.NET URL 301转向方法的实现
301:重定向,表示本网页永久性转移到另一个地址。
302:暂时转向,表示本网页暂时性的转移到另一个地址。
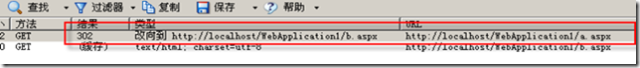
从上面的介绍中我们就可以看到要完成上面的需求,只要使用301这个状态就可以了。那么我们平时使用的Response.Redirect是什么转向呢?它完成的其实是302转向的功能。这是通过HttpWatch看到的结果:
Rsponse.Redirect不能使用,那么只能通过修改Http头的Status来实现了,C#中 通过设置 Response.Status 来完成这个工作,下面的代码是参考网上的做法实现的。我们这里需要在A页面实现通知搜索引擎实现301转向(转向页面是B.aspx),那么在A页面的OnLoad实现如下代码:
HttpContext context = HttpContext.Current;
context.Response.Status = "301 Moved Permanently";
context.Response.AddHeader("Location", ResolveUrl("b.aspx"));
context.Response.End();
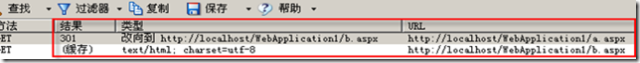
HttpWatch中看到的结果:
从图中可以看到,已经实现301转向了。对于程序本身来说使用301或302转向没什么区别,反而302使用方便。但从SEO方面考虑,采用301转向就有重要意义了。
- 网址规范,将多个域名统一到主域名下,301转向可以避免搜索引擎作弊嫌疑。
- 网页PR值统一到一个页面。A通过301转向到B页面,那么A页面的PR值也会转移到B页面。
具体可以参考:301转向的方法和网址规范化 中的说明。
从301转向上,我们还可看到关于404,500的处理情况,它的实现比较类同:
Response.Status="404 Not Found"
Response.Status="500 Internal Server Error"
用Javascript将图片等比例缩放
并非原创,主要是产品部的需求。对网站商户图片进行等比例缩放。
script:
function resizeimg(ImgD,iwidth,iheight) {
var image=new Image();
image.src=ImgD.src;
if(image.width>0 && image.height>0){
if(image.width/image.height>= iwidth/iheight){
if(image.width>iwidth){
ImgD.width=iwidth;
ImgD.height=(image.height*iwidth)/image.width;
}else{
ImgD.width=image.width;
ImgD.height=image.height;
}
ImgD.alt=image.width+"×"+image.height;
}
else{
if(image.height>iheight){
ImgD.height=iheight;
ImgD.width=(image.width*iheight)/image.height;
}else{
ImgD.width=image.width;
ImgD.height=image.height;
}
ImgD.alt=image.width+"×"+image.height;
}
ImgD.style.cursor= "pointer"; //改变鼠标指针
ImgD.onclick = function() { window.open(this.src);} //点击打开大图片
if (navigator.userAgent.toLowerCase().indexOf("ie") > -1) { //判断浏览器,如果是IE
ImgD.title = "请使用鼠标滚轮缩放图片,点击图片可在新窗口打开";
ImgD.onmousewheel = function img_zoom() //滚轮缩放
{
var zoom = parseInt(this.style.zoom, 10) || 100;
zoom += event.wheelDelta / 12;
if (zoom> 0) this.style.zoom = zoom + "%";
return false;
}
} else { //如果不是IE
ImgD.title = "点击图片可在新窗口打开";
}
}
}
HTML:
<img id="imgDoc" border="0" src="test.jpg" onload="javascript:resizeimg(this,400,300);" >




 浙公网安备 33010602011771号
浙公网安备 33010602011771号