鸿蒙(HarmonyOS)开发笔记二:使用DevEco Studio创建一个项目
,在对harmonyOS有了一个初步认知之后,我们使用DevEco Studio来创建一个项目,把项目运行起来,先从整体上来了解一下harmonyOS项目的整体结构以及开发工具的基本使用。
1. 使用DevEco Studio创建项目
1.1 配置开发环境
在开发之前我们需要做一些准备工作
- 成为开发者之前,我们需要先注册账号,并实名(使用远程模拟器需要),实名分为“个人实名”和“企业实名”。个人开发者做个人实名人证即可。注册地址:https://developer.harmonyos.com/cn/home,该页面右上角点击注册,完成实名即可。
- 下载开发工具,下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio,DevEco Studio内置了OpenJDK,版本为1.8
- 下载nodejs,如果你是使用js的方式进行开发,需要下载nodejs,如果你仅用Java开发,可以先不装nodejs
在实名完成并且下载了开发工具后,安装DevEco Studio,一路next即可。完成安装先不要打开。由于harmonyOS的应用基于gradle进行构建,因此请自行下载gradle并配置环境变量。
1.2 下载SDK
配置完成后,打开DevEco Studio,会提示下载harmonySDK,如下图:

如果不需要更改SDK的路径,直接Next即可。如果想更改SDK的路径点击Cancel,点击Cancel后自己配置SDK路径的方式如下:
- 在菜单栏点击Configure > Settings(Mac系统为Configure > Preferences,快捷键Command+,),打开Settings配置界面。
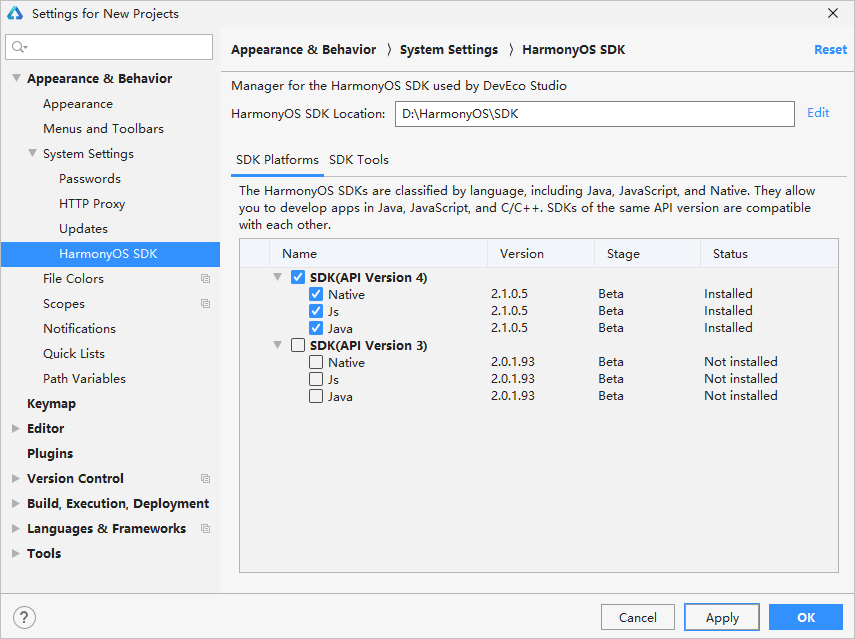
- 进入Appearance & Behavior > System Settings > HarmonyOS SDK菜单界面,点击Edit按钮,设置HarmonyOS SDK存储路径。

红框中的地址选择你想要保存SDK的路径,下边的SDK Platforms列出了可用的SDK版本,可以根据需要下载。其中native通常是用来写C++或者设备开发需要的,js和Java则对应了应用开发的两种形式,如果你使用Java开发,可以只下载Java的,使用js开发同理。也可以两个都安装。选择完点击Apply,然后OK即可,入下图:

2. 使用工具创建一个应用
环境和工具配置好后,就可以创建一个项目了。先创建一个项目,从整体上了解一下harmonyOS应用的整体框架。我们在一个布局里放置一个文本框显示一个数字,再添加一个按钮,每次点击按钮让文本框中的数字加1。通过这样一个小程序简单来演示工具的使用和项目的基本框架
2.1 新建项目
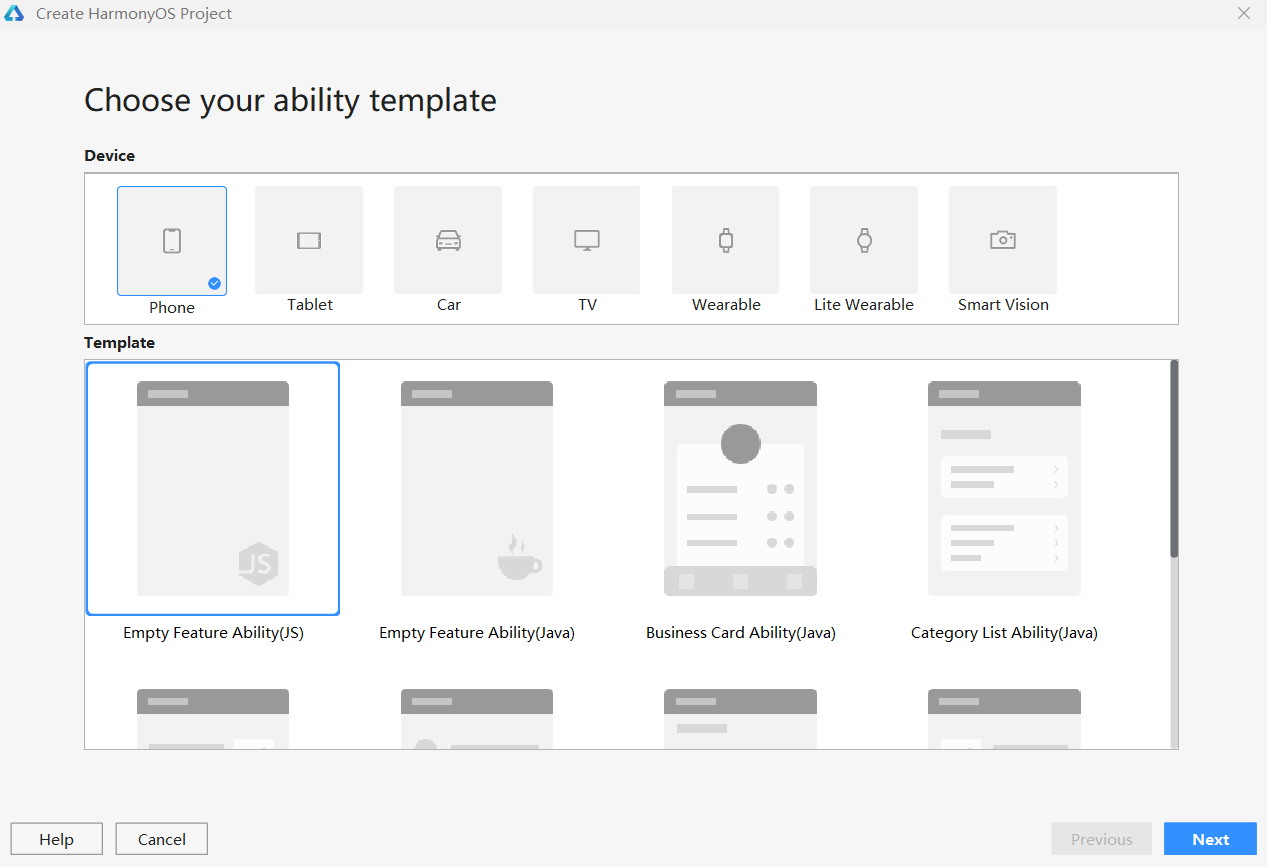
工具菜单:File -->New-->New Project进行项目创建,会弹出如下的窗口:

新建项目的截图中整体可分为两块,其中Device表示目前支持的设备。设备列表中从左到右依次为:手机,平板,车机,智慧屏,穿戴设备,轻型穿戴设备
下边是新建项目时的模板选择,因为我使用Java来开发,所以选择第二个(Empty Feature Ability Java),点击Next进入下个页面,如图:

配置项目名,包名,使用的sdk版本以及项目的保存路径后,点击完成即可,创建完成后项目会自动构建。构建成功后项目整体结构如下:

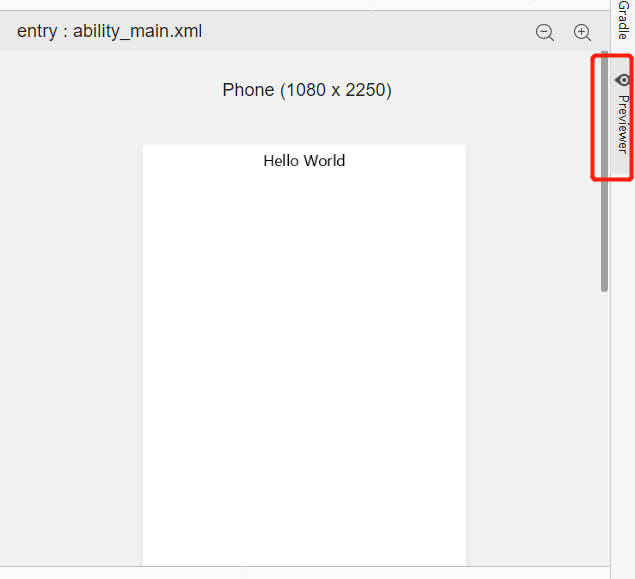
先完成我们的功能,后续再了解目录及其作用。首先打开resources--base--layout目录下工具为我们自动生成的布局文件,然后点击工具右侧的预览,如下图:

这是工具提供的一个预览器,当我们写xml布局的时候可以近乎实时的看到我们写的代码的效果。之后在ability_main.xml文件中写如下代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <DirectionalLayout 3 xmlns:ohos="http://schemas.huawei.com/res/ohos" 4 ohos:height="match_parent" 5 ohos:width="match_parent" 6 ohos:orientation="vertical"> 7 8 <Text 9 ohos:id="$+id:text" 10 ohos:height="match_content" 11 ohos:width="match_content" 12 ohos:layout_alignment="horizontal_center" 13 ohos:text="1" 14 ohos:text_size="30fp" 15 /> 16 <Button 17 ohos:height="match_content" 18 ohos:width="match_content" 19 ohos:text_size="18fp" 20 ohos:layout_alignment="horizontal_center" 21 ohos:background_element="$graphic:green_circle_button_element" 22 ohos:text_color="blue" 23 ohos:padding="15vp" 24 ohos:text="点击加一"/> 25 26 </DirectionalLayout>
此时在预览器中看到的效果如下:

接下来实现点击加一的功能,打开项目自动创建的MainAbilitySlice文件,写入以下代码:
package com.example.demo.slice; import com.example.demo.ResourceTable; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; import ohos.agp.components.Button; import ohos.agp.components.Component; import ohos.agp.components.Text; import ohos.agp.window.dialog.ToastDialog; public class MainAbilitySlice extends AbilitySlice { private int count = 1; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); Text text = (Text) findComponentById(ResourceTable.Id_text); Button button = (Button) findComponentById(ResourceTable.Id_btn_add); button.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { count++; text.setText(count + ""); } }); } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } }
到此为止,功能已经开发完毕,点击工具上方菜单栏的Tools下边的HVD Manager,弹出如下菜单:

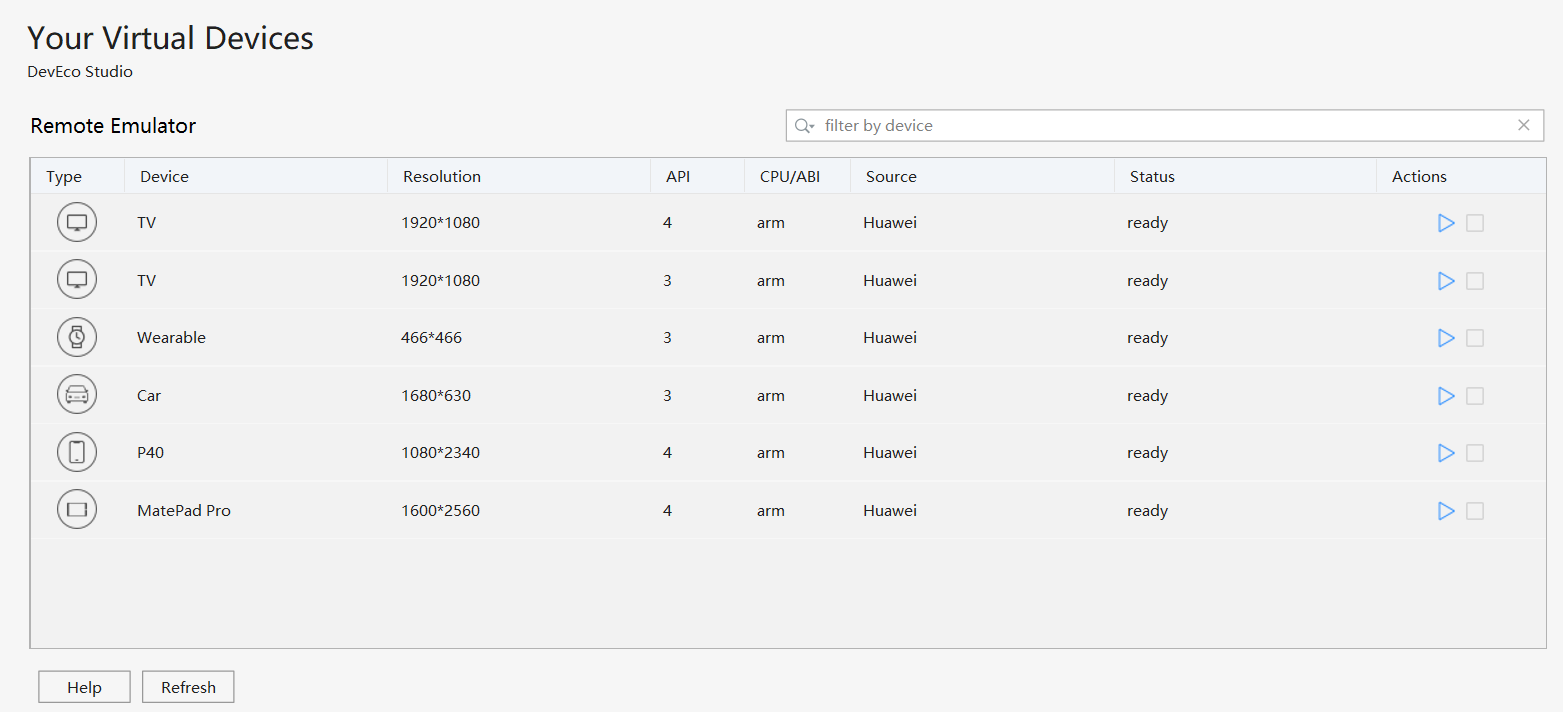
这里需要登陆你注册的华为账号并且授权,点击允许,跳到网页授权,授权完成后,会弹出下面的界面:

这里可以选择对应的远程设备,因为我们创建项目时选的手机类型的项目,因此这里选P40,点击后边的蓝色箭头,之后在工具右侧的预览区会变成你选择的P40手机

之后点击工具右上方的按钮启动项目:

选择你要链接的远程机器:

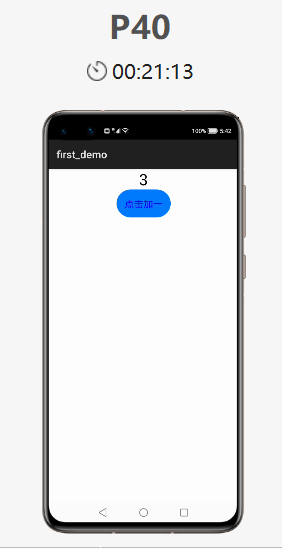
图中的AN00就是我们刚才选择的P40远程机器。之后工具会把你的项目安装到远程机器并运行起来
下图是我点击两次按钮后的效果:

下一篇会对本节我们创建的项目结构以及项目中的基本配置进行说明。让我们可以根据需要自己去修改一些配置,做一些定制





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· Ai满嘴顺口溜,想考研?浪费我几个小时
· Browser-use 详细介绍&使用文档
· 软件产品开发中常见的10个问题及处理方法