angular6之Http服务
在angular中我们可以将http请求封装成服务,在组件中引入该服务,
就可以实现前后端的数据请求。
具体实现:
1、ng generate service app
在app根目录下生成app.service.ts的文件,里面基本配置项已经生成。
2、引入Injectable注入模块,同时引入http模块
import { Injectable } from '@angular/core’
import { HttpClient, HttpHeaders, HttpParams } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
加上providedIn: ‘root’,自动将服务加入到跟模块的providers中,这样该服务就可以在应用中的任何地方使用
3、构造函数中声明http的私有属性,将httpClient注入到http中
constructor (
private $http: HttpClient
){}
httpParams类可以设置请求参数
具体设置:
let params = new HttpParams();
params=params.set(key, value);
httpHeader类用来设置请求头
具体设置:
let headers = new HttpHeaders().set("Content-Type", "application/json");
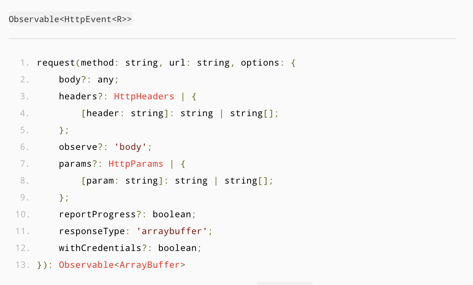
http的Request方法,执行请求并返回Observable对象(类似于promise,处理异步编程的解决方案),最后直接调用Observable.subscribe方法处理结果。
例如:
this.$http.request('get', url, {params: params, headers: headers});
request方法的传参官方说明,可以针对post,get等做统一封装。