系统通知模块的简单设计思路
需求
类似微信公众号通知中心,但这里主要讲的是对系统所有人发送系统通知,简单需求描述如下

1、有新通知时,通知图标右上角小红点提醒
2、通知列表页,通知状态分为已读和未读,未读的标题前面要有小红点提示。
数据表设计

很简单,没有中间表,是因为未读的通知id都放在了未读通知字段中,以英文逗号分割。
推模式与拉模式
一般获取消息的模式分为两种,既推(push)模式和拉(pull)模式。
对于数据库表设计来说,我觉得也可以分为推、拉两种模式。
推模式:当管理员发送系统通知之后,遍历用户表写通知,相当于对每个用户都在通知表中保存了一份通知消息,在小规模系统上,是可行的,但是用户基数很大的话,会占用大量的存储空间,并且这些空间存储的内容几乎一样。
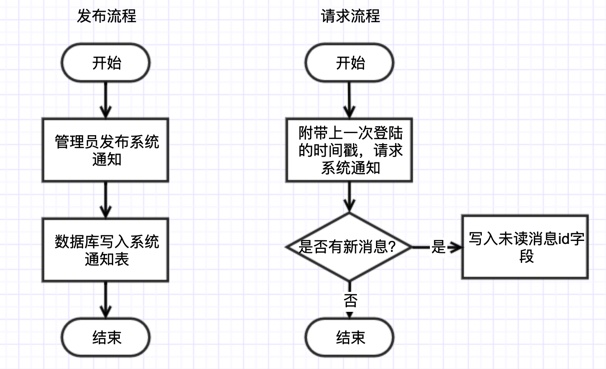
拉模式:当管理员发送系统通知之后,保存这条消息到通知表中,发布通知的流程就结束了。用户在登陆之后,附带上最近一次登录的时间戳,去请求服务端是否有新的系统通知,如果有,那么获取新通知,写入未读通知字段中,只要存在未读通知,通知图标右上角的小红点就提醒。
所以,对于系统通知这类需求,拉模式是再适合不过的了。
核心逻辑

对于请求流程来说,可以在用户登录进行,也可以在用户点击通知列表页的时候进行,同时加入一个系统通知发布时间全局变量判断。
我们以用户点击通知列表页的时候进行为例:
1、用户登录时,上一次登陆时间、未读通知字段是一同返回的,然后保存在localStorage中,与系统通知发布时间全局变量对比,判断是否需要图标的红点提示。
if (last_login_time < last_notification_time || unread_ notification != '')
{
//提醒未读
}2、用户附带上最近一次登录的时间戳,去请求服务端是否有新的系统通知,追加写入未读通知字段中,以英文逗号分割,例如1,2,3,表示id为1,2,3的系统通知,该用户未读。服务端同时返回未读通知id,前端localStorage中追加写入。
3、请求通知列表页,前端根据所保存的未读通知id,判断是否要标记显示为未读。
4、用户点击阅读通知,从未读通知id中去除当前通知id,请求服务端同步数据。
至此,我们实现了一个精简的系统通知模块。
