微信小程序:工具配置 project.config.json
一、项目配置文件project.config.json
小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
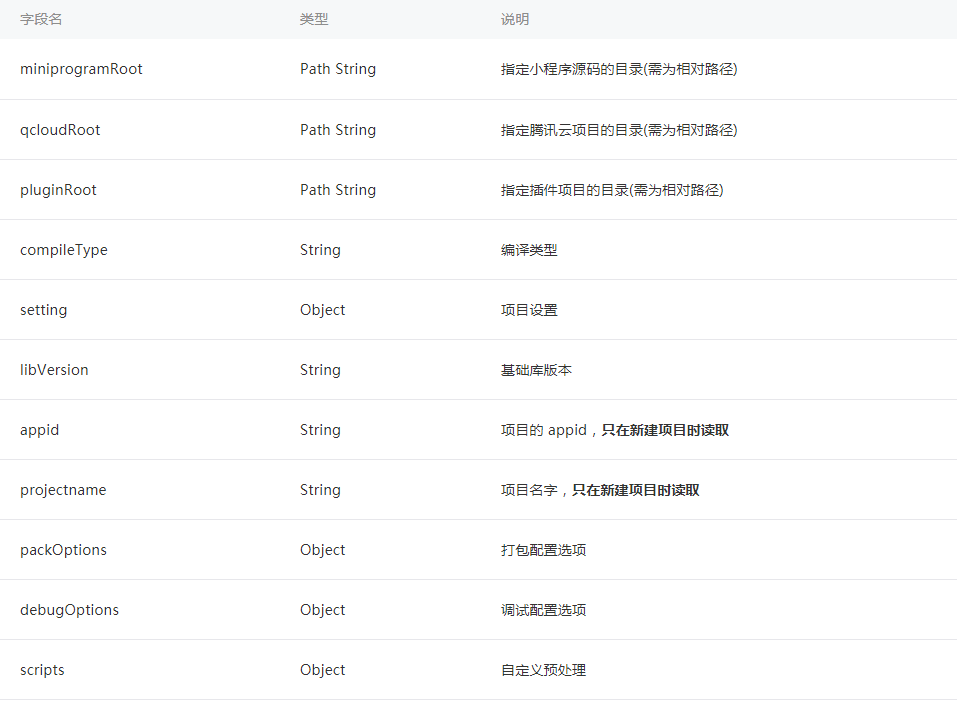
可以在项目根目录使用 project.config.json 文件对项目进行配置。

(1)compileType 有效值:

(2)setting 中可以指定以下设置:

(3)scripts 中指定自定义预处理的命令:

(4)packOptions:
packOptions 用以配置项目在打包过程中的选项。打包是预览、上传时对项目进行的必须步骤。
目前可以指定 packOptions.ignore 字段,用以配置打包时对符合指定规则的文件或文件夹进行忽略,以跳过打包的过程,这些文件或文件夹将不会出现在预览或上传的结果内。
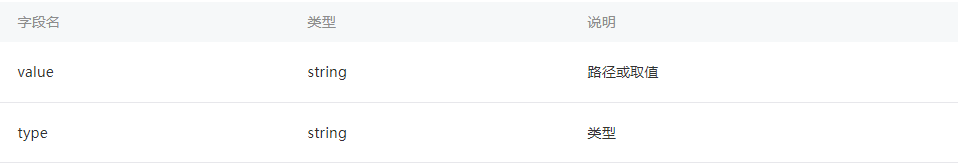
packOptions.ignore 为一对象数组,对象元素类型如下:

其中,type 可以取的值为 folder、file、suffix、prefix,分别对应文件夹、文件、后缀、前缀。
示例配置如下:
{ "packOptions": { "ignore": [{ "type": "file", "value": "test/test.js" }, { "type": "folder", "value": "test" }, { "type": "suffix", "value": ".webp" }, { "type": "prefix", "value": "test-" }] } }
注: value 字段的值不支持通配符、正则表达式。若表示文件或文件夹路径,以小程序目录 (miniprogramRoot) 为根目录。
(6)debugOptions:
debugOptions 用以配置在对项目代码进行调试时的选项。
目前可以指定 debugOptions.hidedInDevtools 字段,用以配置调试时于调试器 Sources 面板隐藏源代码的文件。
hidedInDevtools 的配置规则和 packOptions.ignore 是一致的。
当某个 js 文件符合此规则时,调试器 Sources 面板中此文件源代码正文内容将被隐藏,显示为:
// xxx.js has been hided by project.config.json
注:配置此规则后,可能需要关闭并重新打开项目才能看到效果。
(7)项目配置示例:
{ "miniprogramRoot": "./src", "qcloudRoot": "./svr", "setting": { "postcss": true, "es6": true, "minified": true, "urlCheck": false }, "packOptions": {}, "debugOptions": {} }
部分内容来源网络,如有侵犯到您的权益请联系leeke98@foxmail.com进行下架处理











【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥