vue中使用对非表单元素使用contenteditable的问题
先说下问题,再上解决方案:
span编辑时有多余空格和回车会影响样式(我用的是span便以此为例)
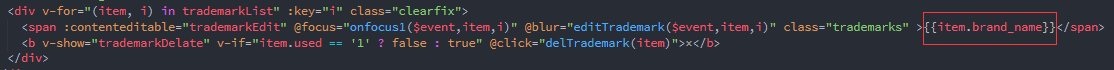
代码:(有换行符)

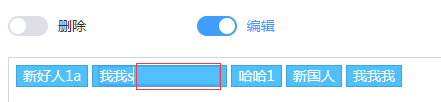
效果图:

代码:(无换行符)

效果图:

当在span标签的contenteditable属性为true并当内容发生改变时,才会出现多余的空格问题,使用js获取dom也是可以发现其中空格但是使用正则或splice等方法都无法去除,现有解决方案就是在代码中避免出现换行符和空格(空格也可能会引起此问题)。
如果广大博友知道更好的解决方案的话希望不吝赐教,在此谢过!!!
部分内容来源网络,如有侵犯到您的权益请联系leeke98@foxmail.com进行下架处理



