npm私服配置使用
在日常工作中,有些涉及公司业务的代码是无法发布到npm共有仓库,这时候我们的公共组件、通用方法或jssdk等就可以放在npm企业级私有仓库中。
企业级npm私有仓库
1、nexus
特点:大而全,不仅可以作为npm私有仓库,也支持maven等其他企业级私有仓库,使用面较广。本人在工作中也是在使用
2、cnpmjs
特点:仅支持npm私有仓库,配置简单
使用配置
1、下载npm源管理工具nrm
安装:npm install nrm -g
nrm add <自定义源名> <源的url>
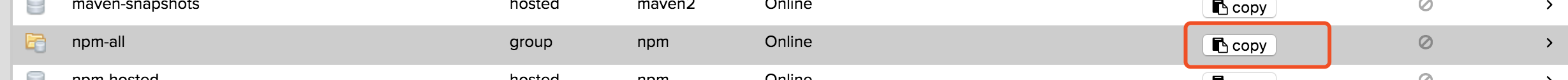
以nexus为例源的地址获取:

nrm use <自定义源名>
2、登录
由于要发布到私有仓库,首先要有权限
npm login
输入nexus上登录的账号密码及邮箱
3、在package.json中配置发布的仓库地址
"publishConfig": { "registry": "http://rep.xxxx.cn/repository/npm-hosted/" }
在nexus自构建的npm包放在npm-hosted仓库下
4、在package.json配置默认主入口
改主入口为用户在代码中加入模块的默认入口文件
"main": "dist/index.min.js",
5、发布包
npm publish即可发布成功



 浙公网安备 33010602011771号
浙公网安备 33010602011771号