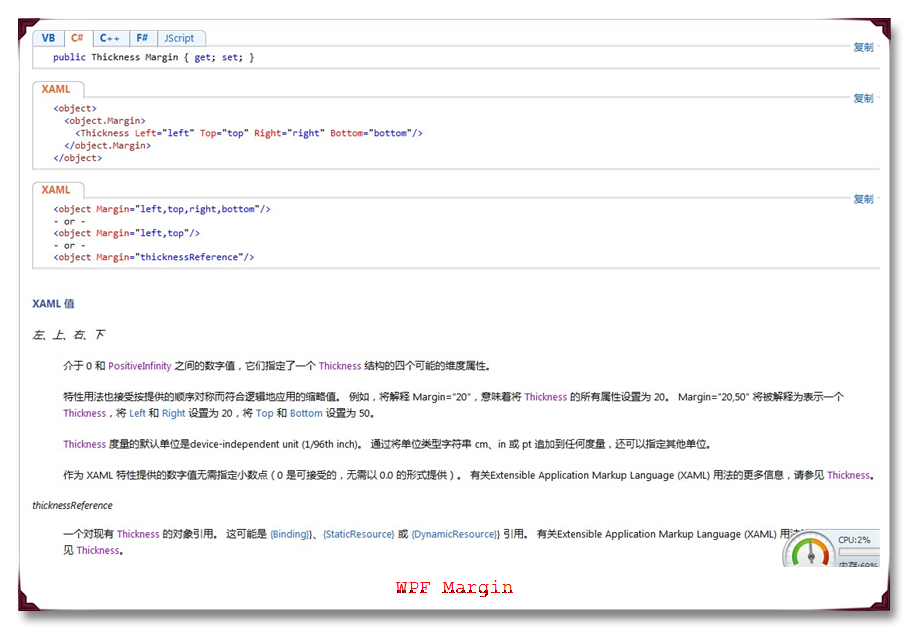
(4) Margin
Margin的作用是调整元素周围的空间,与面板边缘的间距(不完全准确的,更准确的是与周围元素边缘的间距)。关于具体的使用方法,看MSDN的截图:
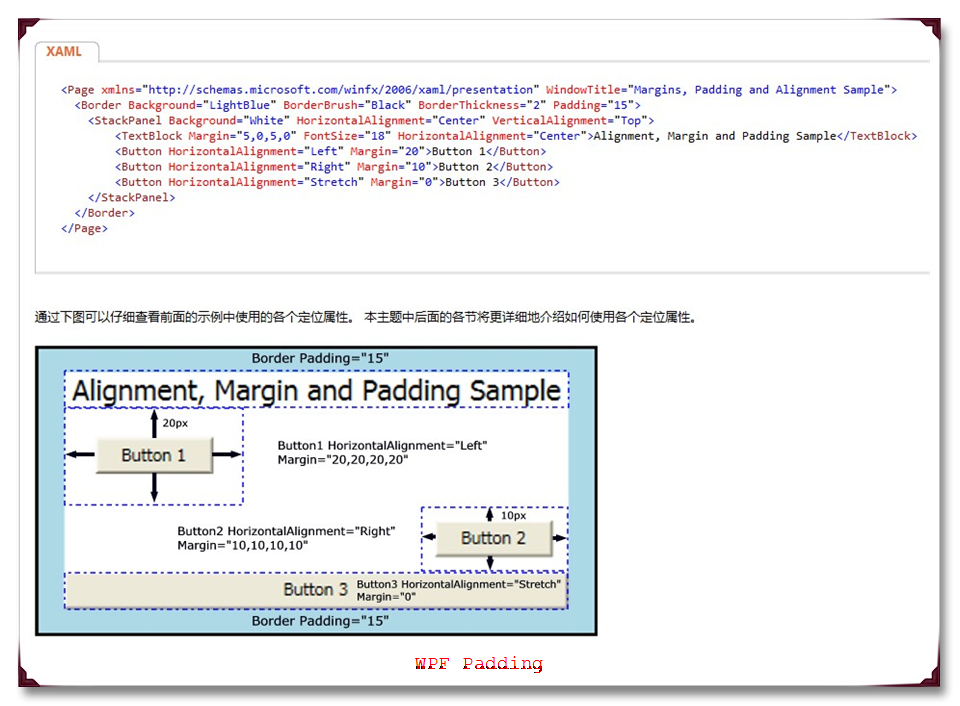
(5)Padding
Padding是指定元素边框与内部内容之间的间距。由于并不是所有的WPF元素都有内部内容,所以并非所有的WPF元素都有Padding属性的。具体见MSDN解释:
(6)Visibility & FlowDirection & Panel.ZIndex
Visibility决定了元素是否可见,由枚举System.Windows.Visibility来决定其值,由于它不同的枚举值会涉及到是否影响布局,所以要谨慎。如下表为具体值:
| 成员名称 | 说明 |
| Visible | 显示元素 |
| Hidden | 不显示元素,但是为元素保留布局空间 |
| Collapsed | 不显示元素,且不为元素保留布局空间 |
显然,通过上面的对比,LayoutTransform引起了面板布局的变化,而RenderTransform的变法则被忽略了,这是因为RenderTransform是在布局之后,呈现之前应用的,而LayoutTransform则是在布局之前应用的。
总结:上面简单介绍了几个公共的布局属性,具体的应用还需要在实践中去总结,熟能生巧的.