vscode插件开发
一、创建项目
- 创建VsCode的插件项目,将会用到yo和generate-code,因此,先安装这两个脚手架。
npm i -g yo generate-code
- 然后,初始化插件目录。
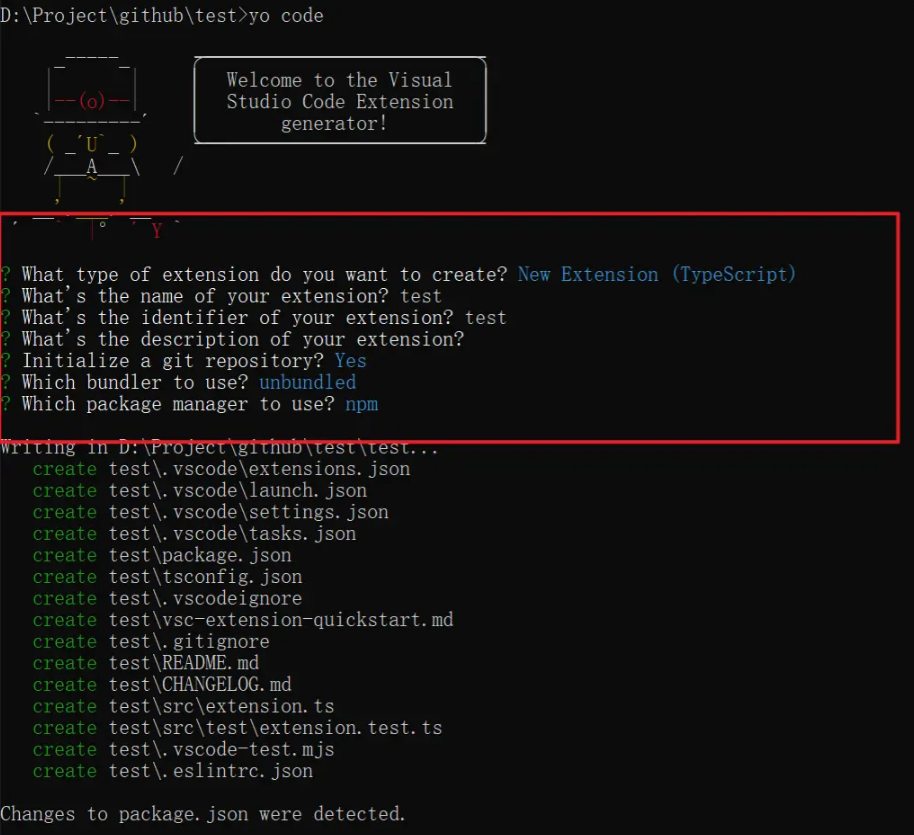
yo code
注:如果报错:You don't seem to have a generator with the name “generator-code” installed. 就先执行npm install generator-code.
执行命令之后,根据个人要求选择:

二、插件目录结构
variable-finding // 项目名称 ├─ commitlint.config.js ├─ lint-staged.config.mjs ├─ package-lock.json ├─ package.json ├─ README.md ├─ src // 源文件 │ ├─ extension.ts // 插件入口 │ └─ test // 测试文件 │ ├─ runTest.ts │ └─ suite │ ├─ extension.test.ts │ └─ index.ts ├─ tsconfig.json └─ vsc-extension-quickstart.md
{
"name": "variable-finding", // 定义了插件的包名,它必须是唯一的并且符合 npm 的包命名规范。
"displayName": "Variable Finding", // 定义了插件在 Visual Studio Code 中显示的名称。
"description": "",
"version": "0.0.1",
"engines": {
"vscode": "^1.83.0" // 定义了插件所支持的 Visual Studio Code 的最低版本。
},
"categories": [ // 定义了插件所属的分类,以便在 Visual Studio Code 中组织和展示插件。
"Other"
],
"activationEvents": [], // 定义了激活插件的事件
"main": "./out/extension.js", // 定义插件的入口文件
"contributes": {
"commands": [
{
"command": "variable-finding.mytest", // 注册的插件命令
"title": "mytest"
}
]
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./",
"pretest": "npm run compile && npm run lint",
"lint": "eslint src --ext ts",
"test": "node ./out/test/runTest.js",
"prepare": "husky install",
"commitlint": "commitlint --config commitlint.config.js -e -V"
},
"devDependencies": {},
"lint-staged": {
"**/*": "prettier --write --ignore-unknown"
}
}
三、运行插件
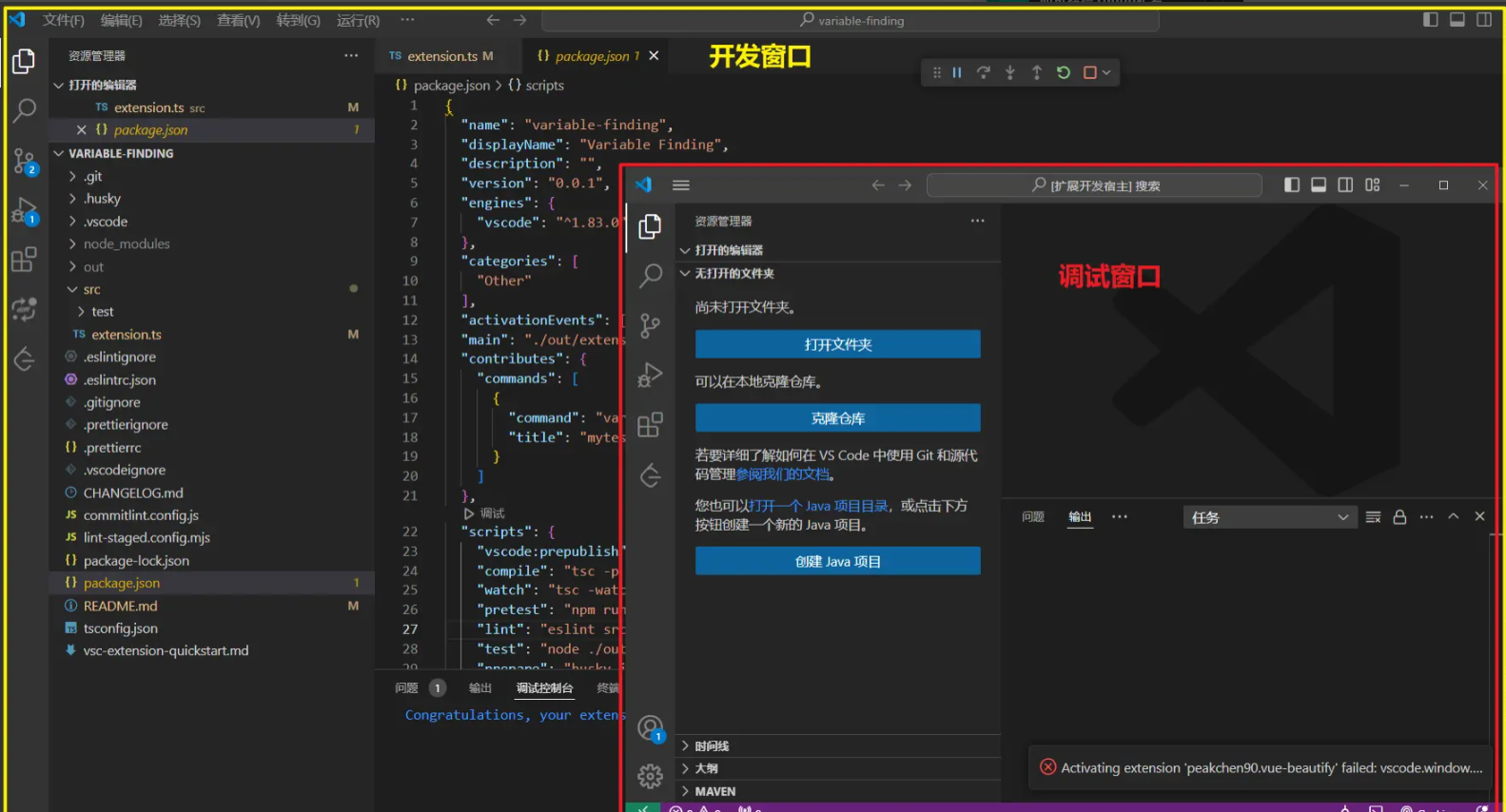
- 在项目任何文件下,执行 F5;vscode将会打开一个新的调试窗口;

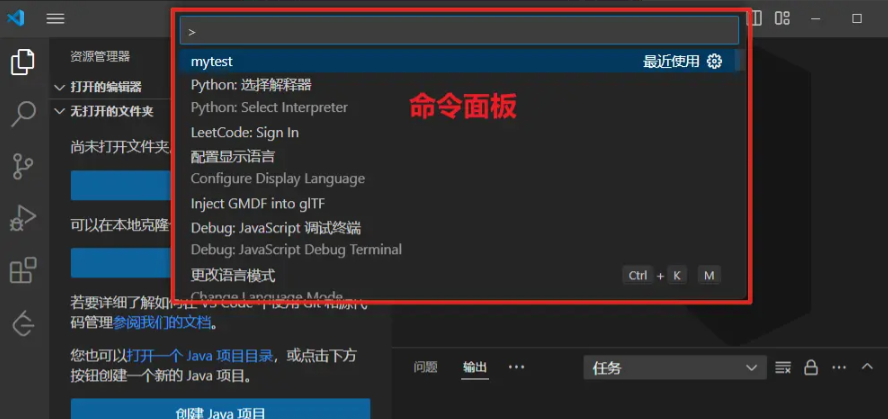
- 在新的调试窗口中,按 ctrl + shift + p,打开命令面板;

- 输入注册的插件命令,即可执行插件。 在package.json和extension文件中定义了命令,项目的默认命令是hello word,可自行更改。
四、功能实现
extension.ts作为项目的入口文件,里面的两个函数定义了插件激活/销毁时要执行的功能:
// 插件激活 export function activate(context: vscode.ExtensionContext) { console.log( 'Congratulations, your extension "variable-finding" is now active!', ); // 注册命令 let disposable = vscode.commands.registerCommand( 'variable-finding.mytest', // 这个名称必须与package.json中的命令名称一致 () => { // 功能实现 }, ); // 将命令注册到上下文中,以便在插件停用时自动清理 context.subscriptions.push(disposable); }
// 插件销毁 export function deactivate() { // 定义插件停用时需要执行的清理工作 // 如移除事件监听器、关闭打开的文件或网络连接... }
因此,具体的功能实现方式和开发普通项目的方式并无差异,可以根据不同的功能模块划分不同的文件夹,然后在extension中调用对应的功能即可。
开发过程中可以打断点+F5来调试项目。
打包发布
- 账号准备:创建或登录到Visual Studio Code Marketplace账户:
访问 marketplace.visualstudio.com/manage ,使用GitHub、Microsoft 或 Azure DevOps 账户登录。如果还没有账户,按照页面提示创建一个。
- 账号配置:在package.json的配置基础上,新增一个“publisher: publisher ID”, publisher ID就是注册账号是自动生成的id。publisher字段的值需要与发布该包的账号保持一致,不然会发布失败。
- 安装打包命令。
npm install -g vsce
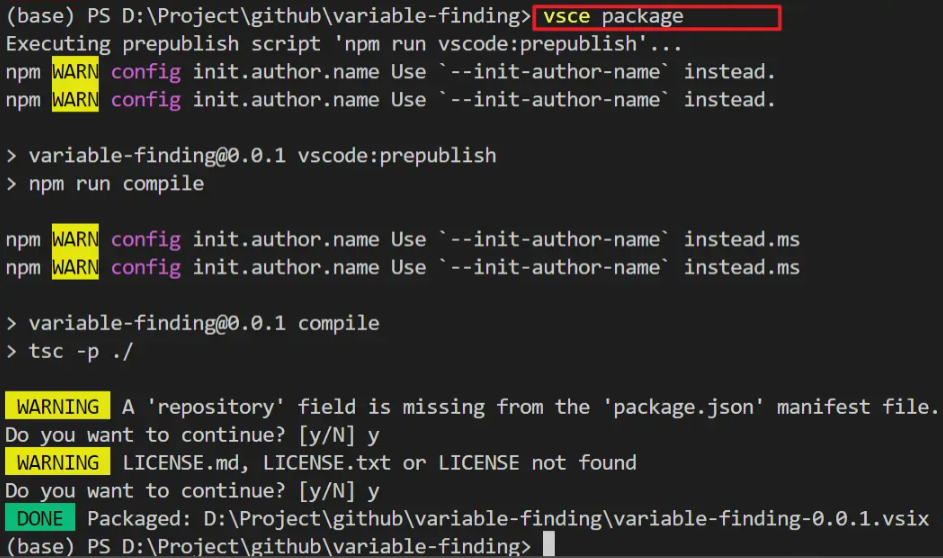
- 在根目录下执行打包命令,执行成功后,会在根目录下生成 .vsix 文件。
vsce package

- 发布插件
① 方式一:命令发布
vsce publish -p YOUR_PUBLISHER_ID
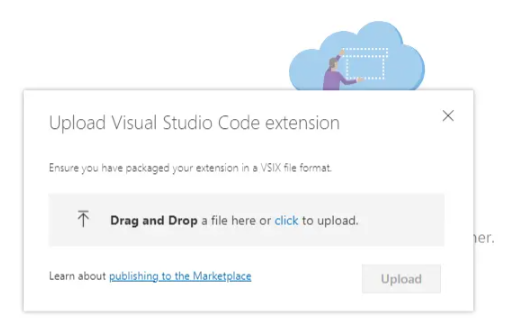
② 方式二:平台发布

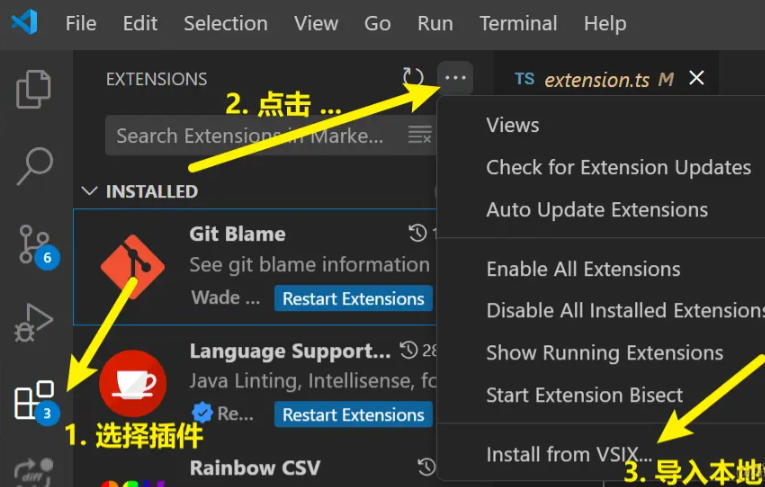
③ 方式三:在发布前,也可以先安装到本地的vscode中,测试一下效果

- 发布完成之后,就可以在vscode的插件中搜索到发布的包了。
- 如果需要更新插件,只需要重新打包并发布。
部分内容来源网络,如有侵犯到您的权益请联系leeke98@foxmail.com进行下架处理






