脚手架创建uni-app项目
记俩命令,防止忘记~
dos下查看node.js和vue.js版本
node -v
vue -v
npm命令安装vue脚手架
npm install -g @vue/cli
在当前目录下创建项目
vue create -p dcloudio/uni-preset-vue 项目名
在项目目录下启动
npm run dev:mp-weixin
我使用的是IDEA开发,所以还要在IDEA中安装Vue.js的插件
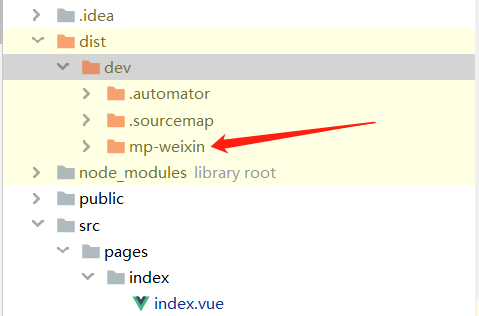
在微信开发者工具中导入的是,项目中 /dist/dev/mp-weixin 整个文件的内容

实时看到编辑器更新的效果,记得启动项目后,不要关闭dos窗口,好像是关闭了就无法实时看界面的效果了

你应当热爱自由!
作者:Leejk,转载请注明原文链接:https://www.cnblogs.com/leejk/p/15450127.html

