工欲善其事,必先利其器——图文并茂详解VisualStudio使用技巧一
VisualStudio虽然大家每天都在使用它,但是可能有些功能的使用大家并不清楚,甚至不知道有这项功能,下面这些技巧可能会对你有所帮助。
先上目录:
第一节:
怎样给自己的代码添加代码段。
怎样使用任务管理器。
怎样使用发布网站功能。
怎样把常用代码放到工具箱中的常规选项中。
怎样怎样在多个窗口查看同一个文档。
怎样创建区域,方便代码阅读及维护?
怎样创建矩形选区?
1.怎样给代码添加版权信息。
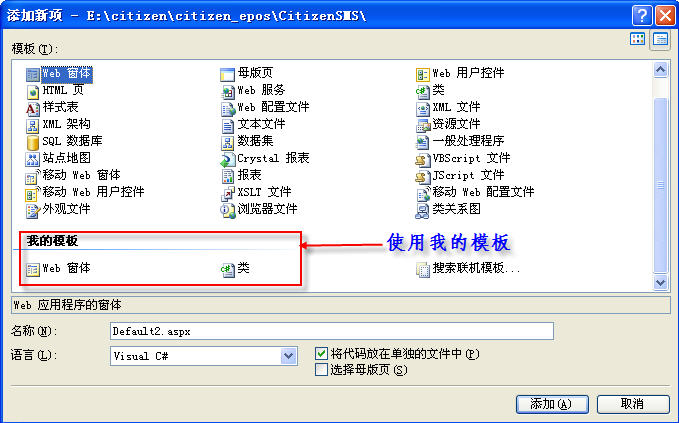
写代码经常会要写一些版权信息、或者一些常用的命名空间引用,如果每个页面都拷贝粘贴一遍,确实挺麻烦的。有什么可以让我们一劳永逸的办法呢?vs中的模板功能来可以帮助我们达到这个目的。
解决办法:
示意图如下:
 //
//2
 //
//3
 //Copyright (C) $year$ ARTM
//Copyright (C) $year$ ARTM4
 //All rights reserved
//All rights reserved5

6
 //Filename :$safeitemrootname$
//Filename :$safeitemrootname$7
 //Created by 邱枫 at $time$
//Created by 邱枫 at $time$8
 //De script _ ion :
//De script _ ion :9
 //======================================================================
//====================================================================== using
using11
 using System.Data;
using System.Data;12
 using System.Configuration;
using System.Configuration;13
 using System.Collections;
using System.Collections;14
 using System.Web;
using System.Web;15
 using System.Web.Security;
using System.Web.Security;16
 using System.Web.UI;
using System.Web.UI;17
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;18
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;19
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;20
 //添加常用的命名空间引用
//添加常用的命名空间引用 using
using22
 using com.artmctc.mis.model;
using com.artmctc.mis.model;23
 using com.artmctc.mis.service;
using com.artmctc.mis.service;24
 namespace $rootnamespace$
namespace $rootnamespace$25


26
 public partial class
public partial class27


28
 protected void Page_Load(object
protected void Page_Load(object29


30

31
 }
} }
} }
}

注意:WebSite模板和Web应用程序模板是不一样的。
2.怎样给代码添加代码段?
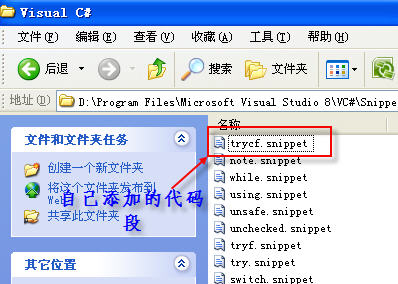
编码过程中,经常会有一些常用的代码结果会反复使用,有没有一种办法把这些代码嵌套到VS IDE中呢?
解决办法:完全没问题,使用
见图示:

代码如下:
1
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>2
 <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">3
 <CodeSnippet Format="1.0.0">
<CodeSnippet Format="1.0.0">4
 <Header>
<Header>5
 <Title>try-catch-finall</Title>
<Title>try-catch-finall</Title>6
 <Shortcut>trycf</Shortcut>
<Shortcut>trycf</Shortcut>7
 <De script _ ion>try catch finall 的代码段</De script _ ion>
<De script _ ion>try catch finall 的代码段</De script _ ion>8
 <Author>邱枫</Author>
<Author>邱枫</Author>9
 <SnippetTypes>
<SnippetTypes>10
 <SnippetType>Expansion</SnippetType>
<SnippetType>Expansion</SnippetType>11
 <SnippetType>SurroundsWith</SnippetType>
<SnippetType>SurroundsWith</SnippetType>12
 </SnippetTypes>
</SnippetTypes>13
 </Header>
</Header>14
 <Snippet>
<Snippet>15
 <Code Language="csharp">
<Code Language="csharp">16
 <
 {
{ 18
 $end$
$end$19
 }
}20
 catch (Exception exp)
catch (Exception exp)21

 {
{22

23
 }
}24
 finally
finally 25

 {
{ 26

27
 }
} 28
 ]]>
]]>29
 </Code>
</Code>30
 </Snippet>
</Snippet>31
 </CodeSnippet>
</CodeSnippet>32
 </CodeSnippets>
</CodeSnippets>33

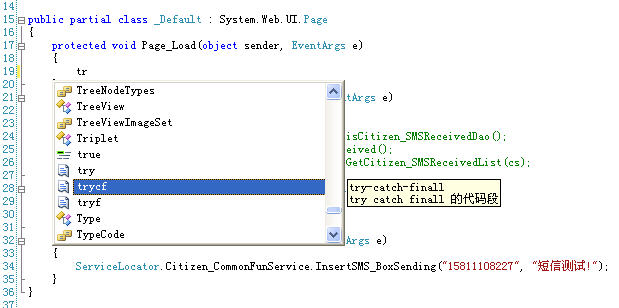
使用:

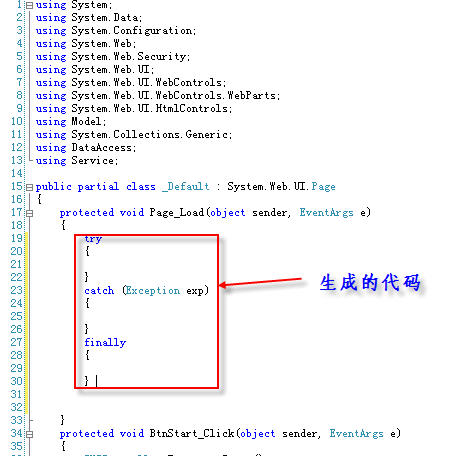
如上图:找到自己设置的代码段的别名,输入回车键,然后输入tab键,即可自动生成如下代码:

3.怎样使用任务管理器?
VS中的任务管理器能够很好地解决这一问题,使用方法:在要标志的地方输入://TODO:内容,然后在视图--任务列表中打开所有的任务列表。
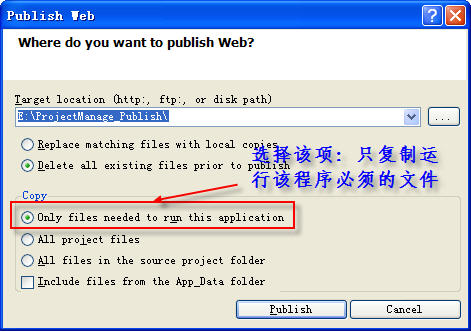
4.怎样使用发布网站功能?
在我们部署Web应用程序的时候,像.cs等文件因为已经生成了dll,对部署站点是没有什么用处的,这个时候一般都是手动去删除这些没用的文件,有没有更快捷的办法来完成这项工作呢?VS自带的发布功能能够很好地解决这一问题。
选中项目--右键属性--发布(Publish) 或者选择生成(Build)--发布(Publish)打开如下对话框:

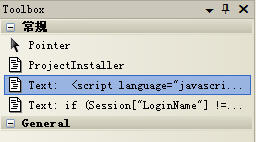
5.怎样把备份常用代码,快捷方便下次使用?
在编码过程中我们会经常编写一些重复的代码,怎样把这些代码备份起来,下次使用的时候能够快捷地调用出来呢?
工具箱中的常用选项能够达到这个功能,把我们常用的代码拖放到工具箱中的常用选项卡中,下次使用的时候直接双击就行了。如下图:

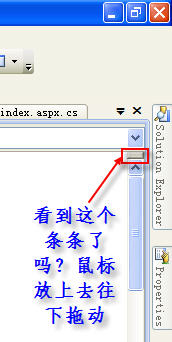
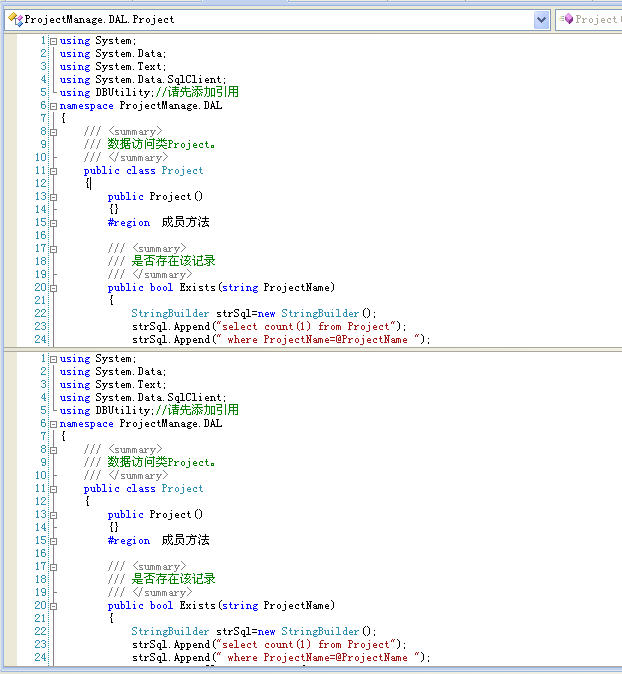
6.怎样在同一个窗口中查看一个文档的不同部分?
直接见图:

拖动后下效果见下图:

看到了吗?一个文档被分成了两个!你可以在一个窗口中同时查看这个文档的头部和尾部。
怎样还原过去呢?直接拖动那个小条条,恢复原位就行了。
7.怎样创建区域,方便代码阅读及维护?
添加
#region
//代码区域
#endregion
8.怎样创建矩形选区?
有时候我们只想复制一段代码的前几列,后几列不想复制,怎样才能达到这种效果呢?
很简单,摁住alt键,然后拖动鼠标即可,效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现