chrome devTool中请求各项参数含义
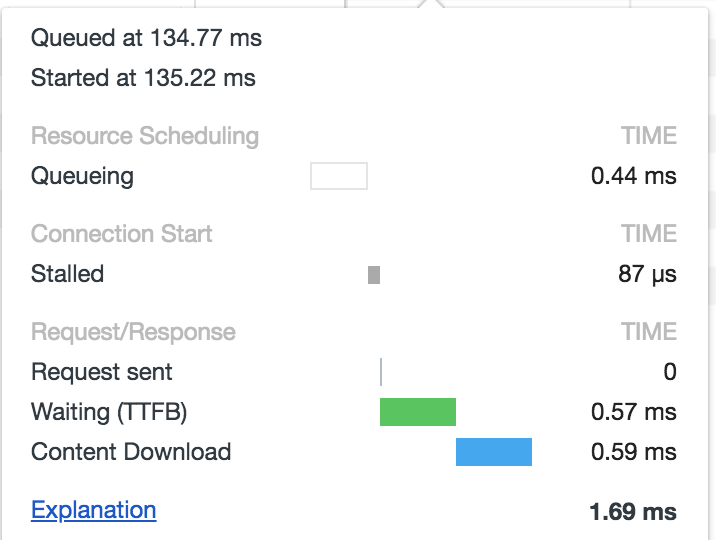
最近做项目中进行性能优化时对于chrome中的请求的各项指标数据不是很了解,于是查找资料对各项指标数据进行了解。首先下图为chrome浏览器,再一次请求后对于这次请求的各项指标分析,可以在Timeline中看到:

Queuing如果某个请求正在排队,则指示:
请求已被渲染引擎推迟,因为该请求的优先级被视为低于关键资源(例如脚本/样式)的优先级。 图像经常发生这种情况。
请求已被暂停,以等待将要释放的不可用 TCP 套接字。
请求已被暂停,因为在 HTTP 1 上,浏览器仅允许每个源拥有六个 TCP 连接。
生成磁盘缓存条目所用的时间(通常非常迅速)
Stalled/Blocking请求等待发送所用的时间。
可以是等待 Queueing 中介绍的任何一个原因。 此外,此时间包含代理协商所用的任何时间。
Proxy Negotiation与代理服务器连接协商所用的时间。
Request Sent / Sending发出网络请求所用的时间。
通常不到一毫秒。
Waiting (TTFB)等待初始响应所用的时间,也称为至第一字节的时间。
此时间将捕捉到服务器往返的延迟时间,以及等待服务器传送响应所用的时间。
Content Download / Downloading接收响应数据所用的时间。
原文参考:https://developers.google.com/web/tools/chrome-devtools/network-performance/understanding-resource-timing



