Android实现自定义字体
介绍
最近在看开源项目的时候,发现里面涉及到了自定义字体,虽然自己目前还用不到,但是动手demo笔记记录一下还是有必要的,没准哪天需要到这个功能。
原理
1、其实实现起来非常简单,主要是用到了Typeface这个类,通过加载assets里的ttf字体,调用View.setTypeface实现原生字体替换。
默认自带样式
public static final int NORMAL = 0;
public static final int BOLD = 1;
public static final int ITALIC = 2;
public static final int BOLD_ITALIC = 3;
默认自带Typeface
public static final Typeface DEFAULT;
public static final Typeface DEFAULT_BOLD;
public static final Typeface SANS_SERIF;
public static final Typeface SERIF;
public static final Typeface MONOSPACE;
2、通过声明Paint来设置相关参数,调用View.getPaint().set***可以实现自定义样式。
3、具体相关操作可以看文档。
实现
main布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.customfont.MainActivity" > <LinearLayout android:id="@+id/ll_root" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello!注意我的字体哟!" android:textAppearance="?android:attr/textAppearanceLarge" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:text="看我自定义字体" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="改变字体按钮" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是原生的字体" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是原生的字体改样式" android:textAppearance="?android:attr/textAppearanceLarge" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="原生按钮" /> </LinearLayout> </LinearLayout>
核心代码
package com.example.customfont; import android.support.v7.app.ActionBarActivity; import android.graphics.Paint; import android.graphics.Typeface; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends ActionBarActivity { TextView textView1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView1=(TextView)findViewById(R.id.textView1); textView1.getPaint().setFakeBoldText(true); //true为粗体,false为非粗体 textView1.getPaint().setTextSkewX(-0.5f); //float类型参数,负数表示右斜,正数左斜 textView1.getPaint().setUnderlineText(true); //true为下划线,false为非下划线 textView1.getPaint().setStrikeThruText(true); //true为删除线,false为非删除线 //从Assets获取字体文件 Typeface mFont = Typeface.createFromAsset(getAssets(), "STXINGKA.TTF"); //设置字体控件 ViewGroup root = (ViewGroup) findViewById(R.id.ll_root); setFont(root, mFont); } /** * 设置ViewGroup中的指定的控件字体为指定字体。 * @param group * @param font */ public void setFont(ViewGroup group, Typeface font) { int count = group.getChildCount(); View v; for (int i = 0; i < count; i++) { v = group.getChildAt(i); //判断View的类型,只设置指定类型的字体。 if (v instanceof TextView || v instanceof EditText || v instanceof Button) { ((TextView) v).getPaint().setTypeface(font); } //如果是ViewGroup,迭代。 else if (v instanceof ViewGroup) setFont((ViewGroup) v, font); } } }
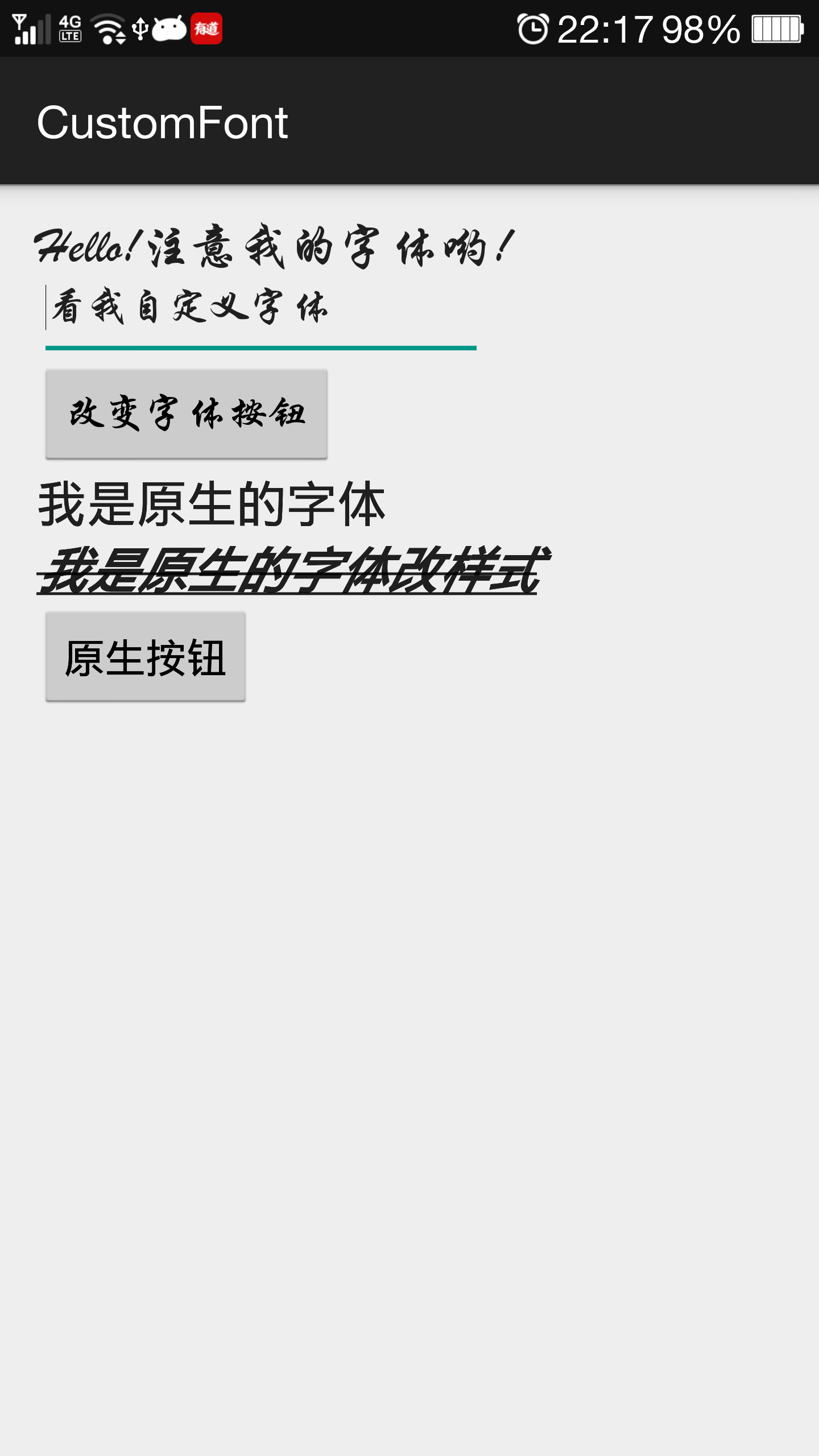
运行之后看起来是这样的

demo地址:
链接:http://pan.baidu.com/s/1eQoyQPW 密码:4njm
我不怕千万人阻挡,只怕自己投降。

