PM2 ecosystem 服务器自动化部署
一:准备工作
1.1 :将项目上传至代码管理库(github,gitlab,bitbucket,等)
1.2 :Windows 和 服务器 都安装SSH,Git 工具。
二:开始
2.1 本地生成ssh key连接服务器
//根据邮箱生成ssh key ssh-keygen -t rsa -C "..........@163.com" //仔细看注释 //1.如果生成过一次ssh key,就别一路回车了。中间有一步是需要确认覆盖ssh key的。
2.2 将本地id_rsa.pub里面的内容复制下来(路径是C:\Users\Administrator\.ssh),添加进服务器~/.ssh/authorized_keys文件中。
(服务器中authorized_keys文件)

2.3 在根据2.1步骤在服务器生成ssh key。此处就不过多写了。
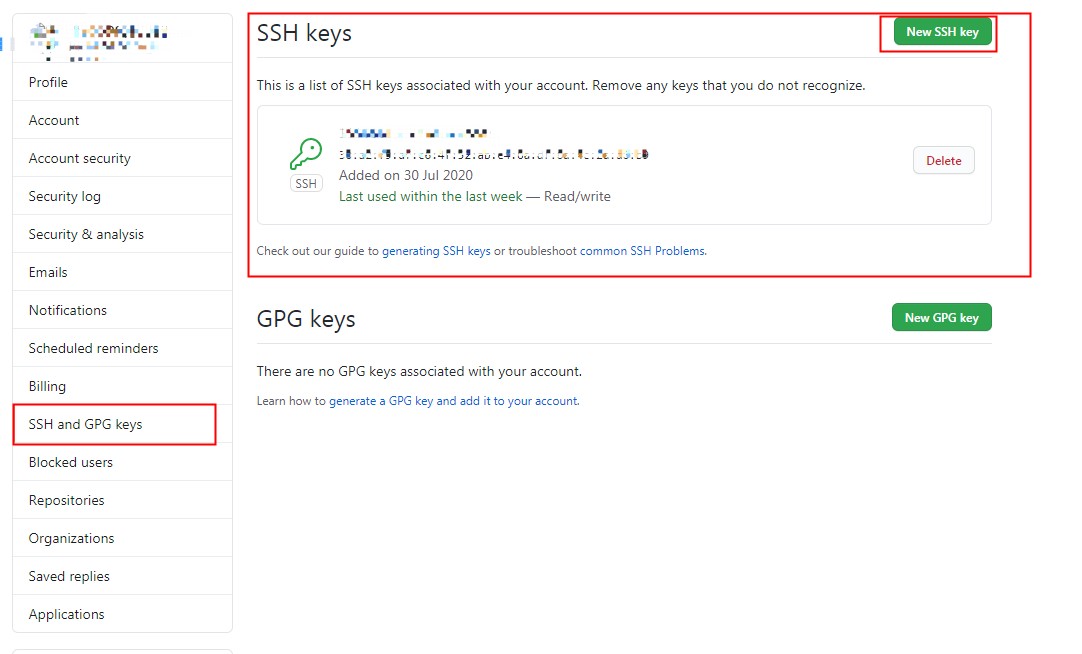
2.4 在将服务器中生成的id_rsa.pub复制下来(路径是~/.ssh),添加进github ssh key。(这里以github为例)
位置在(右上角个人中心/Settings)进去

三:编码(生成pm2部署文件)
3.1 找一个位置生成ecosystem.config.js部署文件。

3.2 编译部署文件。
module.exports = {
apps: [{
// 应用程序名称
name: 'www',
// 应用程序目录,其他的路径配置如果是相对路径,则会相对此目录
cwd: '/www/wlink/current/wlink_service/bin/',
// 启动脚本
script: 'www',
// Options reference: https://pm2.io/doc/en/runtime/reference/ecosystem-file/
args: 'one two',
instances: 'max',
autorestart: true,
watch: false,
max_memory_restart: '1G',
env_production: {
NODE_ENV: 'production'
},
}],
// 部署部份
deploy: {
production: {
// 服务器用户名
user: 'root',
// 服务器 IP 地址
host: '127.0.0.1',
// git 分支
ref: 'origin/master',
// GIT 远程仓库地址
repo: 'git@github.com:dlw1398287387/Wlink_Table.git',
// 应用程序在服务器上的部署路径
path: '/www/wlink',
// 安装前在服务器执行的命令,可以是 “;” 分割的多个命名,也可以是本地的脚本路径
// 'pre-setup': 'apt-get install git',
// 安装后在服务器执行的命令,也可以是服务器上脚本的路径
'post-setup': 'sh /www/wlink/current/wlink_service/www.sh',
// 部署前在本地执行的命令,可以是 “;” 分割的多个命名
'pre-deploy-local': "echo 'hello word'",
// 部署后在服务器执行的命令
'post-deploy': 'cnpm install && pm2 reload ecosystem.config.js --env production',
env: {
NODE_ENV: "production"
}
}
}
};
*3.3 SSH 远程连接github (此处最重要)
//在服务器执行 ssh git@github.com

3.4 执行ecosystem.config.js部署文件
使用git工具进入到刚刚生成的部署文件目录。执行(此为部署,释义:将代码clone到服务器指定位置)
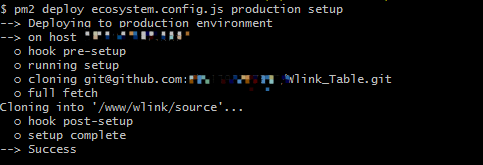
pm2 deploy ecosystem.config.js production setup

静静等待项目部署就OK。

3.5 执行ecosystem.config.js启动项目 (释义:pm2 start app.js)
pm2 deploy ecosystem.config.js production
结束!
部分内容来源网络,如有侵犯到您的权益请联系leeke98@foxmail.com进行下架处理






