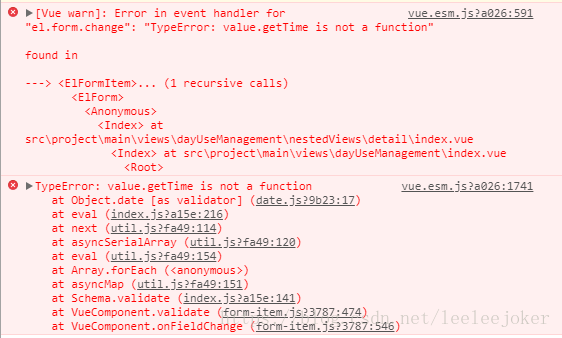
Error in event handler for "el.form.change": "TypeError: value.getTime is not a function"

首先说一下我使用的实际场景
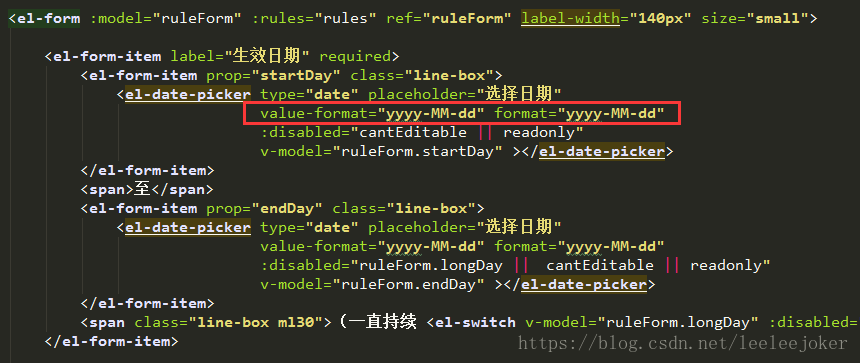
html代码:

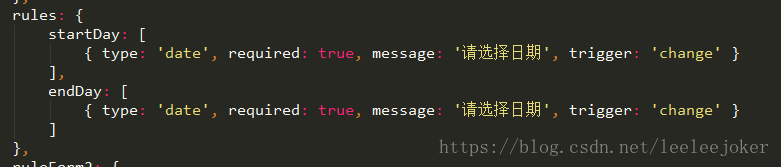
js代码:

首先说明出现原因,elementUI的日期选择器【el-date-picker】在加上格式
value-format="yyyy-MM-dd" format="yyyy-MM-dd"
和校验规则时
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
会出现顶上问题,结合网络上各路大神的解决方案,实践得出,
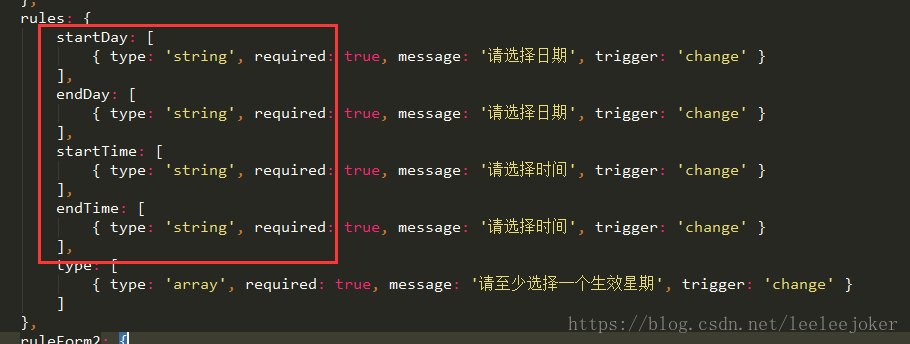
解决方案如下:
校验规则 【type: 'date'】改为【type: 'string'】
// 原因可能是:elementUI自带的格式转换后会将绑定值转为字符串,而校验规则中的【type: 'date'】已经不匹配,至于它的报错是因为转换为字符串,不是date对象所以没有getTime这个方法了。(说是可能呢,是因为是个人推理见解,具体专业原因还要再探讨)

部分内容来源网络,如有侵犯到您的权益请联系leeke98@foxmail.com进行下架处理










【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!