ES6入门学习
ECMAScript 和 JavaScript 的关系
ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript 历史
ECMAScript1(1997年)-- ECMAScript 3(1999年)-- ECMAScript5(2009)-- ECMAScript6
2015 年 6 月 ECMAScript 6正式发布,就是我们通俗说的ES6。
ES6的优势
1、ES5原本语法上存在一些缺陷。
比如:没有块级作用域,没有模块化的概念、类的写法比较怪异,异步回掉写法不优雅。
ES6增加了很多语法糖和api,比如说let,module,class,async函数,等等,迎合了很多前端开发者,一定程度上提升了开发效率。
2、移动优先。目前移动端h5应用比较流行,移动端h5页面基本都采用chrome内核,对于es6语法兼容较好。其次基于webpack, browserify等的前端打包工具,可以让开发者只需要配置js loader就可以将es6语法转换成es5,已达到浏览器的兼容性。
ES6的兼容性
作为前端开发者兼容性是最具挑战性的事情。
由于浏览器平台不同,采用的css渲染引擎,以及js的解析引擎有差别,再加上同一浏览器的各个版本也会存在不兼容的情况。所以在开发过程中要做很多兼容不同设备的工作。
es6在各端的兼容情况
node使用js开发后端,兼容性最高,高版本的node环境基本上兼容所有的es6语法。
但是对于客户端浏览器来说,由于不同浏览器采用不同的js解析引擎,所以兼容性不一致,有较大差别
兼容性解决
Babel 转码器。
可以将 ES6 代码转为 ES5 代码。
由于babel只转换es6的新语法,并不会转换es6新增加的api(例如 Generator,Maps,async等),所以还需要使用babel-polyfill去进行api的转码。
变量的声明,const、 let
const常量声明,定以后不允许修改
let声明块级作用域,不存在变量提升,必须先定义后使用,且不允许重复定义。
变量的解构
es5变量声明
let a = 1; let b = 2; let c = 3;或这let a = 1,b = 2,c = 3;
es6用法: let [a, b=7, c] = [1, 2, 3]
对象解构:
let {foo, bar} = {foo: ‘a’, bar: ‘b’}完整写法
let { foo:foo, bar:bar} = {foo: ‘a’, bar: ‘b’}
函数的扩展
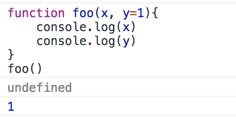
可以给函数的参数指定默认值

箭头函数
基本形式
es5: var foo = function(){} es6: var foo = () => {}
箭头函数和普通函数的区别:
1、不动态绑定this,this在函数定义时已经绑定好。箭头函数内部的this就是外层代码块的this
2、没有arguments参数
3、不可以当作构造函数.
字符串扩展
数组扩展
扩展运算符(...)
将一个数组转为用逗号分隔的参数序列。主要应用场景是函数的调用。
async异步解决方案等
这些都是平时项目中我们经常用的es6新特性。具体特性使用方法可以参看阮一峰老师的es6教程http://es6.ruanyifeng.com,另外还有国外的介绍es6语法的教程:http://es6-features.org



