解决js array的key不为数字时获取长度的问题
最近写js时碰到了当数组key不为数字时,获取数组的长度为0 的情况。
1、问题场景
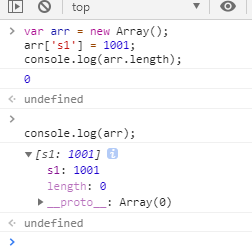
arr[‘s1‘] = 1001;
console.log(arr.length);
通过chrome查看:

2、原因分析
js Array只支持数字索引,若指定的key为非数字索引,那么length为0.
另外,若key为数字索引,length的长度是根据key值得出的,比如一个数组a中key最大值为1000,value为1000,那么a的长度就是1001.只有a[1000] = 1000.从a[0]到a[999]的值为undefined
可以来验证一下:
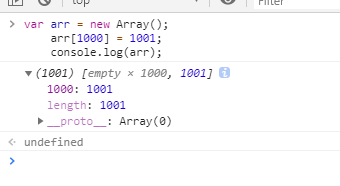
arr[1000] = 1001;
console.log(arr.length);

3、解决长度问题
出现问题的原因已经知道了,有的时候我们需要设置的key不是数字索引,而是非数字索引,那么如何获取长度呢。我们可以把Array看成是特殊的Object类型。有两种方式可以得到Object类型的长度:
第一种方法:通过 Object.keys(obj).length 获取。
可以验证下:
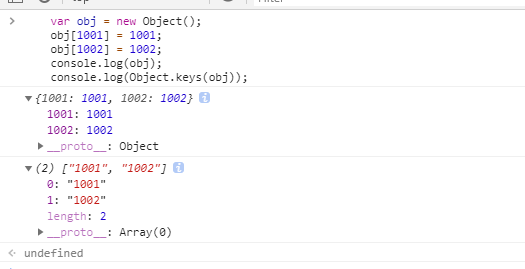
obj[1001] = 1001;
obj[1002] = 1002;
console.log(obj.length);
console.log(Object.keys(obj).length);

该方法获取长度是会获取到原型的属性的,如果一个对象继承了另一个对象,或者在原型中设置了属性,要想获取对象的本身的属性时,这个方法是不靠谱的。
因此,第二个方法就是过滤到原型的属性:
调用:var length = getPropertyCount(obj);
由于任何一个Object对象都有方法 hasOwnProperty,当属性为原型定义的属性,hasOwnProperty返回true。
function getPropertyCount(o){ var n, count = 0; for(n in o){ if(o.hasOwnProperty(n)){ count++; } } return count; }
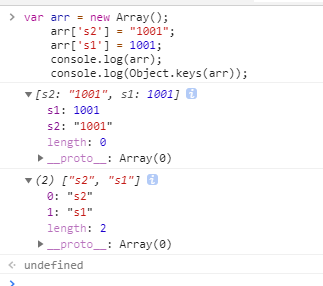
问题到这里应该可以解决了,现在想要获取一个数组的实际指定的长度,一般来说,我们不会为Array的原型添加额外的属性,所以,我们可以通过采用上面的第一种方式解决。
可以验证下:

题外话:
判断一个属性是否是共享属性,可以通过hasOwnProperty 及in 联合判断。
hasOwnProperty:当对象存在属性且属性不是共享的,返回true
in:当对象中存在属性,返回true.
因此,如判断person中是否存在私有属性属性a,person.hasOwnPropety(a) && a in person 需返回true
部分内容来源网络,如有侵犯到您的权益请联系leeke98@foxmail.com进行下架处理


