可扩展的移动搜索表单
HTML Code
<form> <input type="search" placeholder="Search"> </form>

CSS
input[type=search] { -webkit-appearance: textfield; -webkit-box-sizing: content-box; font-family: inherit; font-size: 100%; } input::-webkit-search-decoration, input::-webkit-search-cancel-button { display: none; }
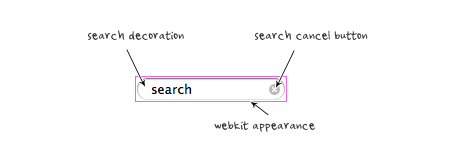
样式搜索输入
view demo
我不会通过每个CSS行,因为它是直接。注意,搜索输入宽度设置为55像素,它将扩大到130 px:集中阶段。转换属性使其动画的技巧。css是用来输入发光的影响。

view demo
在演示B,搜索输入进一步最小化,只显示搜索图标没有占位符文本。请注意,我改变了填充和宽度属性搜索输入显示一个完美的圆形按钮。我用颜色:透明不可见的文本。




