Transform 引起的 z-index "失效"
重新学习CSS后的第三天,学习制作阴影的过程中,发现的问题:
设置了box-shadow后展现的阴影:

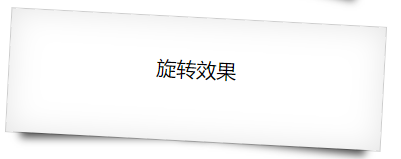
添加transform:rotate(10deg);后的效果:

查看CodePen例子:阴影效果
一脸懵逼!再修改z-index完全没有效果。
百度之后,找到了问题的答案,也自己摸索着找到了这个问题的解决办法。下面与大家分享。
一、原因
- 给元素设置transform属性会创建一个新的
stacking context,译作层叠上下文的一个区域。 - 原本的层叠规则就会发生变化,导致了设置了transform的元素变成了一个层叠上下文容器,也就相当于最底层。
- 与其他兄弟元素或者外层元素依然保持原来的层叠规则,影响的只是其子元素。
二、什么是层叠上下文
相信大家都知道,css是层叠样式表,层叠上下文就是html文件渲染的时候,各个元素的堆叠规则,是css中非常重要的潜在规则。
详细规则请点击:层叠上下文和层叠顺序
三、什么情况会创建新的区域
MDN上有相关的介绍:
- 根元素(HTML)
- 设置了position为absolute或relative,且z-index不是auto的元素
- 设置了z-index,且不为auto的流动元素
- 设置了opacity,且不为1的元素
- 设置了transform,且不为none的元素
- 设置了mix-blend-mode值,且不为normal的元素
- 设置了isolation 为 isolate的元素on mobile WebKit and Chrome 22+,
- 设置position为fixed的元素
四、解决办法
不使用transform是不可能的了,那么该如何解决呢?我想到的办法是再覆盖,覆盖掉不让看见的东西。
1. 首先在元素里再创建一个标签
因为元素的before、after伪类都被占用了,只能再创建标签覆盖。
2. 应用新标签的before伪类
.shadow5 p::before { content: ""; position: absolute; z-index: -1; background: #fff; box-shadow: 0 0 40px rgba(0, 0, 0, 0.1) inset; top: 0; bottom: 0; right: 0; left: 0; }
设置定位,以原来的元素为基准,top、bottom、right、left为0,以充满整个容器
注意:z-index的设置与原来元素的before、after中的z-index有关,必须比它的值大,不然after伪类又会显示在上面。

张鑫旭博文:深入理解css中的层叠上下文和层叠顺序 Segmentfault回答:Transform 引起的 z-index "失效" 豆瓣文章:小心 CSS3 Transform 引起的 z-index "失效"
原文链接:https://www.jianshu.com/p/29623f046063
部分内容来源网络,如有侵犯到您的权益请联系leeke98@foxmail.com进行下架处理











【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!